个人出版图书
本人新书《玩转Python网络爬虫》,可在天猫、京东等商城搜索查阅或通过右侧图书链接购买,项目深入浅出,适合爬虫初学者或者是已经有一些网络爬虫编写经验,但希望更加全面、深入理解Python爬虫的开发人员。
Django版本:1.11
操作系统:Windows
Python:3.5
欢迎加入学习交流QQ群:657341423
Django表单
表单的意思就是通常我们在网页上看到用户注册,用户登录这类型界面,基本上都输入信息,然后点击确定。这样就能输入的信息提交到服务器了,然后服务器通过网页形式返回结果。这就是表单。
实现表单功能有两种方式:
第一种就是直接在html文件上写表单,如果一个表单要显示内容,就只能通过参数形式展示出来。
第二种就是用django的表单类。
两者优劣:
第二种比第一种更有优势,在检验数据格式,数据类型设定方面更有优势。
第一种比第二种更容易掌握。容易上手,但代码比较冗余,不便于管理。
第一种:html文件上写表单
在polls目录下的urls.py文件下设置新的url

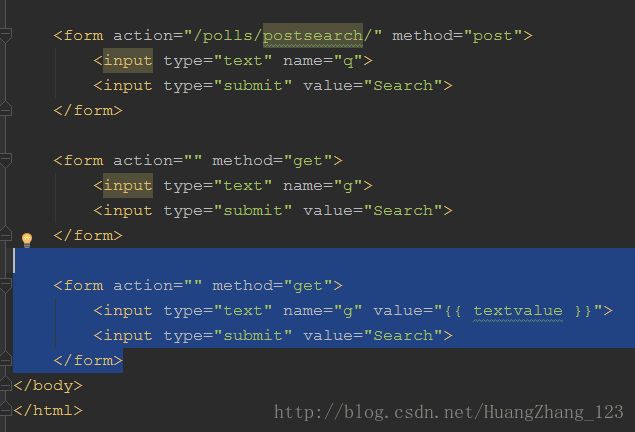
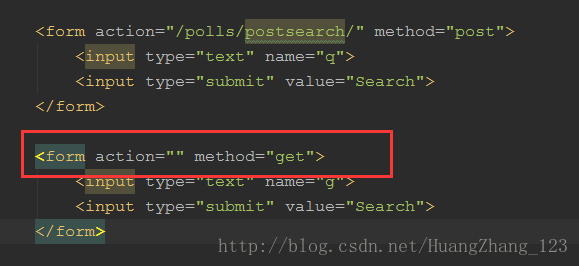
在polls目录下的新建文件Search.html,输入代码:

这里解释一下:
action="/polls/postsearch/":post之后跳转到的url,django通过这个url去查找urls.py里面对于的view。
如果action=""代表post(get)之后跳转到的url为原来的url。
method="post":这个是http的方法。大部分都是post和get
type="submit":通过这个方法触发表单提交的。
这里的action="/polls/postsearch/"和action="" 都是指向views.py里面的Search,因为我的urls.py是这样设置的。
注意:
上图只是通过用户输入信息,后台获取。但反过来的呢?如果后台将数据显示给用户看。

只需要加入value="{{ textvalue }}"即可
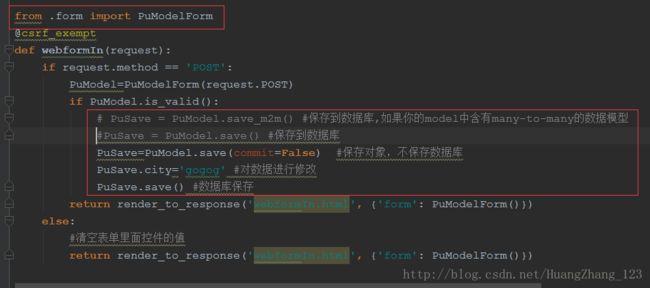
在polls目录下的views.py文件,Search代码如下:


解释一下:
@csrf_exempt是对于中间件的屏蔽。如果没有这个,可以在setting.py注释'django.middleware.csrf.CsrfViewMiddleware',
如果不做这个的话,Post方式是禁止的。出现403的错误。这个涉及到系统安全性问题,这个后续会讲到。
这段代码分别对post和get做了相应的处理。post的处理就比较简单。看看get的。
通过获取表单里面name=’g’的值(非空),然后再去数据库搜查是否符合这个条件的数据,然后返回相应的网页。(这里可以做个判断,判断这个数据是否空,然后执行不同的网页显示。)
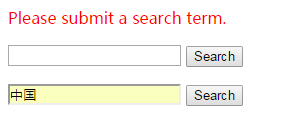
如果表单的name=’g’的值为空,返回原来的网页,并有红色文字提示。
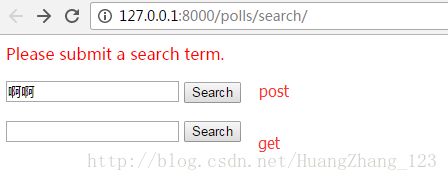
get结果:

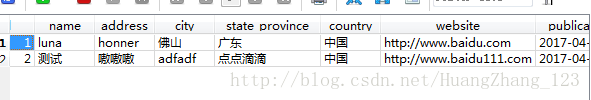
数据库数据

结果:


url是没有变的,只是多了参数。这是正常的。再对比数据库数据是正常的。这里有个疑问,能不能返回其他数据,例如返回city这个字段,这个就只能设置models.py里面的def __str__ 的返回值了。具体可以参考Python Django基础教程(三)
第二种:django的表单类
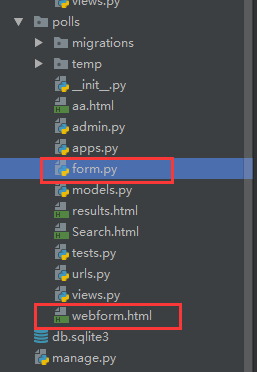
这里,新建一个webform.html文件和form.py文件。
目录如下:

新增了url,肯定要在views.py新增一个对于的方法的。


再看form.py

form.py的写法和models.py写法大同小异的。这里定义Field等于网页里面的控件。
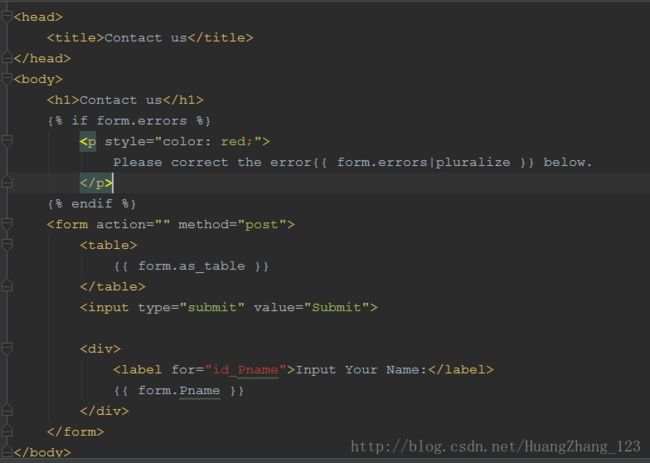
再看webform.html,因为长度有限,直接看主要内容。

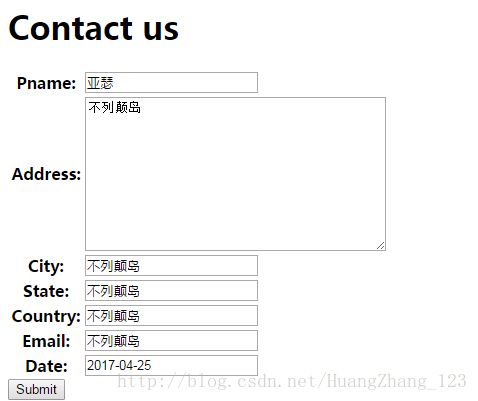
直接看结果再分析:
输入http://127.0.0.1:8000/polls/webform/查看

1.发现输入网址查看是get方法。既views.py里面这段代码

这里用法和后台传数据到前端的用法一样的。都是用参数形式传递。
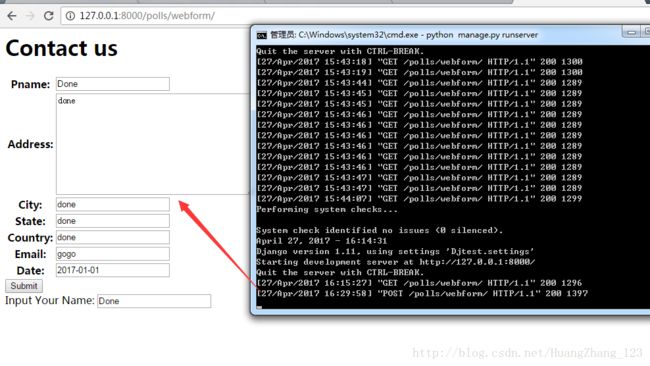
2.输入数据,点击确定


这是用到post方法

查看数据库是否插入数据

插入成功。
django表单原理:其实就是将html里面表单控件内容抽取出来,在django的form类中实现。然后以参数形式传递到html显示出来。
扩展:
上述是将一个表单以table形式表现出来,但是某些情况下,我需要将各个控件根据自己喜好排放,这时候可以这样做:

这样可以将每个控件用div形式分开,就可以根据排版摆放了。

django.forms.ModelForm
首先看到Form的写法,其实和models.py写法是很相似的。这里有个想法就是,models和Form能否合在一起使用。
例子:
先看html

这里只是改了一下form.name,因为之前的form.Pname的Pname是来自form的命名。
看一下Form.py

model=Publisher将models.py赋予给model。fields是显示数据。
优点:
使用ModelForm可以减小Form代码编写,直接使用models.py的即可。
在数据上的新增和修改缩小代码的编写,对比使用ModelForm和Form对应的views.py就知道代码缩减了很多。
项目代码下载
Django基础教程总结:
首先用户在浏览器输入url,django会在urls.py根据url找到对应的views.py里面的方法,通过这个方法返回那个html文件给用户浏览。用户在浏览器输入url相当于一次get的访问。
如果用form表单功能,views的方法会处理form表单生成表格,然后当参数形式传递到html。
总的来说:views.py相当于一个控制中心,通过用户输入进行处理和分发任务。
Python Django基础教程到这里就全部讲述完毕了,接下来是中高级的教程。