2019独角兽企业重金招聘Python工程师标准>>> ![]()
为了利用Django的ImageField和FileField格式实现多图,多文件上传,在网上找了很久,基本上不是代码不全,就是报错一堆,因为这种格式可以和django的admin相结合,非常不甘心,终于在今天结合多个demo演练成功了。
时间有限先贴代码,有时间再详细写注释
app结构,其中imgs_db是本次的多图上传,files_db是本次多文件上传
基本工作:
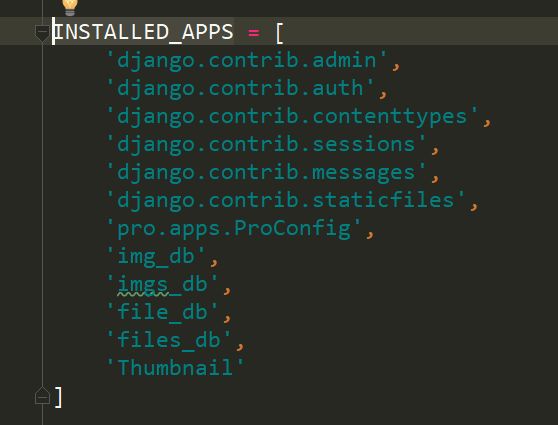
新建app,修改setting.py中的installed_app和静态路径,增加媒体路径
STATIC_URL = '/static/'
STATICFILES_DIRS=(
os.path.join(BASE_DIR,'static'),
)
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace('\\', '/') #设置静态文件路径为主目录下的media文件夹
MEDIA_URL = '/media/' 数据库如果是mysql的请新建好,设置页面修改(这里略)
一、多图上传
1.models.py
from django.db import models
class Imgs(models.Model):
id = models.AutoField(max_length=10, primary_key=True, verbose_name='id')
img = models.ImageField(upload_to='./imgs/',verbose_name='图片地址')
single = models.CharField(max_length=20,null=True, blank=True,verbose_name='图片名称')
def __unicode__(self): # __str__ on Python 3
return (self.id,self.img)
def __str__(self):
return str(self.single)
class Imgs_name(models.Model):
id = models.AutoField(max_length=10, primary_key=True, verbose_name='id')
name = models.CharField(max_length=10,verbose_name='图片库名称')
imgs = models.ManyToManyField(Imgs, related_name='imgs',verbose_name='图片表')
def __unicode__(self): # __str__ on Python 3
return (self.id,self.name,self.imgs)
def __str__(self):
return self.name2. view.py
from django.http import HttpResponseRedirect
from django.shortcuts import render,HttpResponse
from imgs_db.models import Imgs_name,Imgs
import random
def up_imgs(request):
return render(request, 'imgs_tem/up_imgs.html')
def upload_imgs(request):
'''
model拆分成2个表,其中一个为文件存储,一个为图集
图集对文件存储中需要有一个字段设置为多对多的储存关系
post后获得文件
先对图集实例化,增加其他字段应填写的值,对这个实例存储
再对多文件列表循环,对图片本身实例化,增加其他字段应填写的值,再对这个实例存储
最后添加图片对应图集的关系表保存
:param request:
:return:
'''
test = Imgs_name()
test.name = 'test' + str(random.randint(100, 900))
test.save()
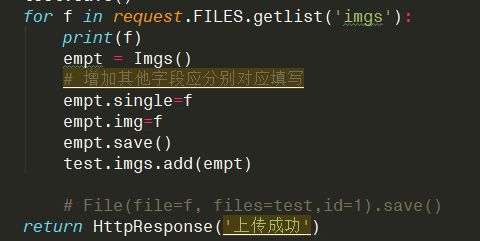
for f in request.FILES.getlist('imgs'):
print(f)
empt = Imgs()
# 增加其他字段应分别对应填写
empt.single=f
empt.img=f
empt.save()
test.imgs.add(empt)
# File(file=f, files=test,id=1).save()
return HttpResponse('上传成功')3.admin.py
from django.contrib import admin
# Register your models here.
from imgs_db.models import Imgs,Imgs_name
class img_up(admin.ModelAdmin):
list_display = ('id','img','single')
filter_horizontal = ('imgs',)
admin.site.register(Imgs, img_up)
class test_img_up(admin.ModelAdmin):
list_display = ('id','name')
admin.site.register(Imgs_name, test_img_up)4.urls.py
from django.contrib import admin
from django.conf.urls.static import static
from django.conf import settings
from django.conf.urls import url
from imgs_db import views as imgs_db
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 多图,多文件上传
url(r'^up_imgs', imgs_db.up_imgs),
url(r'^upload_imgs', imgs_db.upload_imgs),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)5.静态页面
多图片上传
注意form表单要填写enctype="multipart/form-data"
文件input类型为file,支持多文件增加multiple
6.初始化数据库,建立模型
python manage.py migrate
python manage.py makemigrations
python manage.py migrate
python manege.py createsuperuser#创建超级管理员,之后自行设置用户名密码试验次数多了,发现migrate在makemigrations前后各做一次,能让数据库在多次初始化后叫好用
7.访问
同时上传2张图(有的时候会出现data too lang),需要把single字段长度变大
发现文件已经上传到路径
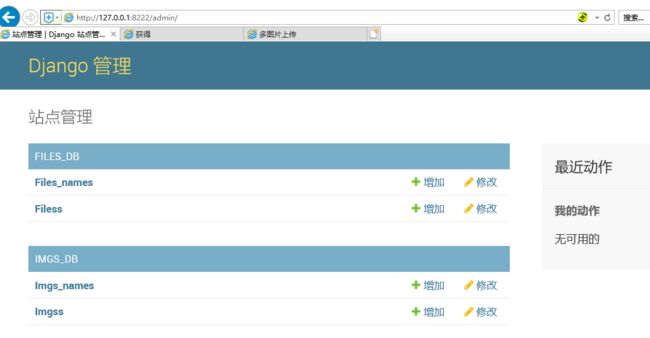
访问:http://127.0.0.1:8222/admin/
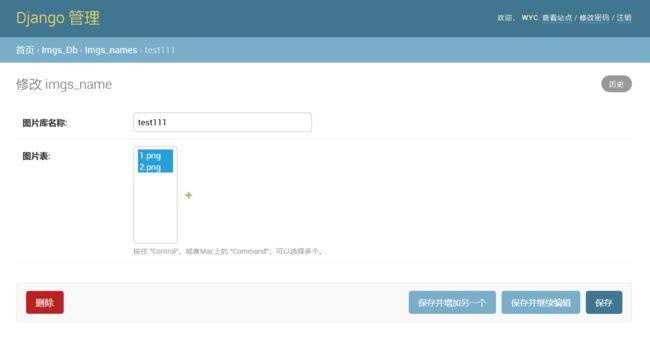
发现文件上传位置,+可以继续添加,这里的1.png,2.png显示路径名称,是使用内置方法__str__()得到
有图单独增加的图片名称是靠增加single字段,并且使用内置方法__str__()得到(为了方便上传后对图片末尾加随机字符串串或者重命名而增加)
相应的,在view.py视图要增加对single的保存
当然点开后就能看到图片
二、多文件上传
1.models.py
from django.db import models
class Files(models.Model):
id = models.AutoField(max_length=10, primary_key=True, verbose_name='id')
file = models.FileField(upload_to='./files/')
def __unicode__(self): # __str__ on Python 3
return (self.id,self.file)
class Files_name(models.Model):
id = models.AutoField(max_length=10, primary_key=True, verbose_name='id')
name = models.CharField(max_length=10)
files = models.ManyToManyField(Files, related_name='files')
def __unicode__(self): # __str__ on Python 3
return (self.id,self.name,self.files)2. view.py
from django.http import HttpResponseRedirect
from django.shortcuts import render,HttpResponse
from files_db.models import Files_name,Files
import random
def up_files(request):
return render(request, 'files_tem/up_files.html')
def upload_files(request):
test = Files_name()
test.name = 'test' + str(random.randint(100, 900))
test.save()
for f in request.FILES.getlist('files'):
empt = Files()
empt.file = f
empt.save()
test.files.add(empt)
# File(file=f, files=test,id=1).save()
return HttpResponse('上传成功')3.admin.py
from django.contrib import admin
# Register your models here.
from files_db.models import Files,Files_name
class file_up(admin.ModelAdmin):
list_display = ('id','file',)
admin.site.register(Files, file_up)
class test_up(admin.ModelAdmin):
list_display = ('id','name')
admin.site.register(Files_name, test_up)4.urls.py
from django.contrib import admin
from django.conf.urls.static import static
from django.conf import settings
from django.conf.urls import url
from files_db import views as files_db
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 多图,多文件上传
url(r'^up_files', files_db.up_files),
url(r'^upload_files', files_db.upload_files),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)5.静态页面
多文件上传
6.初始化数据库,建立模型
python manage.py migrate
python manage.py makemigrations
python manage.py migrate
python manege.py createsuperuser#创建超级管理员,之后自行设置用户名密码试验次数多了,发现migrate在makemigrations前后各做一次,能让数据库在多次初始化后较好用
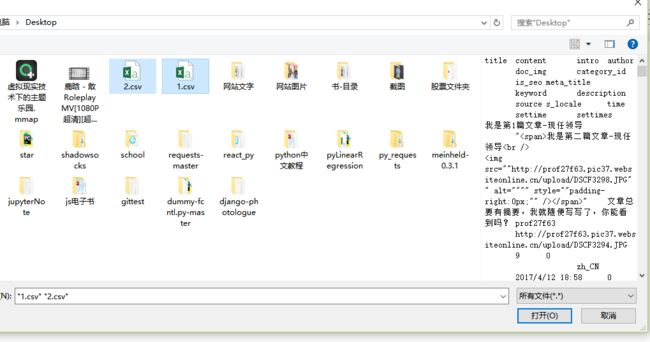
7.访问
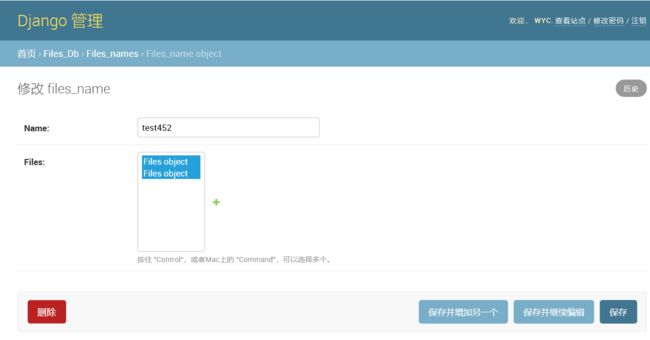
多文件上传未对名字进行修改,也没有多增加字段,为方便对比多图上传添加部分的显示效果
————————————————————————————————————————————
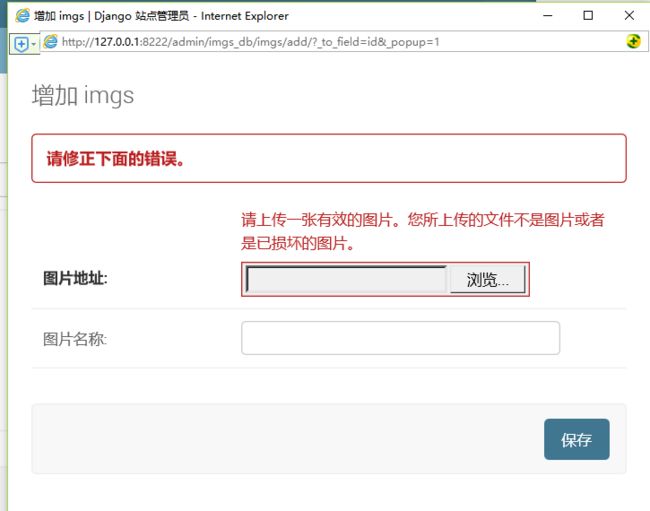
由于在建立model.py的时候对数据字段类型做了限制,此处应是图片的上传成非图片的文件,就会报错。
其他字段类型也是一样的。这就是django创建admin的好处,不用写增删改查,却都有,也能判断