electron-vue仿微信聊天客户端|electron聊天应用
使用Electron+Vue+electron-vue+vuex+Node+vue-video-player等技术构建开发的高仿微信客户端聊天室,实现了消息发送/表情,光标处插入表情,图片/视频预览,微信dll截图,右键菜单,红包/朋友圈/换肤功能。
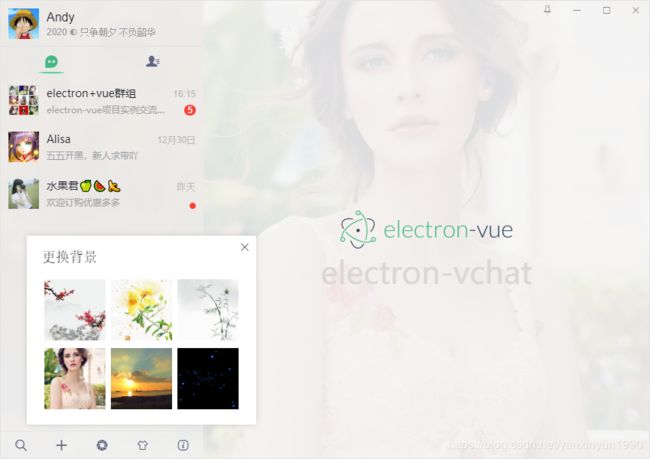
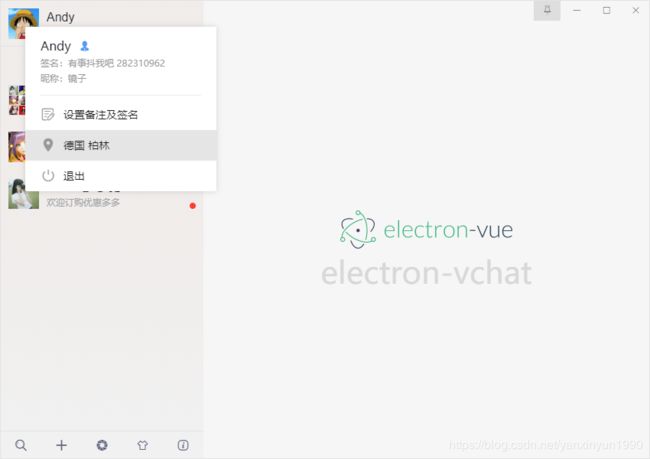
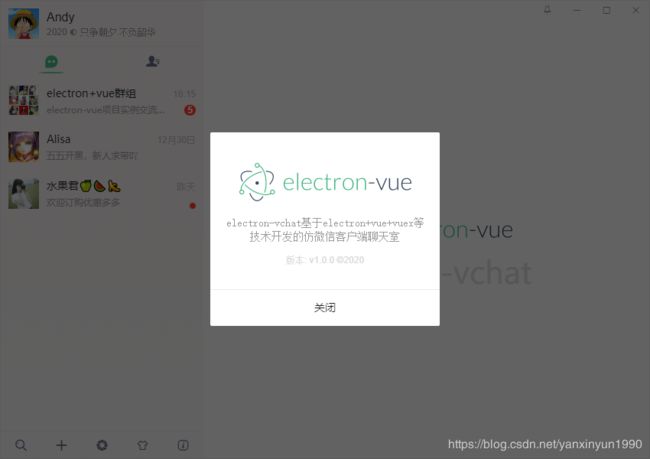
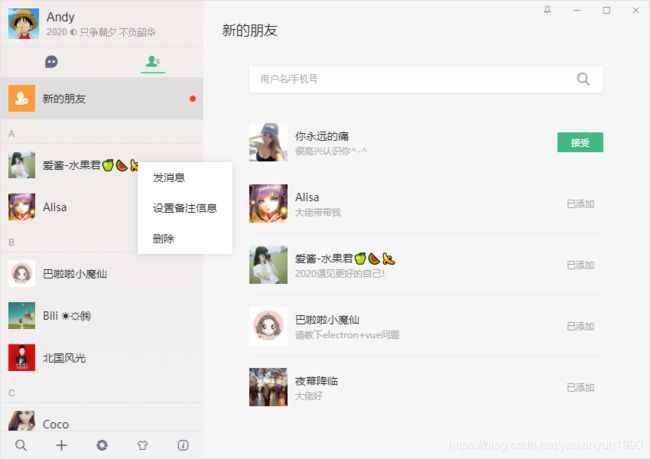
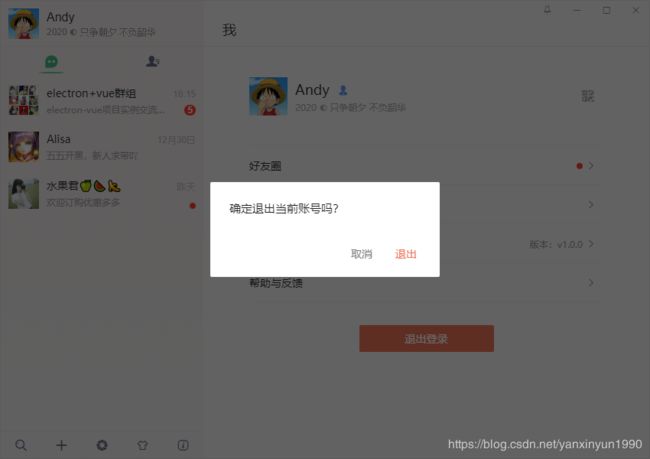
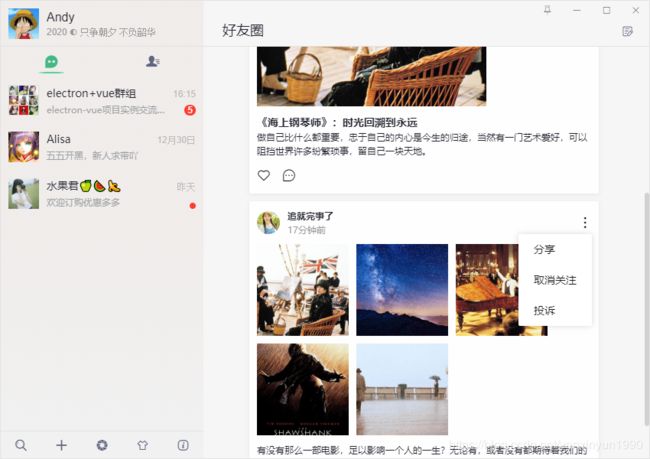
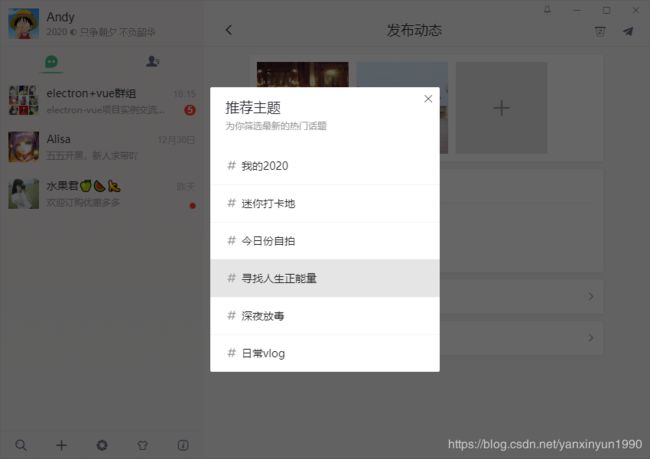
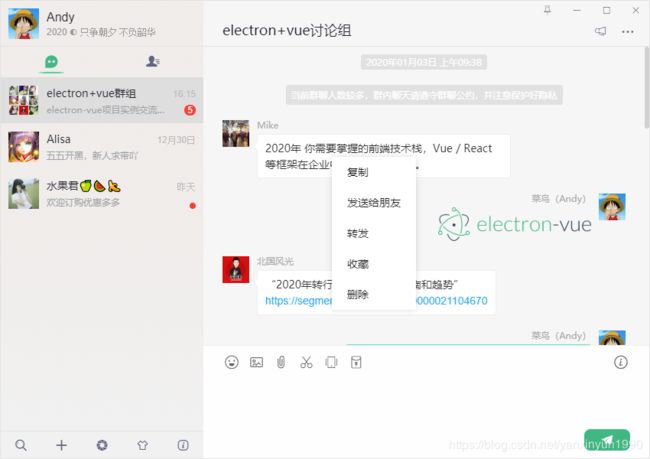
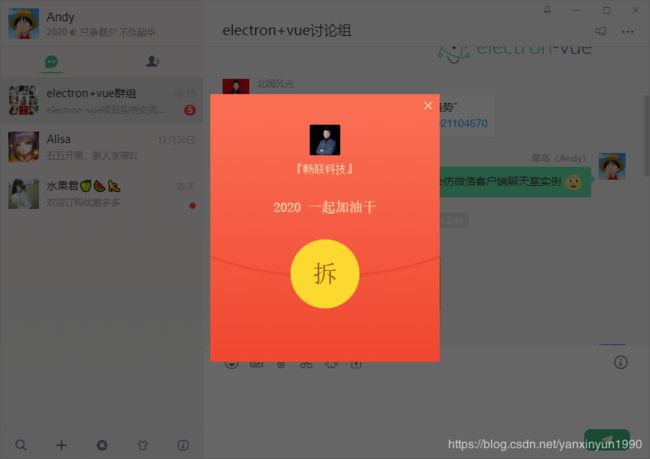
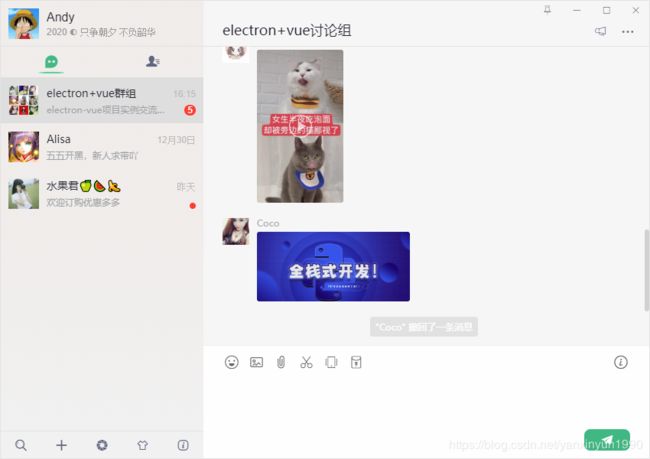
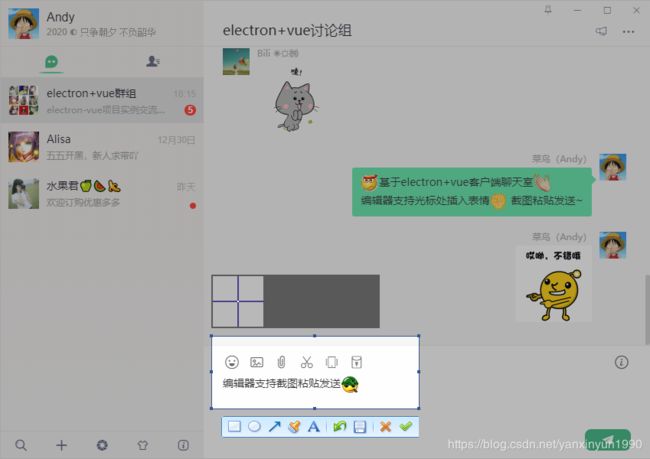
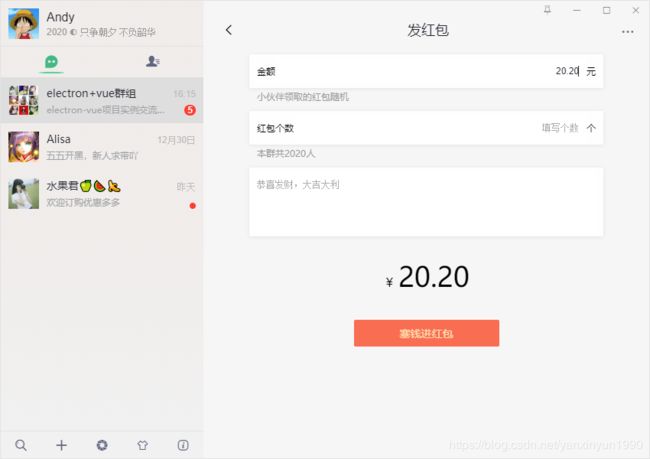
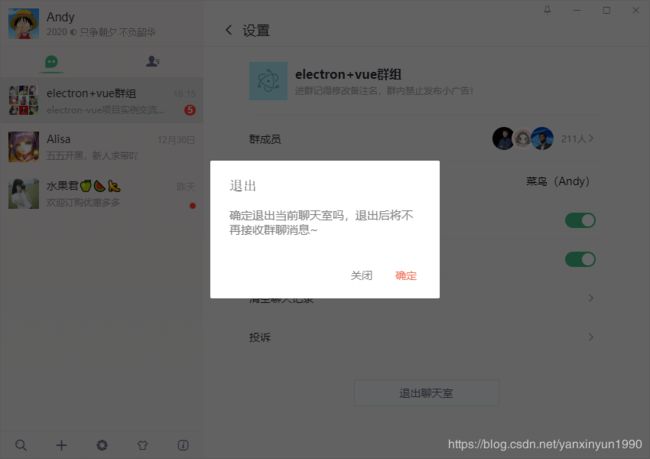
ElectronVchat效果预览 (可最大/小化、关闭)
技术框架
- 框架技术:electron + electron-vue + vue
- 状态管理:Vuex
- 地址路由:Vue-router
- 字体图标:阿里iconfont字体图标库
- 弹窗插件:wcPop
- 打包工具:electron-builder
- 环境配置:Node.js + Chromium
- 图片预览:vue-photo-preview
- 视频组件:vue-video-player
/**
* @Desc 公共及全局组件配置
* @about Q:282310962 wx:xy190310
*/
// 引入公共组件
import winBar from './components/winbar'
import sideBar from './components/sidebar'
// 引入公共样式
import './assets/fonts/iconfont.css'
import './assets/css/reset.css'
import './assets/css/layout.css'
// 引入弹窗wcPop
import wcPop from './assets/js/wcPop/wcPop'
import './assets/js/wcPop/skin/wcPop.css'
// 引入图片预览组件vue-photo-preview
import photoView from 'vue-photo-preview'
import 'vue-photo-preview/dist/skin.css'
// 引入视频播放组件vue-video-player
import videoPlayer from 'vue-video-player'
import 'video.js/dist/video-js.css'
const install = Vue => {
// 注册组件
Vue.component('win-bar', winBar)
Vue.component('side-bar', sideBar)
// 应用实例
Vue.use(photoView, {
// loop: false, //循环
// fullscreenEl: true, //全屏
// arrowEl: true, //左右按钮
})
Vue.use(videoPlayer)
}
export default install◆ 简要说明
如何搭建Electron开发环境及使用electron-vue,可去查阅官网及搜资料
https://electronjs.org/
https://simulatedgreg.gitbooks.io/electron-vue/content/cn/
https://github.com/SimulatedGREG/electron-vue
注意:由于electron-vue作者长时间未更新,里面electron版本仍旧为v2.0.4,如遇问题,可升级至新版本
◆ Electron主线程创建窗体
src目录下有main、renderer两个文件夹,分别是主进程及渲染进程,主进程入口文件src/main/index.js
通过electron里的BrowserWindow对象创建和控制浏览器窗口
...
let mainWin
let tray
let forceQuit = false
let logined = false
/**
* 创建主窗口=============================
*/
function createMainWin() {
mainWin = new BrowserWindow({
// 背景颜色
// backgroundColor: '#ebebeb',
width: Common.WIN_SIZE_MAIN.width,
height: Common.WIN_SIZE_MAIN.height,
title: Common.WIN_TITLE,
useContentSize: true,
autoHideMenuBar: true,
// 无边框窗口
frame: false,
resizable: true,
// 窗口创建的时候是否显示. 默认值为true
show: false,
webPreferences: {
// devTools: false,
webSecurity: false
}
})
mainWin.setMenu(null)
mainWin.loadURL(Common.WIN_LOAD_URL())
mainWin.once('ready-to-show', () => {
mainWin.show()
mainWin.focus()
})
// 点击关闭最小到托盘判断
mainWin.on('close', (e) => {
if(logined && !forceQuit) {
e.preventDefault()
mainWin.hide()
}else {
mainWin = null
app.quit()
}
})
initialIPC() apptray.createTray()
}
app.on('ready', createMainWin)
app.on('activate', () => {
if(mainWin === null) {
createMainWin()
}
})
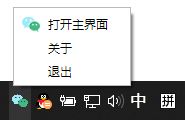
...electron实现创建系统托盘图标+闪烁、关闭最小化到托盘
/**
* 托盘图标事件
*/
let flashTrayTimer = null
let trayIco1 = `${__static}/icon.ico`
let trayIco2 = `${__static}/empty.ico`
let apptray = {
// 创建托盘图标
createTray() {
tray = new Tray(trayIco1)
const menu = Menu.buildFromTemplate([
{
label: '打开主界面',
icon: `${__static}/tray-ico1.png`,
click: () => {
if(mainWin.isMinimized()) mainWin.restore()
mainWin.show()
mainWin.focus()
this.flashTray(false)
}
},
{
label: '关于',
},
{
label: '退出',
click: () => {
if(process.platform !== 'darwin') {
mainWin.show()
// 清空登录信息
mainWin.webContents.send('clearLoggedInfo')
forceQuit = true
mainWin = null
app.quit()
}
}
},
])
tray.setContextMenu(menu)
tray.setToolTip('electron-vchat v1.0.0')
// 托盘点击事件
tray.on('click', () => {
if(mainWin.isMinimized()) mainWin.restore()
mainWin.show()
mainWin.focus()
this.flashTray(false)
})
},
// 托盘图标闪烁
flashTray(bool) {
let hasIco = false
if(bool) {
if(flashTrayTimer) return
flashTrayTimer = setInterval(() => {
tray.setImage(hasIco ? trayIco1 : trayIco2)
hasIco = !hasIco
}, 500)
}else {
if(flashTrayTimer) {
clearInterval(flashTrayTimer)
flashTrayTimer = null
}
tray.setImage(trayIco1)
}
},
// 销毁托盘图标
destroyTray() {
this.flashTray(false)
tray.destroy()
tray = null
}
}electron点击关闭按钮,最小化到系统托盘
// 点击关闭最小到托盘判断
mainWin.on('close', (e) => {
if(logined && !forceQuit) {
e.preventDefault()
mainWin.hide()
}else {
mainWin = null
app.quit()
}
})◆ Electron渲染线程主入口main.js配置
import Vue from 'vue'
import axios from 'axios'
import App from './App'
import router from './router'
import store from './store'
// 引入组件配置
import $components from './components'
Vue.use($components)
if (!process.env.IS_WEB) Vue.use(require('vue-electron'))
Vue.http = Vue.prototype.$http = axios
/* eslint-disable no-new */
new Vue({
components: { App },
router,
store,
template: 'renderer目录下主要是前端vue模板页面,具体页面和vue写法一样,不作多介绍
◆ Electron自定义无边框窗口、最大/小化/关闭按钮
BrowserWindow对象中配置frame: false就能实现无边框窗体,拖动窗口功能需另行处理
拖动窗口两种实现方式:
- 通过mousedown、mousemove等事件处理, 这里就不作介绍。
- 设置拖动区局部css属性:-webkit-app-region: drag;
注意:默认设置-webkit-app-region: drag后,下面的元素不能点击操作,可通过设置需点击元素no-drag即可。
// 置顶窗口
handleFixTop() {
this.isAlwaysOnTop = !this.isAlwaysOnTop
currentWin.setAlwaysOnTop(this.isAlwaysOnTop)
},
// 最小化
handleMin() {
currentWin.minimize()
},
// 最大化
handleMax() {
if(!currentWin.isMaximizable()) return
if(currentWin.isMaximized()) {
currentWin.unmaximize()
this.SET_WINMAXIMIZE(false)
}else {
currentWin.maximize()
this.SET_WINMAXIMIZE(true)
}
},
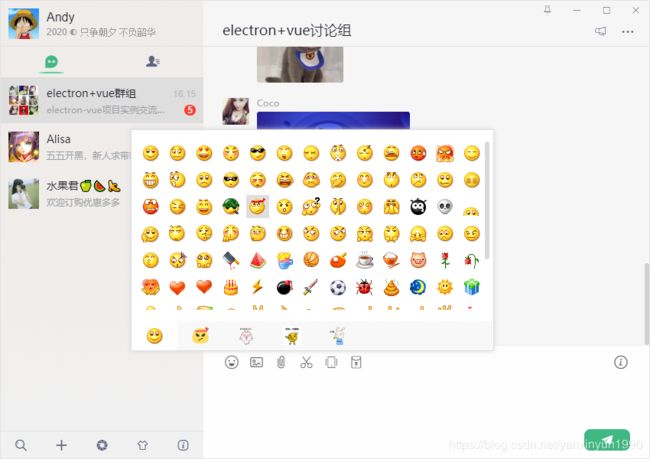
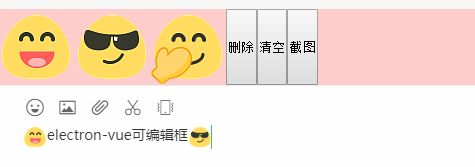
◆ Electron编辑器光标处插入表情、微信截图dll
vue中设置div可编辑 contenteditable="true" 自定义双向绑定v-model
至于如何实现,这里不多介绍,可以去看之前的一篇分享文章。
https://segmentfault.com/a/1190000021510872
okey,使用Electron+Vue开发桌面端聊天实例项目就介绍到这里,希望能喜欢~~
最后分享两个uniApp、vue实例聊天项目
uni-app聊天室|vue+uniapp仿微信聊天实例|uniapp仿微信App界面
vue仿微信网页版|vue+web端聊天室|仿微信客户端vue版