JS逆向|写给小白的浏览器环境补充指北
现在越来越多的JavaScript代码都加入了浏览器的特征,如果你用node去运行扣下来的JavaScript源代码,可能会报错,也可能得到的结果与浏览器上的不一致,因此也就无法通过服务器的参数校验。
所以,补充浏览器环境就显得尤为重要了。
不管它怎么检测浏览器环境,逃不过下面两点:
①,用来判断,改变逻辑
②,值参与加密运算
不管怎样的形式,在源代码的最前面补上就好了,尽量不要去更改浏览器特征所对应的源代码(值写死),除非确实没办法。
在不知道怎么补环境的情况下,可以使用 jsdom 这个库,其官网地址:
https://www.npmjs.com/package/jsdom
Github地址:
https://github.com/jsdom/jsdom#readme
由于这两个网址都有教程,我在这里就不详细说明了,大家知道有这个库就好。
这的库有个很明显的缺点:慢!可以先把功能弄出来,再去优化。
下面举两个例子来看看菜鸟的我是怎么不用jsdom这个库来补环境的。
一:判断你当前环境的window对象是否有toString方法
if (window.toString){//do some thing; 修改全局变量啥的}
这时,我们只需要将 window.toString 赋值为true即可,
window = {};window.toString = true;
当然这样写没有问题,只是个逻辑,如果还判断了是否为函数:
if (typeof window.toString === 'function'){//do some thing; 修改全局变量啥的}
这时我们依葫芦画瓢将其定义为函数:
window.toString = function(){};
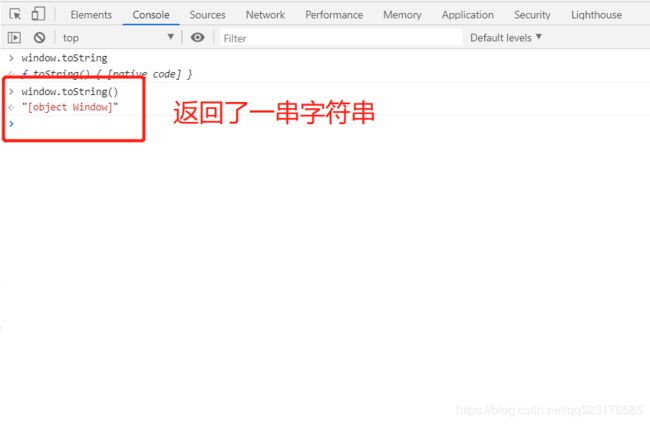
如果对返回值进行了判断或者参与了加密运算,则直接在浏览器的控制台上运上看看返回值是啥:
再依照它的结果补上去就可以了:
window.toString = function() {return "[object Window]"};
二:下面是某cdn的部分代码:
document["createElement"]("img")["src"] = "/R=1&e=" + Math["random"]();
这种情况下,当前node环境如果没有 createElement 函数,肯定是会报错的。那该怎么去补呢,我们来分析:
document["createElement"] 是一个函数,你可以这样定义:
document = {};document.createElement = function(){};
它传递了一个实参 "img",因此还需要参数,像这样:
document.createElement = function(img){};
这样肯定还不行,document["createElement"]("img") 代码后面加了个 ["src"],那说明
1.当实参为 "img"时,有返回值,
2.返回值是一个object类型。
document.createElement = function(img){if (img === "img"){return {};}};
上面的代码就可以满足条件了,如果你想更完美,可以像下面这样:
document = {};document.createElement = function(img){if (img === "img"){return {src:""};}}
是不是很简单?
文章首发本人微信公众号:菜鸟学Python编程
![]()
欢迎关注。