以“吃鸡”手游为例,讲解如何进行游戏交互界面设计
http://gad.qq.com/article/detail/37659
1. 需求整理
1.1 界面层级拆解
游戏界面不同于应用,同屏的元素特别多,我之前的文章里介绍到,可以用“分组”、“相关元素贴近”的方式,将繁多的元素整合,提高界面的可读性。
以上我们采用的是“平面”的组织方法,还有一种“立体”的组织方法,让我们安排和设计界面时更有条理,还不容易遗漏需求。
“吃鸡”手游界面,我们将其分成了以下层级,大家也可以按照喜好安排界面UI的分组:
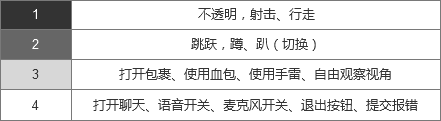
| 序号 | 名称 | 说明 |
|---|---|---|
| 1 | 游戏层 | 纯游戏画面,相当于在魔兽世界里面alt+Z |
| 2 | 特效层 | 附着在游戏画面上的特效,例如被自己击中提示、击敌伤害跳字(或是大出血效果)、加速效果(开车或跳伞时))、被毒、空投物品提示等。 |
| 3 | HUB层 | 玩家和游戏场景互动的提示,例如开门开车、队友的标记等。 |
| 4 | 操作UI层 | 操作按钮等,最重要的一层,下文会详细说明 |
| 5 | 辅助提示层 | 大部分都是文字,特点是不常驻(显示几秒后消失),例如文字TIPS、文字警告、击杀信息、新手提示等。 |
| 6 | 二级菜单层 | 提供额外功能的弹出框,例如整理背包、整理武器、查看地图、拾取界面) |
| 7 | 系统UI层 | 非游戏部分的UI,覆盖在所有层级之上,例如断线提示、退出询问等。 |
排序是以“从底层到高层”的方式,例如第1层是放在最下面,其次是第2层,当层级之间的元素有重叠时,高层的元素遮挡低层的元素。
> 注意:这个层级关系可以作为程序的参考。不过有一些特别重要元素,例如被毒或是被攻击的效果、队友的标记,可以放置在操作UI层或是二级菜单层之上,根据游戏的需要可作特别安排。
层级拆解的意义:
- 为自己整理思路提供方便。
- 后期加入新元素,可以比较容易地规避遮挡、重复等冲突。
- 为程序员实际编码绘制图层提供参考。
- 不容易漏需求,测试期间,方便复查。
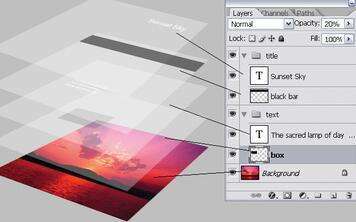
1.2 规划操作UI层
![]()
整理好了纵向的层级,我们就可以开始平面的规划。
> 平面规划的主要工作集中在第4层——操作UI层上,目前市面几款“吃鸡”手游主要的界面区别在这一层上。
但有一点可以确定,纵向的层级几乎都保持一样的设计,这也是由于同一个类型的游戏性质决定的。
这里,我就先以猪场的《终结者》为例,看看如何一步步地规划。
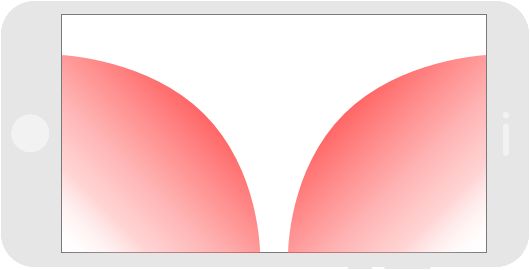
横屏手机操作的特点
显而易见,红色热区颜色,越深越容易点击,适合放置最重要的操作。
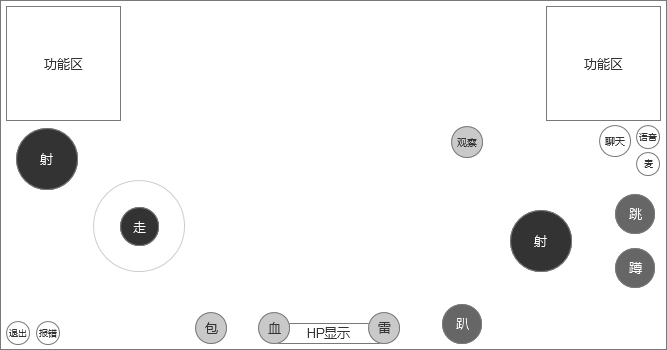
根据这个原理,我们将需要放置的元素一个个地置入界面,从功能区域,然后再一步步细化。
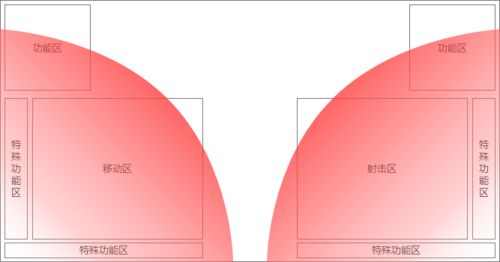
放置主要功能区域
市面上大部分射击手游基本都采用了这个设计,这个习惯也是从游戏机手柄上沿袭而来的。
此外,屏幕的两个牛角(左上角和右上角)也是比较可以舒服点击的区域。但是,“牛角区”适合“快速响应”,不太适合“精细点击”,如果此处同时存在2个或2个以上不同触控区域的功能,就会造成一些麻烦,下文也会介绍到。
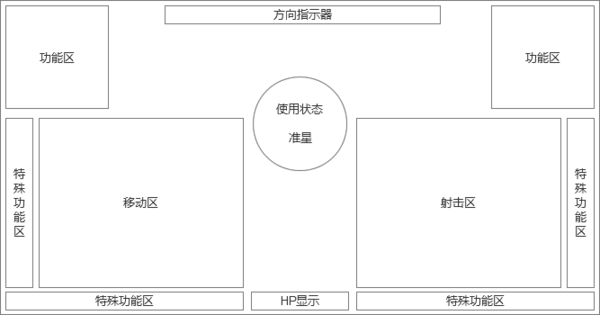
插入特殊功能区
除了移动和射击,但还有很多次级操作(例如:换弹药、调整身姿、狙击开镜等),作为重要的操作组成部分,要进入这两个区分“分一杯羹”。所以,我们为此特别划分了几个“特殊功能区”。另外,HP的显示
从设计的角度来看,不应该在此处置入过多细小的功能按钮,但这两块地方是手机上唯一的可以进行快速且精细点击的区域,这也是一种折中和妥协。
到这一步,我们已经完成了界面上几乎所有可以点击区域的规划了,其他位置都不太适合加入需要手指点击的功能或按钮了。
>如果一定要红色热区之外放置需要点击的按钮,玩家将不得不放弃双手持握的姿态,改成单手持握(一般是右手),用另外一只手的食指去点击那个该死的按钮。
操作UI层的几个状态
不同的场景下,显示的操作按钮也不同,有以下几个场景:
- 跳伞状态
- 普通状态
- 开镜状态
- 驾驶状态
具体的细化在下文正式开始绘制原型图时介绍。
1.3 规划信息相关的层级
![]()
除了“操作”以外,显示的“信息”也很重要。
第2层特效层、第3层HUB层、第5层辅助信息层,这三层共同承担展示信息的任务,通过多种样式的反馈,可以让玩家快速了解当前游戏情况,得到很多游戏层无法获得的信息。
辅助信息层
首先我们来看第5层辅助信息层,包含的内容有:
- 方向指示器
- HP显示
- 使用状态
- 瞄准准星
- 文字提示
准星用于调整行动方向、观察周围和射击瞄准,非常重要,一般放置在界面正中心。
另外,几个需要操作时间的使用状态,也放在这个位置:
| 使用状态 | 限制 |
|---|---|
| 装弹时 | 强制无法射击 |
| 使用药品 | 强制无法移动 |
| 救人 | 强制无法移动、无法转向 |
此外,辅助信息层里,还有一些文字的提示,如下图:
-
击杀信息
文字格式为:
XXX使用XXX(武器名)杀死了(或重创,组队模式适用)XXX
可能会播放多条,且持续不断更新,所以设置了多排(一般为3排)滚动显示。
新内容顶掉旧的内容,旧内容被向上顶出,淡出消失。
另外,组队模式下队友的击杀(重创)信息会被标记成明显的红色。 -
文字TIPS
单行文字(建议文字量一直维持在单行之内),显示次要的提示文字,例如拾取了某某物品、状态变化(背包容量)等等。
文字TIPS轻量小巧,被广泛应用,很多系统级别的提示(例如网络问题)也会调用这个功能进行提示。 -
警告信息
又大又粗,就适合播报重要信息(例如:毒圈收缩、随机轰炸等),显示时间比文字TIPS长,出现频率不高。
特效层和HUB层
![]()
这两个层级是“附着”在游戏层上的,如果说游戏层是“真实”世界的话,这两个层级就是真实世界的抽象延伸,用于辅助我们获取由于感官局限(手机)而不能获取的信息。
- 特效层的元素
| 名称 | 说明 |
|---|---|
| 被击中状态 | 飙血,环状的警示标志,并可大致指示出伤害来源的位置 |
| 击中敌人状态 | 有下面几种反馈:一、准星变红(当然也是瞄准的反馈) 二、击中音效(音效也是交互的一部分) 三、伤害跳字 (不少FPS游戏使用夸张的大面积飙血来提高打击感,不过吃鸡可是个“和谐”的训练游戏) |
| 加速状态 | 跳伞时加速、驾车时的氮气加速 |
| 毒状态 | 整个画面笼罩上一层夸张的渲染,让人产生不适感,起到促使玩家尽快摆脱这个状态的作用 |
| 空投物资提示 | 以物资落点为地点,垂直向天空投射出一道红色的光芒,提示效果相当明显 |
| 队友的标记 | 同上类似 |
- HUB层的元素
| 名称 | 说明 |
|---|---|
| 队友标记 | 队友的名字、距离数值 |
| 环境互动 | 例如:开门/关门,驾驶/乘坐载具。玩过FPS游戏的人应该对“E”键不会陌生 |
1.4 其他几个层
![]()
有下列几个二级菜单:
| 名称 | 说明 |
|---|---|
| 装备管理 | 一、安装配件 二、丢弃子弹或武器 |
| 背包管理 | 一、查看装备耐久 二、丢弃装备或物品 |
| 拾取面板 | 拾取地面的物品 |
游戏层:纯游戏画面,装备体现在人物模型上。
系统UI层:非游戏部分的UI,大部分游戏通用。
至此,几个层级的各自需求已经整理好了,就可以开始绘制正式的原型图绘图工作。
2、 绘制原型图
缕清了界面的层级,我们的原型绘制工作也会游刃有余。
建议大家在绘制的时候,采用“场景导入”的方法,就是假设实际在什么样的游戏环境下,相应的按钮应该如何排放。
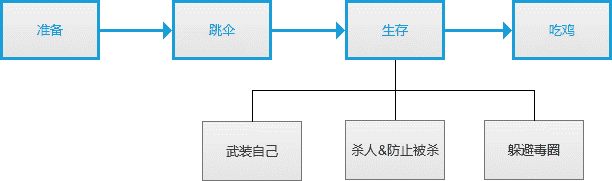
“吃鸡”的大致游戏脉络为:(极简化流程)
主要的核心是“生存”,为了生存,我们可以选择武装自己(搜房舔尸,获得更好的装备、充足补给)、杀人(观察、射击)、躲避杀戮(隐蔽、逃跑)、躲避毒圈(找圈、找掩体、开车、疾奔等)。
2.1 打和跑
hit and run,打和跑。我们来看要如何实现打和跑:
控制视角区域,用于控制射击的准星的X轴、Y轴移动,人物的身位转向绑定准星的X轴。
> 还有一种将移动和瞄准完全剥离的做法,可以一边向某个方向跑,一边朝另一个方向射击,上半身和下半身仿佛可以各自360°旋转,例如经典PS游戏地球防卫军,还有PC游戏孤胆枪手(虽然是2D的)。
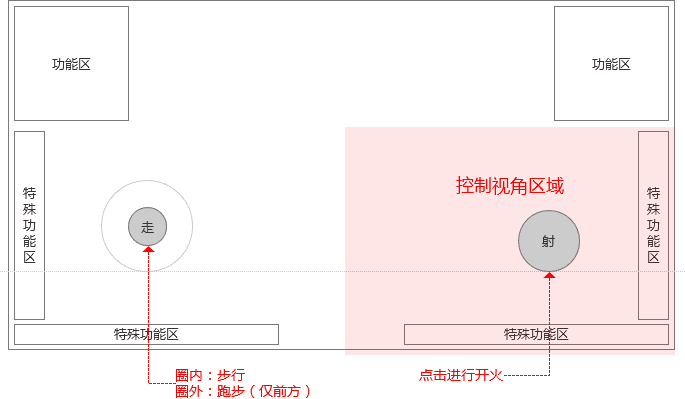
其实界面的左右控制的不是同一个平面,如下图:
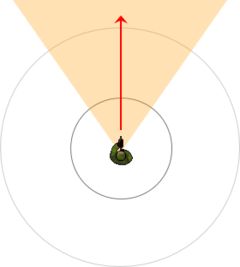
以上帝视角俯视着看,我们就能知道人物是如何“走”的:
向左、向右、向后分别执行左右平移、后退操作,但无法切换成跑步。
当触控区域在上图黄色范围内,进行前进动作(或侧前),中心圆点超过虚线范围后,可以变为跑步姿态。
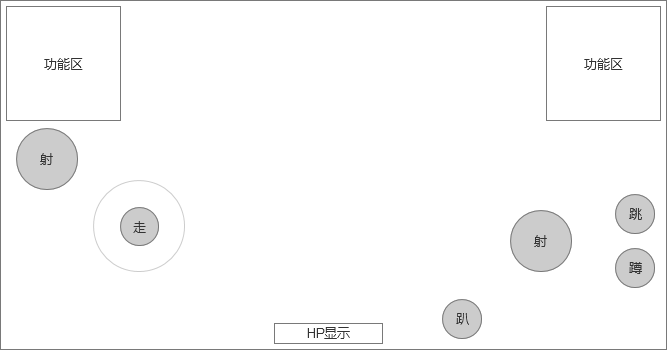
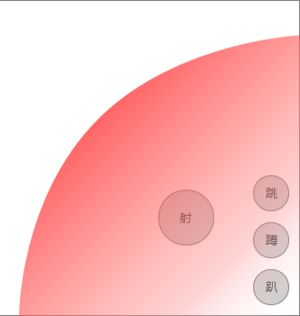
2.2 更精细的动作
加入了切换跳、蹲、趴三个动作,并在左边额外增加了一个射击按钮。
早期版本的跳、蹲、趴是一摞放在右边的,看起来很规整。但实际上,我们叠加上红色热区会发现,“趴”按钮所在的区域已经泛白,说明此按钮不是这么好点击了。所幸后面的及时修复了这个问题,及时调整了“趴”的位置。
2.3 恼人的移动和射击
由于射击按钮和控制视角区域重合,右手大拇指只有一根,那就无法像鼠标一样,无法实现精确定位的同时开枪射击了,这也是目前手游吃鸡最为被诟病的地方。
目前手机FPS游戏有下面几种操作方式:
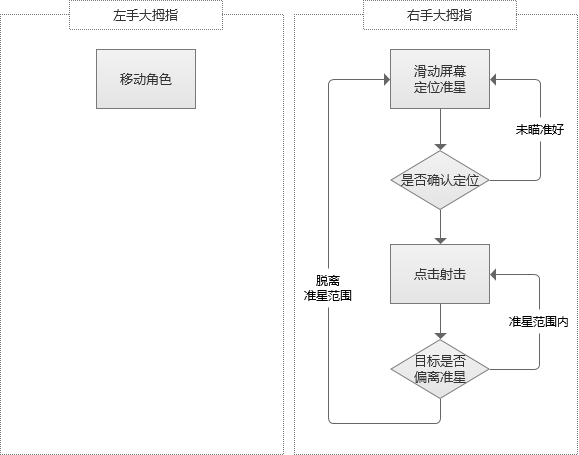
- 先定位、后射击
这种方法,左手不用承担任何射击任务,可以自由行动;右手需要承担定位、射击两项任务。这也是PC的经典FPS操作方式,左手键盘右手鼠标,可以完全胜任。但是在手机上,右手需要多次的定位-射击-再定位-再射击,不甚其烦。
- 定位同时射击,或是先射击再定位
左手保持不变,右手变成了“射击同时定位”。这种方法也叫“追射”,准星咬着目标不放,优点是身体移动的同时可保持火力持续,反应速度快、灵活。
缺点也一样明显,“水龙头打开了就难关了”。AK等后坐力强的枪械,前几发子弹准度极高,但持续连射后弹道就飘忽不定,一般高手是采用连射3-4发,停片刻,再连射……但问题是:停顿的片刻间,松开手指后,射击按钮已经弹回原来位置,手指需要再次“寻找”射击按钮的位置,并再次定位,这片刻时间极其关键;同时,在高压力的对抗下,失误率提高,甚至会出现多次点不到射击按钮的情况,后果很严重。
- 3D-touch方案
相当于上一个方法——定位同时射击的“威力加强版”。右手完成定位后,不用“寻找”射击按钮,直接按压屏幕就可以射击,也可以边定位边射击,几乎可以做到和鼠标一样快。
但就这样也存在一个问题,按压的力度不好把握,时常会出现不小心“走火”,或是想射击时按得太轻了。
针对这个问题,我的想法是:
- 简单方法:可以自定义3D-touch的力度阈值,找到一个自己合适的力度。
- 模拟实体按钮:如果可以利用手机设备的微动马达,在按压的阈值即将达到射击的要求时,给予玩家反馈,通过明确的感知,从而合理调整自己的力度。(开脑洞)
一旦3D-touch的手感被调制最优后,就完全可以去掉右手的射击按钮,让手机右侧变成一块“触控板”。
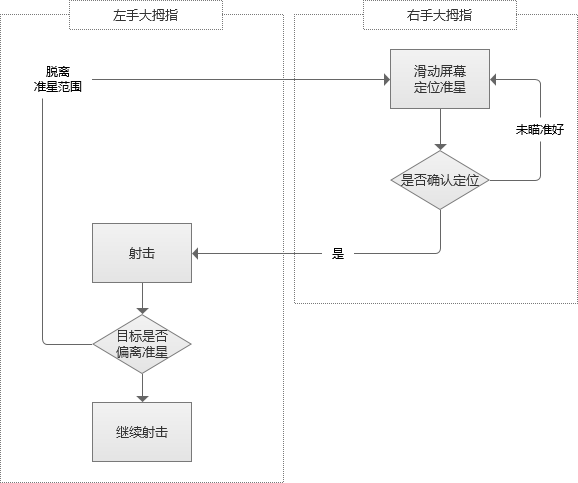
- 定点射击
由于“吃鸡”的特点,各种“伏地魔”、“桥头收费站”、“卡毒圈”的玩法,使得“定点射击”也有了很大的价值:
定点射击的方式放弃了移动,将开枪的任务交给了左手(屏幕左边的射击按钮),右手全力负责定位,实现“精准爆头”、“远距离追射”,深受广大狙击手的喜爱。
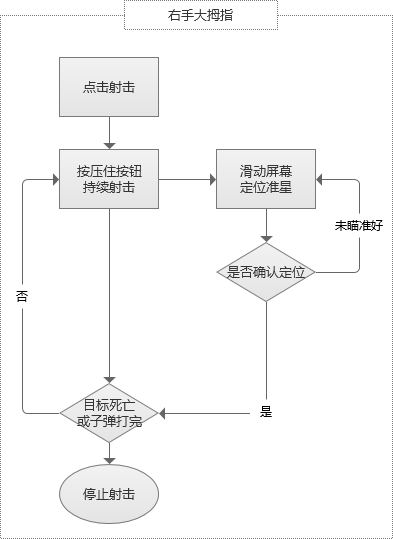
- 按住开镜,松开射击
号称最快的狙击方法,按住射击键不放开(开镜)、移动手指定位,松开手指(射击)。
速度快、定位准。但容错低,且只能单发,适合威力大(可以一击必杀)的狙击武器。
- 其他方案
为了让大家能够开心地在手机吃鸡,大厂们使劲解数,努力提高玩家的体验,
现在“吃鸡”手游大热之际,各大外设厂商都纷纷推出各种“吃鸡专用”手柄。以个人之见:就和《王者荣耀》一样,手游要的就是不需要任何外设,玩家宁愿忍受着各种不便,也不要抱着一个累赘的手柄。
真的要有一个专用的外设,我觉得只要加一个“扳机键”专门用于射击就可以了:
有了“扳机键”,就可以实现边移动边瞄准边射击了,虽然还是比不上手柄,但手感已经UP很多了。扳机键可以整合到手机壳上,又方便携带。
2.4 其他的辅助功能
除了射击和移动,操作区还有几个重要的按钮:
此次加入的按钮较多,所以在原型图内对按钮加入灰度显示其重要程度:
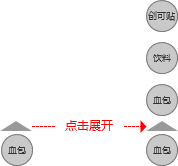
按钮上还有几个小细节,当手上持有多种类型的手雷或血包时,有一个小箭头可以进行切换:
显示负重程度:
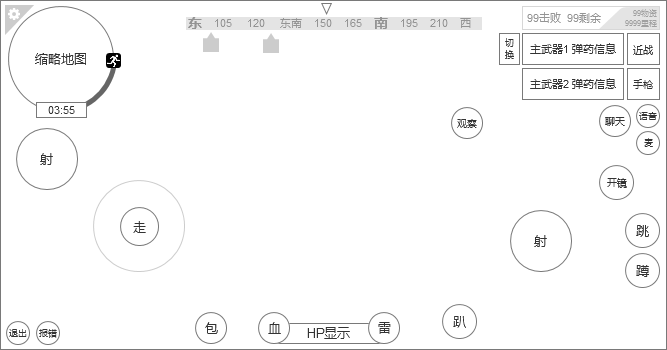
2.5 最后两个功能区
分别放的是:武器管理和地图查看。
| 名称 | 内容 |
|---|---|
| 缩略地图 | 缩略地图、收圈倒计时、跑圈进度条,警告标志(红色、绿色) |
| 武器管理 | 武器信息、弹药信息、切换自动&单发、击杀信息、累计里程信息等 |
武器管理这一块区域按钮太过于密集,我们来看这个区域承载的功能以及重要程度:
| 序号 | 需求或功能 | 说明 |
|---|---|---|
| 1 | 查看武器类型 | 通过映象分辨枪械的类型(冲锋枪、散弹枪、自动步枪、狙击枪),辨识具体是哪个枪械需要更深的游戏熟悉程度 |
| 2 | 查看弹药情况 | 使用“弹匣存弹数 / 包裹内总弹数”可以很清楚地知道弹药状况,弹匣存弹数被刻意放大 |
| 3 | 切换武器 | 直接点击相应的按钮图标(主武器1、主2、近战、手枪)进行切换 |
| 4 | 更换弹药 | 当弹匣内弹药未满,且包裹内有存弹情况下,有三种方式:(1)直接点击相应的武器按钮 (2)不开枪等待片刻后自动更换 (3)弹匣余弹为零自动更换 |
| 5 | 切换射击方式 | 装备自动武器时,可以切换连发、单发的射击模式 |
除了1、2两个查看需求外,这块区域密集了5个可点击区域,某些按钮还承载了2个功能(换弹和换枪),所以导致此处误点率极高。
最主要的操作还是两个——换枪、换弹
- 换枪。在激烈的对抗下,子弹续航不够时,附近没有掩体保护,第一时间应该选择更换武器而不是等待换弹。另外,很多玩家喜欢配置两把不同类型的武器,随时切换应对不同场景(室内:散弹枪+自动步枪,室外狙击枪+自动步枪等),方便快速的换枪很重要。
- 换弹。高手习惯自己掌控换弹夹的节奏,新手也有强迫症似的一定要换满的需求。都需要“自由掌控”换弹时间,不方便的换弹方式、使用自动机制来弥补,来不如直接来一个换弹按钮。
保证两个核心操作的体验,另外的功能和按钮靠边站(放置到更深层级或隐藏),而不是和核心功能抢位置增加误点几率,体验可能会更好。
到这里,我们介绍完了操作UI层的所有界面,另外几个层级也可以用类似的方法,一步步地拆解、分析。
重要的是,自己实际画一下,不用像素多么精确,画的过程中自然就会感受到很多想法、问题,收获不会少。
最后
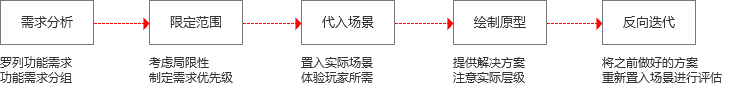
我们的游戏界面交互设计一般采用以下工作流程:
希望能对广大喜爱游戏交互设计的朋友有所帮助。本文对当前已有交互设计的点评和分析,思考不周,欢迎大家批评指正。
“吃鸡”就是大厂游戏,其他小厂是鸡汤都喝不上。不做“吃鸡”,但研究“吃鸡”却依然有意义。
> 个人认为:手机版的吃鸡应该是属于一种简化版的吃鸡体验,手机版不需要完美的还原电脑板的吃鸡体验,而是保留其核心要素的情况下,手机和电脑版吃鸡应该是并存的状态,体验另外一种乐趣。
现象级游戏就是值得研究的,很多人也是由于操作等原因“看衰”手机版的吃鸡。但是,“吃鸡成为下一款国民级手游”的说法被越多越多人认同,我们“看”大厂们如何在如此限制多多的手机上给大家带来良好的“吃鸡体验”,同时也可以借鉴和学习。