让系统更清晰——解构复杂系统的五种常用模型
更多深度文章,请关注:https://yq.aliyun.com/cloud
作者介绍:Christina Wodtke
美国女商人、用户体验设计和信息架构领域的专家;曾在雅虎,Hot Studio和纽约时报等公司工作,以改进和开发他们的网站;创立了Webby的设计思想杂志(盒子和箭头),经常被邀请作为专家做关于社交网络设计、游戏、用户体验、创业管理和创新方面的访谈。
https://twitter.com/cwodtke
http://eleganthack.com/
https://medium.com/@cwodtke
如果你在旧金山湾区?可以加入商务绘图研讨会
https://continuingstudies.stanford.edu/courses/professional-andpersonal-
development/visual-thinking-working-withpictures/2016/2016_WSP-307
开放注册!
在CCA讲授的课程中,学生被心智模型,概念模型,概念图等所困惑,写下此博客可能会对大家有所帮助!UX设计(产品设计、交互设计、信息架构等)具有命名和重命名事物的倾向、因此模糊性是不可避免的。
http://www.fastefoundation.org/publications/mind_mapping.pdf
上图模型是由Scott Berinato创造。我们要探索的五个模型是探索性/概念性或探索性/声明性模型。这意味着它们是基于想法而不是数据。这五个图特别适用于理解复杂的系统。
这个帖子会涵盖:
- 思维导图,收集想法
- 概念图,组织理解
- 系统导图,映射系统
- 心智模型,了解和沟通用户的理解
- 概念模型,以信息的方式思考一个复杂的系统
前两张图是探索性的,即用于排序思维。
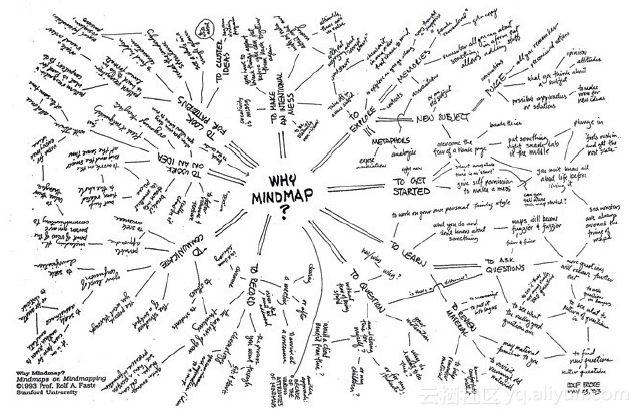
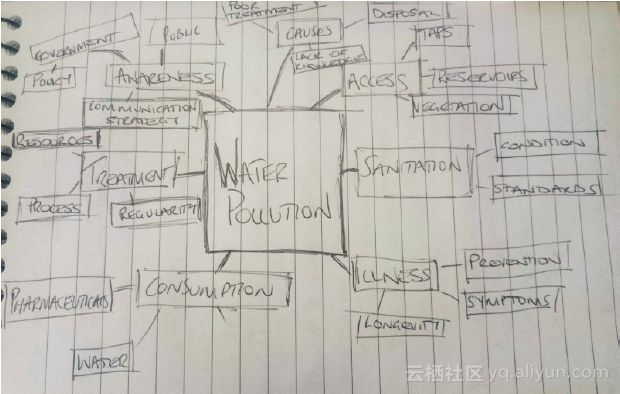
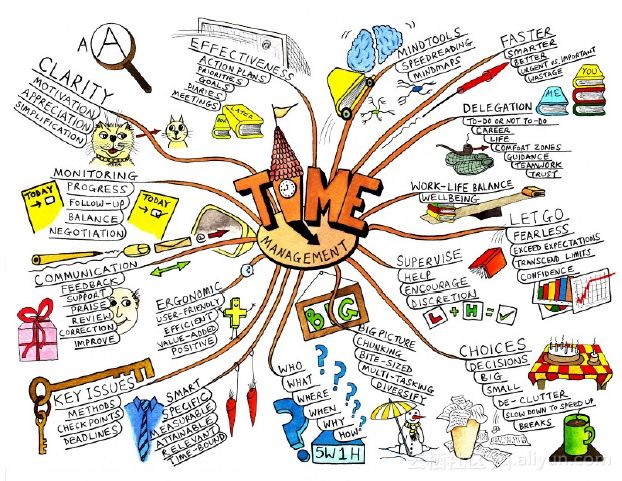
思维导图
把脑海中所有东西写在一张纸上,并建立连接。你可以从相关项目中受到启发。
你可以使用它来绘制文本、记录笔记或者只是在脑海中产生的某些概念,也可以和团队开展头脑风暴,创造一个共同的愿景,或者询问产品的潜在用户做一个类似的思维导图,这使你能更有效地了解他们的想法。
因为思维导图很容易绘制,并且没有如何制作它们的规定,所以思维导图是开始对系统建模的好方法。
来自Rolf Faste的思维导图的文章:
思维导图的基本原则是:
1创建中心语句。
2径向向外发展想法。
3快速捕获想法。
4使用线条显示连接。
5创建思维结构。
6跟随一个想法,尽可能的去发散。
7从已知到未知的工作。
8当想法耗尽时返回中心。
9增加密度以创造丰度。
10避免批判。
11对这种方法感到有趣。
思维导图是让你头脑中的东西能够可视化的一种简单方法。
https://www.mindtools.com/pages/article/newISS_01.htm
概念图
概念图比思维导图更加正式。在概念图中,可以命名项目之间的关系。Hugh Dubberly率先使用它们来理解复杂系统。丹布朗这样解释他们。
在Hugh Dubberly的文章“ 创建概念图”中,列出了创建概念图的步骤。
- 列表术语
- 编辑列表
- 定义剩余术语
- 创建术语关系的矩阵排列
- 排序术语
- 决定主分支或写框架语句
- 填写结构的其余部分
- 修改
- 应用排版以强化结构
概念图可以很简单,可以在设计过程中使用或者为客户或团队制作海报,海报是非常适合保持共同愿景和鼓舞人心对话的一种方式。
概念图是强大的工具,可以帮助团队了解他们正在设计的空间。
http://www.dubberly.com/concept-maps/understanding-internet-search.html
by @mleacock
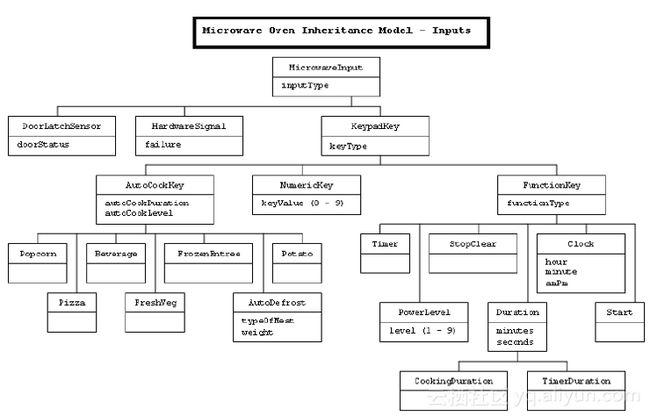
系统模型
系统模型的工作是尽可能准确地描述系统。
http://sce.uhcl.edu/whiteta/sdp/createSystemModel.html
如果对系统不熟悉,制作系统模型可以帮助你成为了解系统的专家。系统模型与概念图一样强大的原因:保持整个团队对可以看到地系统的共同理解。随着系统的改变,团队成员可以使用标记对其更新。系统图表可以包含内容或行为,它们可以映射现有系统或者记录要构建的系统。
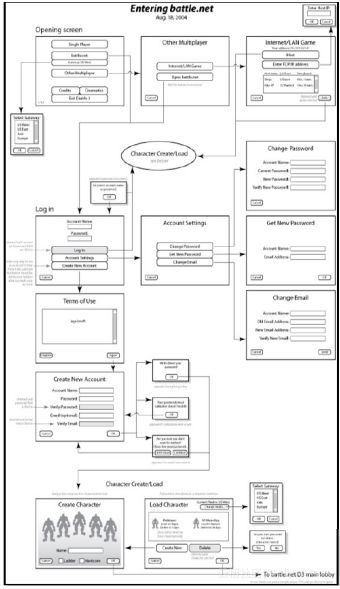
Battle.net UI by @StoneLibrande
系统模型的危险在于一旦你了解了系统,你就会忘记它是多么的混乱和复杂,这时候就需要心智模型。
心智模型
心智模型是用户最终如何看待复杂系统的一种模型。用户将忽略系统中复杂的不相关部分,并专注于所关心的部分。绘制心智模型可以帮助团队了解潜在用户是如何看待系统。例子:
Map of your Grocery Store http://pleated-jeans.com/2012/11/29/a-map-of-your-grocery-store/
Indi Young采用心智模型,将最终用户的使用作为最初原则,使用访谈应用研究的方式,提出了一种方法来映射产品(或竞争对手)。
概念模型
“概念模型是一种解释,通常是高度简化事情是如何工作。它不必完整、准确,只要它是有用的”。
概念模型是你想其它人如何思考系统的一种模型,不希望系统模型包含任何的细节,但也希望避免用户像在心智模型一样编造事物,概念模型首先是一个信息。
概念模型使用的几种方式:
1 告诉最终用户如何思考系统或系统的价值。
http://www.todayteam.co.uk/how-our-service-works/
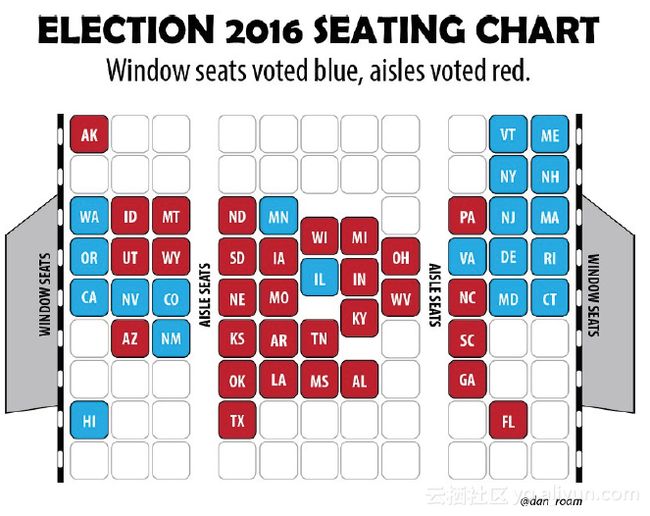
2 丹·罗姆绘制概念模型来解释世界,世界是一个混乱的复杂系统。
http://www.danroam.com/visual-lessons-from-our-election/
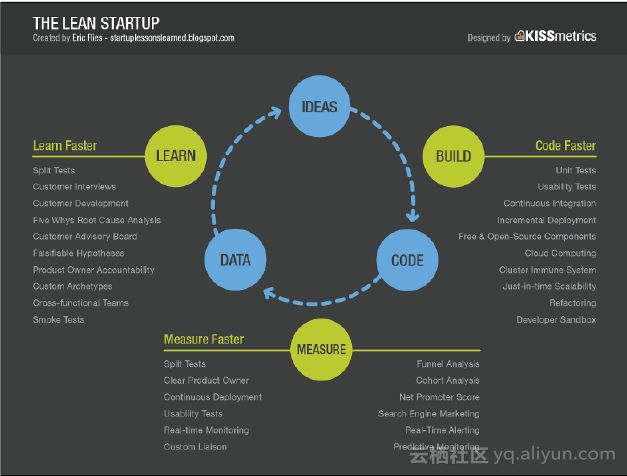
3 使用概念模型来解释流程
http://www.designcouncil.org.uk/sites/default/files/asset/document/ElevenLessons_Design_Council%20(2).pdf
对于团队
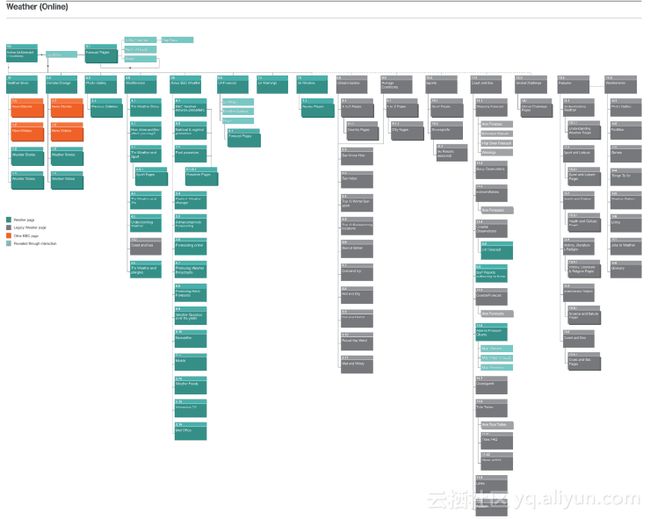
可以在公司内部使用概念模型,与团队成员沟通如何将设计的系统可视化。下图是使用网站地图向团队解释我的设计。网站地图本质上是系统图,但网站很大并且很难在图中显示。
http://www.bbc.co.uk/blogs/bbcinternet/2011/11/bbc_weather_design_refresh.html
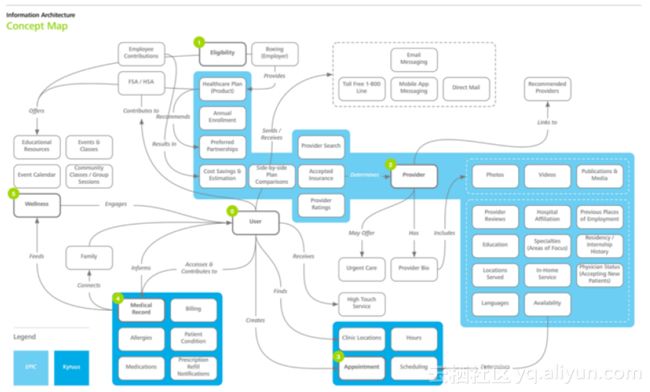
大多数设计师从制作系统模型转移到制作概念模型,以传达关键的组织原则。
http://architecture.31bio.org/information-architecture-concept-model/
Stone Librande的One Page Designs是游戏设计决策的概念模型。
从@ StoneLibrande的谈论One Page Designs可知,有一个简单的模板:
1)文档的标题是什么?
2)确保约定每件事。
3)在图表中留白。
4)图中间的中心说明能帮助引起注意,并作为一个焦点。
5)在中心图下面放置一个带有附加说明文字的描述。
6)在插图周围使用标注,以提供额外的细节。
7)一些自己的标注也可能需要说明,添加注释以澄清重要的概念。
8)使用侧边栏和要点作为检查表、高层次目标或其他必要信息。
注意事物的重要性,越重要所画的区域越大,包括字体的大小和说明。
概念模型可以很时髦:
http://www.poetpainter.com/thoughts/?utm_source=twitterfeed&utm_medium=twitter
也可以是白板上的简单绘画:
Bill Verplank’s Model of Interaction Design
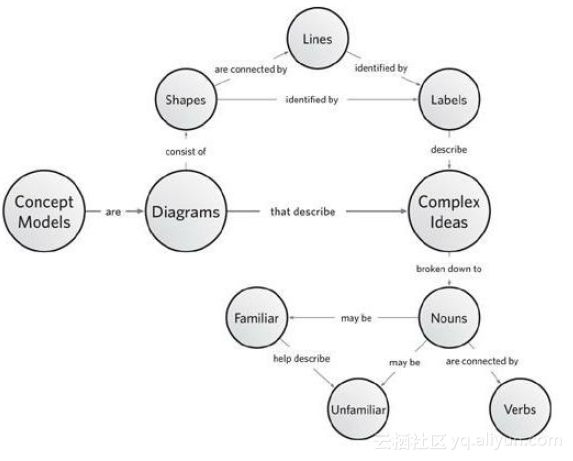
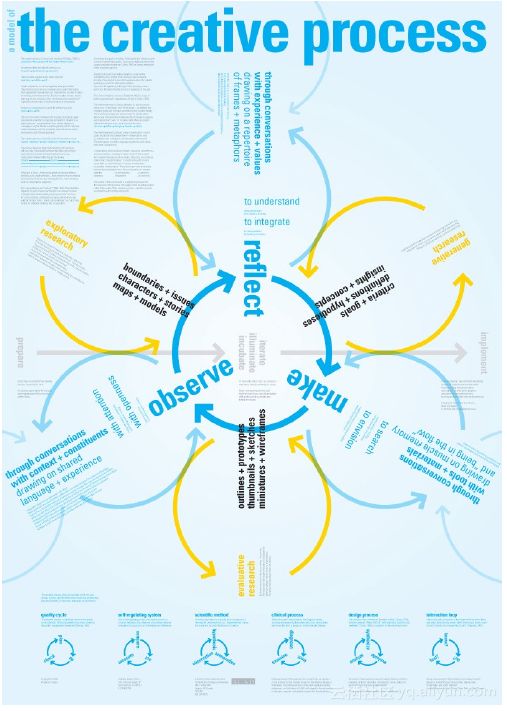
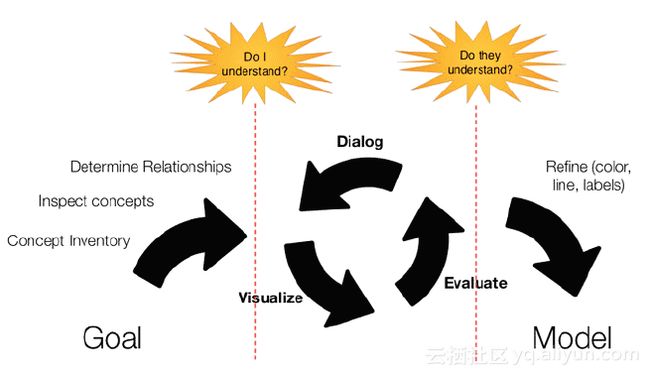
学习如何制作一个概念模型这篇文章使用了箭头和盒子:
a model for making concept models
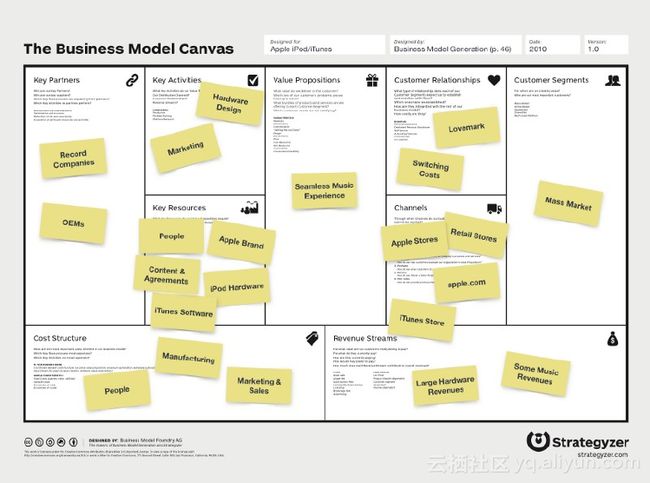
模型,导图,画布...
还有其它的模型和地图,以及交互式模型——画布。本文介绍的五个模型只是可视化工具中的小部分。
由Alex Osterwalder创作的画布
现在年轻的设计师是从以下几条开始:
- 心智导图收集想法
- 概念图来组织理解
- 系统导图来映射系统
- 心智模型来理解和沟通用户的理解
- 概念模型以消息这种新方式来思考一个复杂的系统
去画吧,让这个古怪的世界更有意义!
建议阅读下列文章:
One Page Designs
Models, Maps and Canvases by Dave Gray
数十款阿里云产品限时折扣中,赶紧点击领劵开始云上实践吧!
本文由北邮@爱可可-爱生活老师推荐,阿里云云栖社区组织翻译。
文章原标题《Five Models for Making Sense of Complex Systems》,作者:Christina Wodtke,译者:海棠,审校:firday012
文章为简译,更为详细的内容,请查看原文