CSS3动画(过渡、2D变形、3D变形)
1.过渡transition
1)说明:
作用在进行变化的元素上,有四个属性值:property(目标属性),duration(过渡时长), curve(运动曲线),delay(开始时间)
创建一个空div,为它设置样式:
div{
width:100px;
height:100px;
background-color:lightblue;
margin:200px auto;
/*transition: width 1s, height 1s linear;*/
transition:all 1s linear;
}
div:hover{
width:300px;
height:300px;
}
2.2D变形
(1)常用属性:
a)移动
translate(x,y) ,translateX(x),translateY(y),需要注意,translateX(x)和translateY(y)不能同时设置,要想同时设置水平和垂直方向移动的值则使用translate(x,y)
b)缩放
scale(倍数) | scaleX(倍数) | scaleY(倍数)
c)旋转
rotate(deg) 正值为顺时针旋转,负值为逆时针旋转
d)调整原点
transform-origin:x,y 默认是以自身左上角为原点进行变换的,通过这个属性可以改变原点位置
e)倾斜
skew(deg,deg) 设置两个方向的倾斜角度
创建一个空div,为其设置样式:
div{
width:100px;
height:100px;
background-color:lightblue;
margin:200px auto;
/*过渡*/
transition:all 3s linear;
/*调整原点*/
transform-origin:200px 200px;
}
div:hover{
/*移动,缩放,旋转,倾斜*/
transform:translate(200px,200px) scale(2) rotate(30deg) skew(20deg,20deg);
}
在浏览器的显示效果为:
(2)总结
通常过渡(translate)与变形(transform)一同搭配:hover等伪元素进行呢使用的,过渡主要用于控制变形需要的时长,变形用于设定变化的效果,伪元素用于触发。
3.3D变形(transform)
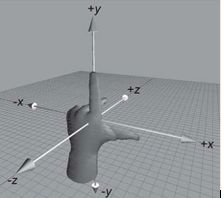
1)CSS3D坐标系
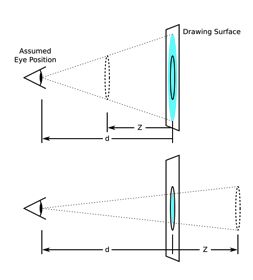
2)透视(Perspective)
a)透视的作用:
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
b)透视原理
近大远小的视觉感知。
c)使用
perspective的值即为视距,表示的是视点距离屏幕的距离。一般将此属性设置给父元素,作用于所有进行3D转换的子元素,使变形具有立体感。
3)属性
与2D相似,相比增加了Z轴
| ranslate(x,y) | 定义 2D 转换。 |
|---|---|
| translate3d(x,y,z) | 定义 3D 转换。 |
| translateX(x) | 定义转换,只是用 X 轴的值。 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 |
| scale(x,y) | 定义 2D 缩放转换。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 |
| perspective(n) | 为 3D 转换元素定义透视视图。 |
4)其他属性
a) 3D呈现 transform-style:3d
给父盒子添加,让子盒子存在真3d效果
指定子元素定位在3d空间中
flat:默认值,扁平化
b) backface-visibility:hidden;设置元素背面是否可见
5)综合3D变形属性实现图标翻转
html<div>
<img src="rhino.jpg" alt="">
<img src="ninja.jpg" alt="">
div>
设置3D样式:
body{
/*设置透视*/
perspective: 500px;
}
div{
width:300px;
height:300px;
position:relative;
margin: 100px auto;
background-color: #ccc;
}
div img{
width:100%;
height:300px;
position:absolute;
left:0px;
top:0px;
/*设置过渡*/
transition: all 5s;
}
div img:first-child{
z-index:1;
/*设置背向屏幕是否可见*/
backface-visibility: hidden;
}
div:hover img{
/*设置翻转*/
transform: rotateY(180deg);
}
在浏览器中显示的效果为:
4.动画animation
1)用法:
配合translate(移动)和transform(变形)通过设置多个节点位置,来进行移动路线的控制。
2)使用:
自定义动画@keyframes name{设置多个节点}
animation:name(自定义的动画名) time(动画时长) curve(运动曲线) start(开始时间) frequency(运动次数,可设置为infinite) alternative(完成一次运动后是否反方向运动)
创建两个空div,为其加入CSS样式:
div{
width:100px;
height:100px;
background-color: lightblue;
border-radius:50%;
animation:walk 5s infinite alternate;
}
@keyframes walk{
0% {transform: translate3d(0,0,0);}
25%{transform: translate3d(400px,0,0);}
50%{transform: translate3d(400px,200px,0);}
75%{transform: translate3d(0,200px,0);}
100%{transform: translate3d(0,0,0);}
}
在浏览器中的显示效果为:
小球按照设置的路线进行运动,并且在完整的运动一次以后反方向进行运动,无限次的反复循环。