- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- 微信小程序仿微信聊天界面
微特尔普拉斯
微信小程序微信notepad++
界面结构:消息列表:使用scroll-view实现滚动,每条消息使用view组件包裹,根据消息类型(文本、图片、文件)显示不同内容。输入框区域:包含输入框(textarea)、发送按钮(button)和上传文件按钮(view组件模拟)。头像:使用image组件展示。功能实现:多行输入框高度自适应:使用textarea组件的auto-height属性,并监听linechange事件动态调整高度。消息
- Swift Cell重用池机制以及UINib
司南_01b7
functableView(_tableView:UITableView,cellForRowAtindexPath:IndexPath)->UITableViewCell{letreuseID="taskCell5555555"//务必填写模版nib名(此处仅限于有cell模版,若无可忽略)letnib=UINib(nibName:"test5TableViewCell",bundle:nil)
- uniapp scroll-view滚动触底加载 height高度自适应
影子信息
uniappuni-app
背景:scroll-view组件是使用,官网说必须给一个高度height,否则无法滚动,所以刚开始设置了设置了一个高度,想着vh应该挺合适的;后来在不同手机应用中,发现不同手机,滚动触底加载的动态效果显示不出来。经过排查,解决办法是让height自适应。。。即,不设置height高度,在css里面设置:.content_box{min-height:0;width:100%;height:100%
- 不同分辨率下vue页面的高度自适应
Abao
vue.jsjavascript前端
1.使用视口单位.element{height:100vh;/*使得元素高度等于视口高度的100%*//*可以减去一部分高度以适应页眉或页脚*/height:calc(100vh-100px);}2.使用百分比(%)高度.parent{height:100vh;/*父元素高度等于视口高度*/}.child{height:50%;/*子元素高度为父元素高度的50%*/}3.使用Flexbox或Gri
- 关于UITableView的Cell复用
bidianzhang
iOS工作数据结构iphoneios手机
UITableView是ios开发中使用率极高的一个控件,就我个人来说,几乎我做的每一个View上都有她的身影。但是很长一段时间,我对她的理解都很肤浅。对我来说触动较大的两个东西,一个是前面提到的自定义UITableViewCell,再有就是今天要提的这个复用了。
所谓复用表面意思来理解就是重复利用了。大致的工作原理就是:UITableView属于lazyloading,也就是只加载会在界面上显示
- IOS开发0基础入门UIkit-3--实现一个高度自适应的UILabel和一个宽度自适应的UILabel
Z编程
ios-UIkit入门ios
1.实现一个高度自适应的UILable思路:UILabel初始化之后,先不要设置他的宽度和高度,等到设置好text属性和font属性之后,根据text的长度以及font的大小来计算UILabel控件的高度//实现一个高度自适应的uilabelUILabel*label2=[[UILabelalloc]init];label2.text=@"xxxxxxxxxxxxxxxxxxxxxxxxxxxxx
- UICollectionView使用
搬砖行家
首先我们自定义一个UICollectionViewCell,和自定义UITableViewCell差不多,只是这里定义的是一个网格。-(id)initWithFrame:(CGRect)frame{self=[superinitWithFrame:frame];if(self){//设置CollectionViewCell中的图像框self.imageView=[[UIImageViewalloc
- UITableViewCell嵌套UICollectionView
myk
UITableView和UICollection的嵌套使用1.在控制器中创建TableView,设置数据源和代理-(void)viewDidLoad{[superviewDidLoad];self.arrData=[NSMutableArrayarrayWithObjects:@"末",@"将",@"于",@"禁",@"愿",@"为",@"曹",@"家",@"世",@"代",@"赴",@"汤",@
- iOS UITableViewCell 多选时改变编辑状态图片
浅宇落
UITableViewCell编辑状态时会出现多选按钮,最近项目有需求这里要改成自己的图片和去掉一下点击效果,总结一下:最终结果最终结果.png1.创建一个继承与UITableViewCell的类EditCellEditCell.h#importNS_ASSUME_NONNULL_BEGIN@interfaceEditCell:UITableViewCell/**下标数*/@property(no
- iOS UIScrollView高度自适应
芮淼一线
UIScrollView经常会用来一些高度不确定的场景,要想完全展示(可滚动)需要正确计算contentSize的大小,当子控件很多时手动计算这些frame还是比较复杂,想要简单点就需要利用AutoLayout来实现自适应高度(宽度)。高度自适应时可以在UIScrollView中添加一个contentView,然后对contentView进行约束。然后将其他子控件添加到contentView中,再
- height:0,padding-bottom:50%
流浪_8e2e
当margin或者padding取值是百分比的时候,无论是left,right或者top,bottom,都是以父元素的width为参考物,进行提前占位,避免资源加载时候的闪烁,还可以让高度自适应。iconsexportdefault{name:'HomeIcons'}.iconsoverflow:hiddenheight:0padding-bottom:50%background:green看看效
- 浮动元素父元素高度自适应(高度塌陷)
MarciaC
浮动元素父元素高度自适应(高度塌陷)当子元素有浮动并且父元素没有高度的情况下父元素会出现高度塌陷高度塌陷的解决方法hack1:给父元素添加声明overflow:hidden;(触发一个BFC)(缺点:超出元素会被隐藏)hack2:在浮动元素下方添加空div,并给该元素添加声明:div{clear:both;height:0;overflow:hidden;}(缺点:造成代码冗余)hack3:万能清
- 前端--输入框换行,高度自适应
壹拾伍_0bb6
最近项目遇到一个说小不小说大不大的问题,输入框要自动换行,并且高度还得自适应,我试了几种方式,1.input输入,input不能换行,上网查询了说将css设为word-break:break-all;word-wrap:break-word;也是无效的。2.div设置contenteditable="true"属性,这种方法可以实现输入内容自动换行,并且自适应高度,但是项目需要光标从边输入,我试过
- flex布局下el-table表格高度自适应、表格头部固定
JCAL123
vue.jsjavascript前端css
flex布局下el-table表格高度自适应、表格头部固定—vue技术交流群(864583465)(此群满可加2群:111822407)直接上代码固定高度固定高度import{Vue,Component}from'vue-property-decorator'@Component({})exportdefaultclassextendsVue{privatenum:number=123privat
- Qt|QTextEdit编辑文本自动拉伸高度以及踩坑经验
糯诺诺米团
Qtqt开发语言
最近做开放项目时,遇到了这样一个需求:使用QTextEdit编辑文本,随着编辑文本的变化,窗口高度自适应拉伸。实现该功能的核心思想:响应QTextEdit::textChanged消息,实时获取QTextEdit高度,当编辑框内容的高度超过最小值时,需要修改QTextEdit的高度。对于TextEdit编辑框自动拉伸的功能,很多博友也有记录,今天主要是针对踩坑经验分析,为大家分享!首先看一下实现效
- iOS tableViewCell最右边显示箭头,字符,自定义分割线
Lee坚武
效果如图:image.png1.添加iOS系统自带的cell的箭头cell.accessoryType=UITableViewCellAccessoryDisclosureIndicator;2.去掉tableviewcell的间隔下划线_tableView.separatorStyle=UITableViewCellSeparatorStyleNone;3.添加自定义间隔线,加在下面的这个方法里
- iOS开发笔记-113:兼容ios14
原味蛋炒饭
1:iOS14中UITableViewCell如果子控件是加到cell上的会被cell的contentView所遮挡,contentView会在最上层。所以按钮UIbutton之类的要加在contentView上2:刘海屏statusBarFrame.size.height由44变成了48
- vue实现瀑布流
天使的同类
瀑布流vue.jshtmlvue.js前端
每个色块宽度一致,高度自适应VerticalLine.item-move{transition:all.5scubic-bezier(.55,0,.1,1);-webkit-transition:all.5scubic-bezier(.55,0,.1,1);}varapp=newVue({el:'#app',components:{'waterfall':Waterfall.waterfall,'
- iOS使用自动布局的那些奇奇怪怪的问题
平凡码农
文章在不断补充中...cell自适应高度在iOS9下会报约束错误。cell的子控件的创建添加及约束的添加都写在init(style:UITableViewCellStyle,reuseIdentifier:String?)方法中程序报错:("","","","","","","")貌似是系统默认了UITableViewCellContentView的高度是44,而我们子布局的约束与之冲突了。经过尝
- UITextView输入时高度自适应
NirvanaReborn凯
这里使用的sizeThatFits方法,属于AutoLayout中的一个方法,代码如下:-(void)textViewDidChange:(UITextView*)textView{//获得textView的初始尺寸CGFloatwidth=CGRectGetWidth(textView.frame);CGFloatheight=CGRectGetHeight(textView.frame);CG
- 微信小程序 图片自适应高度 宽度 完美适配原生或者uniapp
执波仔丶
微信小程序uni-app小程序
-----查了一下百度看到网上图片高度自适应的解决方案基本是靠JS获取图片的宽度进行按比例计算得出图片高度。不是很符合我的需求/于是我脑瓜子一转想到一种新的解决方案不用JS计算也能完美解决。我写了一个组件,直接导入可以使用。---1.新建一个组件bl-adaptation-img.vue2.在main.js中导入//自适应图片图片高度宽度100%importblAdaptationImgfrom'
- iOS——浅析UITableView中cell的重用机制
浪极
objective-ciosxcode
什么是UITableViewCell?UITableView可以说是UIKit中最重要的一个组件,在主流App中基本都会出现(聊天列表,个人设置等)。它用来展示数据列表,还可以灵活使用进行页面的布局。UITableView继承自UIScrollView,可上下滑动,可以作为跟视图也可以作为子视图组件。而UITableViewCell,是UITableView中的数据载体,也就是我们见到表格中的一个
- 实现小程序image图片宽度100%高度自适应
比奇堡的珊迪
因为微信小程序的图片image有默认的宽高:width:320px和height:240px,所以只设置宽度100%是无效的,因为图片高度默认240px只需要添加属性mode="widthFix"设置宽度100%,.img{width:100%;}这样就可以实现图片宽度100%高度自适应,图片不会拉伸
- iOS UITableViewCell 高度的缓存
LuKane
关于如何让tableViewCell的高度给缓存起来1.在网上看了很多人写的关于UITableViewCell高度的缓存,有的是用数组,NSCache,模型中回调Cell方法,来存储Cell的高度.可往往这么做牺牲的东西就太多了.2.网上大部分程序猿都希望的做法:模型中有一个cellHeight简简单单的记录住当前cell的高度.3.我也是这样的做法,将cell的高度放在当前数据的模型中,如果没有
- Android TextView 字体大小&组件高度自适应解决方案
大渔歌_
Androidandroid
TextView字体大小与组件高度不匹配问题通常在做UI的时候,文本都是比较重要的一部分。但是在Android中,往往会出现实际效果与UI图不太一致的情况,导致这种情况的出现主要是以下3个点。问题点属性值与实际绘制测量结果不一致字体大小字体行高组件高度解决方案自定义行高属性,严格遵从定义数值通过文本行数x行高,重新计算组件高度根据给定字号,在行高范围内,自适应调整字体高度不会超过行高,再重新设置字
- UITableViewCell两个UILabel动态内容实现自适应高度
帅帅滴小胖次
实现此效果有2种方法,亲测都有效!!!先声明布局的效果图和所添加的约束Label1的约束为:上左右都是10Label2的约束为:左下右都是父视图的10,上面是距离Label1底部10添加后会报约束错误第一种方法:设置UILabel1一个大于等于的固定高度第二种方法:设置Label2的竖直吸附约束Label2吸附约束值建议比Label1的大一点但是设置完后还是报错,因为cell给定的高度不够自适应,
- UITableView-FDTemplateLayoutCell + 自动布局让 Cell 高度自适应
黑羽肃霜
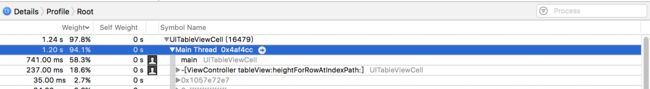
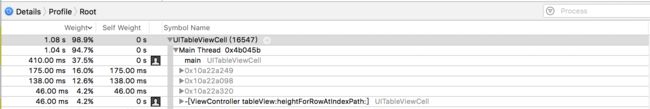
前提本文以Swift作为讲解,OC类似,不作赘述我们这里讨论的是纯代码方式的布局,所以XIB和Storyboard的使用方式不在本文的讨论范畴。问题描述通常情况下,我们都是通过functableView(_tableView:UITableView,heightForRowAtindexPath:IndexPath)->CGFloat{return50}提前告知每个Cell的高度。当UITable
- iOS14 UITableViewCell & UICollectionViewCell 中还是乖乖使用 contentView 吧
jianglast
做过iOS开发的,一般都使用过UITableViewUICollectionView,也就会用到UITableViewCellUIColletionViewCell,在iOS14之前,使用UITableViewCell或者UICollectionViewCell添加控件的时候,不管使用[selfaddSubview:];还是使用[self.contentViewaddSubview:];,最后的视
- 【CSS】保持元素宽高比
lynnhgwang
css前端保持宽高比
保持元素的宽高比,在视频或图片展示类页面是一个重要功能。本文介绍其常规的实现方法。实现效果当浏览器视口发生变化时,元素的尺寸随之变化,且宽高比不变。代码实现我们用最简单的元素结构来演示,实现宽高比为4:3。.box{width:50%;margin:100pxauto;background-color:pink;height://要实现高度自适应,这里就不能固定高度了。}接下来我们介绍2种方案来实
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc