微信小程序学习小结
最近在家学习了微信小程序的开发,写这篇博客对学习进行一个部分小结,以加深对微信小程序的理解。
WXML语法参考
1.数据绑定
WXML 中的动态数据均来自对应 Page 中的 data。
1.1 简单绑定(类似于vue中的Mustache 语法)
数据绑定使用 Mustache 语法(双大括号)将变量包起来,例如:
{{ message }}
Page({
data: {
message: 'Hello MINA!'
}
})
1.2 组件属性(需要在双引号之内)
Page({
data: {
id: 0
}
})
1.3 控制属性(需要在双引号之内)
条件为真我就显示
Page({
data: {
flag: true
}
})
1.4 boolean以及number数据类型
如果数据类型是booblean 或者number类型的数据,需要使用{{}}包裹
1.5 表达式运算
可以在 {{}} 内进行简单的运算,支持三元运算、算数运算、逻辑判断、字符串运算等
属性
{{a + b}} + {{c}} + d
{{"hello" + name}}
2.列表渲染
wx:for(vue中使用v-for)
- 在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
- 默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。
- 列表渲染必须添加 wx:key指令,来指定列表中项目的唯一的标识符。
- key值可以设置为索引值。
示例:
Page({
data: {
teachers: [
{
name: '张三',
city: '北京'
},
{
name: '李四',
city: '上海'
},
{
name: '王五',
city: '深圳'
},
]
}
})
{{index}}
-
{{item.city}}
-
{{item.name}}
3.条件渲染
wx:if 在框架中,使用 wx:if="" 来判断是否需要渲染该代码块
True
也可以用 wx:elif 和 wx:else 来添加一个 else 块
1
2
3
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 标签将多个组件包装起来,并在上边使用 wx:if 控制属性
view1
view2
注意: 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
wx:if vs hidden — (对比vue中的 v-if 与 v-show)
- 因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
- 同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
- 相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
- 一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好
自定义组件
创建自定义组件,接收一个 Object 类型的参数
小技巧:点击 “+”选择目录,输入components
右键点击components目录,选择目录, 输入prolist
右键点击prolist目录,选择 新建Component ,输入prolist 即可

在首页的pages/home/home.json文件中注册组件:
 在首页的pages/home/home.wxml中使用该组件,就像正常的标签一样使用
在首页的pages/home/home.wxml中使用该组件,就像正常的标签一样使用

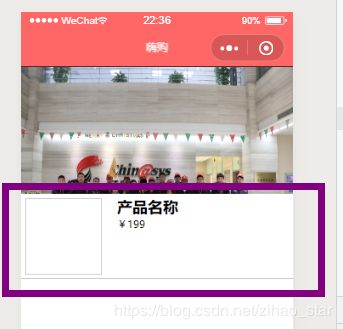
自定义组件的布局
产品名称
¥199

首页请求数据,并且传递给子组件
pages/home/home.js
import { request } from './../../utils/index.js'
Page({
/**
* 页面的初始数据
*/
data: {
prolist: []
},
/*
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
request('/api/pro').then(data => {
console.log(data)
// 微信小程序修改数据的方式
this.setData({
prolist: data.data
})
})
},
})
pages/home/home.wxml
子组件接收数据
components/prolist/prolist.js
Component({
/*
* 组件的属性列表
*/
properties: {
prolist: Array
},
})
子组件渲染数据
components/prolist/prolist.wxml
{{item.proname}}
¥{{item.price}}
模块化
建议使用es6的模块化方法,api中提供的是基于commonjs规范的exports以及require语法
1. 定义工具模块
const baseUrl = 'http://daxun.kuboy.top'
/**
* 数据请求模块
* 先显示加载框,然后请求结束加载框消失
*/
export function request (url, data) {
// 显示加载中
// 参考https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showLoading.html
wx.showLoading({
title: '加载中',
})
// 使用promise 解决异步操作问题,此处还可以使用 async + await
return new Promise((resolve, reject) => {
// 微信小程序的数据请求方法
// 必须配置小程序的安全域名,
// 在开发阶段可以在“详情” - “本地设置” - 勾选中 不校验请求域名、web-view(业务域名)、TLS版本及HTTPS证书
wx.request({
url: baseUrl + url,
data: data || {},
success: (res) => {
// 隐藏加载中
wx.hideLoading();
// 后续处理
resolve(res.data)
}
})
})
}
/**
* 可消失的提示框 - 默认只显示文字
* str 提示内容
* icon 是否需要图标,none 、 success(默认值) 、 loading
*/
export function Toast (str, icon) {
// 微信提供的API接口
// 参照 https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showToast.html
wx.showToast({
title: str,
icon: icon || 'none'
})
}
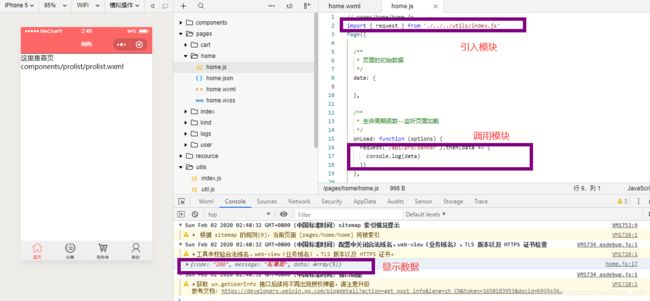
2.测试
在首页 pages/home/home.js中测试,先引入模块

我们无法控制生命的长度,但我们可以掌握生命的宽度,睁开眼睛,拥抱这世间万物,温暖的阳光,凌烈的寒风,珍惜身边的人,滚烫的过好每一天。武汉加油!中国加油!
