感觉好久都没有写博客了,一直在工作,终于至今暂时忙完了。。。。在模板之家整理了两百多套模板,项目需要,下载了他们的源代码,我发现有需要效果平时都没有常见到,如果让我写的话,我可能得需要从网上查,才能写出来,然后今天终于有时间了,正好可以写在博客里,能自己看也可以让别人看到。
首先来说第一个吧,就是鼠标放在一张图上,那张图可以缓缓变大
先来看效果
本来是这样一张图
然后把鼠标放上
图片就缓缓放大了
再来看代码部分
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档title>
head>
<style type="text/css">
.t1{
width:100%;
max-width:440px;
height:250px;
cursor: pointer;
transition: all 0.6s;
}
.t1:hover{
transform: scale(1.2);
}
style>
<body>
<div><img class=" img-responsive t1" src="img/Cementing Manifolds.png" />div>
body>
html>
再来说第二个特效,鼠标放到一张图上,那张图会旋转180度
先来看效果
这样一张图,鼠标放上后
会旋转180度
来看一下代码
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
<style>
div,img,body{
margin: 0;
padding: 0;
}
.box{
height: 150px;
width:300px;
margin: 0 auto;
padding: 20px;
}
.box:hover img{
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
-ms-transform: rotate(180deg);
}
img{
margin: 0 auto;
display: block;
transition: all 0.6s ease-in-out;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
}
style>
head>
<body>
<div class="box">
<img src="img/CEMENTING_TRUCK_image.png" alt=""/>
div>
body>
html>
0.6s是旋转的时间,数越大它会旋转的越慢
第三个特效
还是先看效果
这样的一张图,鼠标放上去之后
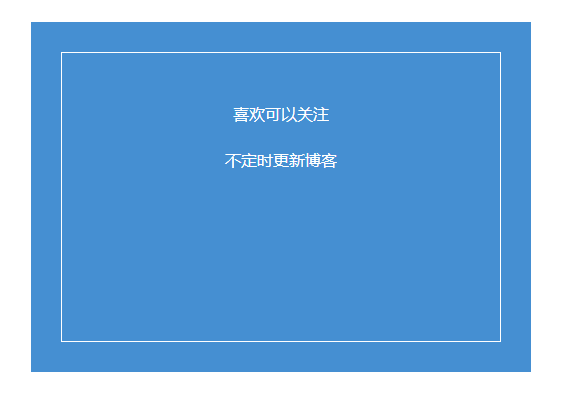
会变成这样
来看源代码
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
<style>
.light{
background: #fff;
width: 500px;
height: 350px;
margin: 100px auto;
position: relative;
text-align: center;
color: #333;
transform:translate3d(0,0,0);
}
.light-inner{
padding: 60px 30px 0;
pointer-events: none;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
text-align: center;
transition: background 0.8s;
backface-visibility: hidden;
}
.light-inner:before, .light-inner:after{
display: block;
content: "";
position: absolute;
left: 30px;
top: 30px;
right: 30px;
bottom: 30px;
border: 1px solid #fff;
opacity: 0;
transition: opacity 0.35s, transform 0.35s;
}
.light-inner:before{
border-left: 0;
border-right: 0;
transform:scaleX(0,1);
}
.light-inner:after{
border-top: 0;
border-bottom: 0;
transform: scaleY(1,0);
}
.light:hover .light-inner{
background: #458fd2
}
.light:hover .light-inner:before, .light:hover .light-inner:after{
opacity: 1;
transform: scale3d(1,1,1);
}
.light-inner p{
transition: opacity .35s, transform 0.35s;
transform: translate3d(0,20px,0);
color: #fff;
opacity: 0;
line-height: 30px;
}
.light:hover .light-inner p{
transform: translate3d(0,0,0);
opacity: 1;
}
style>
head>
<body>
<div class="light">
<img src="img/CEMENTING_TRUCK_image.png"/>
<div class="light-inner">
<p>喜欢可以关注p>
<p>不定时更新博客p>
div>
div>
body>
html>
那个0.6还是秒数,喜欢的话可以自己试一下