百度地图javascriptAPI踩坑及使用记录
1.注册百度地图秘钥:
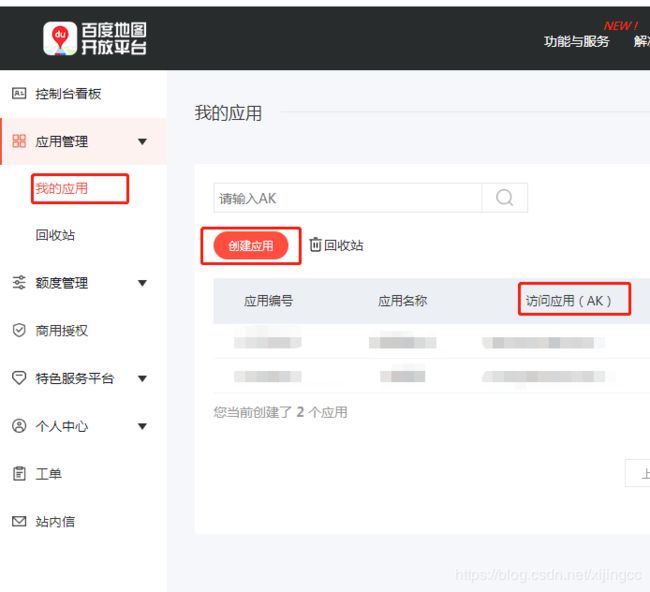
登录百度地图开发平台,在应用管理>我的应用>创建应用,根据自己的需求设置相关参数,会生成一个ak,后续可直接使用。
2.在需要使用百度地图的页面引入api:
3.创建地图容器:
地图大小及位置可根据需求自由调整
4.初始化地图:
var map;
var zoom = 12;//地图缩放级别
$(function(){
initMap();
});//初始化地图
function initMap(){
map = new BMap.Map("map", {minZoom: 5, enableMapClick: false});//minZoom地图最小缩放级别
map.centerAndZoom(new BMap.Point(116.071509, 28.68667),zoom);//设置地图中心和缩放级别
var myStyleJson_g = style_g;
map.setMapStyle({styleJson: myStyleJson_g});//地图自定义样式,存放在一个css文件里
map.clearOverlays();//清除地图覆盖物
map.enableScrollWheelZoom(true);//允许鼠标滚轮缩放
map.enableKeyboard();//允许键盘操作}
5.给地图添加覆盖物:
1)polygon:
var polygon = new BMap.Polygon(地图点集合, {
strokeColor: "#84ccc9",
strokeWeight: 2,
strokeOpacity: 1.0,
fillOpacity: 0.01//多边形样式
});
polygon.disableMassClear();
map.addOverlay(polygon);
2)label文字标签:
var opts = {
position : point, // 指定文本标注所在的地理位置
offset : new BMap.Size(30, -30) //设置文本偏移量
}
var label = new BMap.Label(展示文本内容, opts); // 创建文本标注对象
label.setStyle({
color : "red",
fontSize : "12px",
height : "20px",
lineHeight : "20px",
fontFamily:"微软雅黑"
});//自定义样式map.addOverlay(label);
3)infowindow信息窗口:
var point = new BMap.Point(116.417854,39.921988);
var marker = new BMap.Marker(point); // 创建标注
var infoWindow = new BMap.InfoWindow(信息窗口内容, 自定义样式); // 创建信息窗口对象
marker.addEventListener("click", function(){ //marker点击事件
map.openInfoWindow(infoWindow,point); //开启信息窗口
});
4)infobox:
var infoBox_b = {
closeIconUrl:右上角关闭图片路径,
closeIconMargin: "1px 10px 0 0",
enableAutoPan: false,
align: INFOBOX_AT_TOP,
offset: new BMap.Size(4, 0)
};//infobox自定义样式var point = new BMap.Point(116.417854,39.921988);
var marker = new BMap.Marker(point); // 创建标注var customizedInfoWindow = new window.BMapLib.InfoBox(map,展示内容,infoBox_b);
addClickHandler(customizedInfoWindow, marker, qyPoint);//点击marker调信息弹窗var lastInfoBox=null;
//点击marker显示infobox
function addClickHandler(infobox, marker, point) {
marker.addEventListener("click", function(){
if(lastInfoBox){
//判断上一个窗体是否存在,若存在则执行close
lastInfoBox.close();
}
lastInfoBox = infobox;
infobox.open(point);
});
}
6.数据聚合:
当数据量很大时,为了避免大量数据堆积在一起,可根据业务场景选择使用数据聚合。
设置聚合前后对比:
引用方式:
1)页面引入TextIconOverlay_min.js和MarkerClusterer_min.js:
注:这两个js可使用在线文档,也可下载后本地引入
2)样式设置:
如果不设置聚合样式,则出来的效果为官方参考文档给出的效果,如下:
当时根据业务场景,我需要对两类数据进行对比,所以我自定义了两组聚合样式,其中一组参考如下:
var wfgOptions = [{
url: 聚合图片路径,
size: new BMap.Size(32, 32),//图片大小
opt_anchor: [16, 0],
textColor: '#FFFFFF',
opt_textSize: 14,
opt_lineHeight: 10
}, {
url: 聚合图片路径,//更换不同的聚合样式图片
size: new BMap.Size(40, 40),
opt_anchor: [16, 0],
textColor: '#FFFFFF',
opt_textSize: 16,
lineHeight: 10
}];var wfgIcon = new BMap.Icon(图片路径, new BMap.Size(32, 32));//当地图放大到某个点只有一组数据时的marker样式
3)结合数据展示:
根据后台传递的数据,必须的参数有地图点对应的经纬度
var wfgmarkers = [];
function selectWFGQY(wfgList) {//wfgList:后台传递的参数列表
for (var i in wfgList) {
var qyPoint = new BMap.Point(wfgList[i].jd,wfgList[i].wd);//地图位置
var marker = new BMap.Marker(qyPoint,{icon: wfgIcon});//设置marker位置及样式
wfgmarkers.push(marker);//生成marker数组
}
var wfgmarkerClusterer=new BMapLib.MarkerClusterer(map, {markers:wfgmarkers});//调用markerClusterer类
wfgmarkerClusterer.setStyles(wfgOptions);//设置自定义样式
}
7.左下角版权标记:
引入css文件包含以下内容可去除版权标记,但不建议
/*百度地图版权样式class*/
.anchorBL{display:none}/* 百度地图版权信息隐藏 */
.BMap_cpyCtrl{display:none !important;}
.anchorBL a img{display:none !important;}
记录于2020.4.8,后续踩坑继续更新~