简介
本组件是有搜索、表格、分页组成,我们可以通过ZtTable Attributes来对此组件的功能进行配置,同时也可以单独使用其中某个或者组合使用,相关属性设置,请参考下面的表格
安装zt-ui依赖的包
npm install vue -S
npm install vue-router -S
npm install element-ui -S
或
cnpm install vue -S
cnpm install vue-router -S
cnpm install element-ui -S
安装zt-ui
npm install zt-ui -S
或者
cnpm install zt-ui -S
引用引zt-ui包
// 引zt-ui包
// 我们的zt-ui也提供了按需引包
import { ZtTable } from 'zt-ui';
Vue.use(ZtTable);
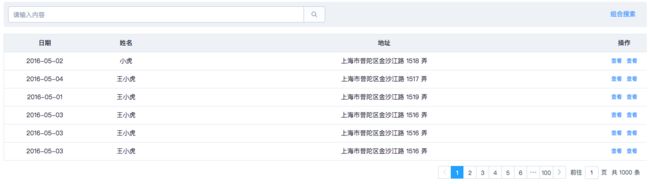
案例一:精确搜索+基本表格+分页
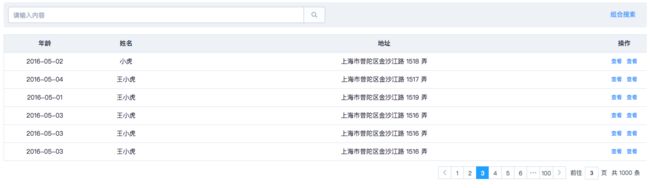
案例二:精确搜索+表格(含有操作)+分页
案例三:精确搜索+表格(含有操作、多选功能)+分页
案例四:精确搜索+组合搜索(下拉选择器搜索)+表格(含有操作、多选功能)+分页
精确搜索+组合搜索(下拉选择器搜索)+表格(含有操作、多选功能)+分页
案例五:精确搜索+组合搜索(下拉选择器搜索、时间范围搜索)+表格(含有操作、多选功能)+分页
精确搜索+组合搜索(下拉选择器搜索、时间范围搜索)+表格(含有操作、多选功能)+分页
精确搜索+组合搜索(下拉选择器搜索、时间范围搜索)+表格(含有操作、多选功能
案例六:精确搜索+组合搜索(下拉选择器搜索、时间范围搜索)+表格(含有操作、多选功能)+表格排序+分页
精确搜索+组合搜索(下拉选择器搜索、时间范围搜索)+表格(含有操作、多选功能)+表格排序+分页
ZtTable Attributes 组件的属性
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| isShowPreciseSearch |
是否显示精确搜索功能 |
Boolean |
true/false |
true |
| isShowGroupSearch |
是否显示组合搜索功能 |
Boolean |
true/false |
true |
| theadData |
表头数据 |
Array |
—— |
—— |
| tbodyData |
表身数据 |
Array |
—— |
—— |
| border |
是否带有纵向边框 |
Boolean |
—— |
false |
| stripe |
是否为斑马纹 table |
Boolean |
—— |
false |
| show-header |
是否显示表头 |
Boolean |
—— |
true |
| highlight-current-row |
是否要高亮当前行 |
Boolean |
—— |
false |
| empty-text |
空数据时显示的文本内容,也可以通过 slot="empty" 设置 |
String |
—— |
暂无数据 |
| default-sort |
默认的排序列的prop和顺序。它的prop属性指定默认的排序的列,order指定默认排序的顺序 |
Object |
order: ascending, descending |
如果只指定了prop, 没有指定order, 则默认顺序是ascending |
| selectData |
组合搜索下拉框搜索数据 |
Array |
—— |
—— |
| tOperateData |
表格右侧是操作数据 |
Object |
—— |
—— |
| isShowPagination |
是否显示分页功能 |
Boolean |
true/false |
true |
| datePicker |
时间选择器 |
Object |
—— |
—— |
| layout |
组件布局,子组件名用逗号分隔 |
String |
sizes, prev, pager, next, jumper, ->, total, slot |
'prev, pager, next, jumper, ->, total' |
| page-size |
每页显示个数选择器的选项设置 |
Number |
—— |
[10, 20, 30, 40, 50, 100] |
| isShowPagination |
是否显示分页功能 |
Boolean |
true/false |
true |
| isShowOperate |
是否显示表格右侧的按钮功能 |
Boolean |
true/false |
false |
TheadData Attributes 表格头部属性
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| type |
对应列的类型。如果设置了 selection 则显示多选框;如果设置了 index 则显示该行的索引(从 1 开始计算 );如果设置了 expand 则显示为一个可展开的按钮 |
String |
selection/index/expand |
—— |
| label |
显示的标题 |
String |
—— |
—— |
| prop |
对应列内容的字段名,也可以使用 property 属性 |
String |
—— |
—— |
| width |
对应列的宽度 |
String |
—— |
—— |
| minWidth |
对应列的最小宽度,与 width 的区别是 width 是固定的,minWidth会把剩余宽度按比例分配给设置了 minWidth 的列 |
String |
—— |
—— |
| fixed |
列是否固定在左侧或者右侧,true 表示固定在左侧 |
String, Boolean |
true/left/right |
—— |
| sortable |
对应列是否可以排序,如果设置为 'custom',则代表用户希望远程排序,需要监听 Table 的 sort-change 事件 |
String, Boolean |
true/false/'custom' |
false |
| showOverflowTooltip |
当内容过长被隐藏时显示 tooltip |
Boolean |
—— |
false |
| align |
对齐方式 |
String |
left/center/right |
left |
| headerAlign |
表头对齐方式,若不设置该项,则使用表格的对齐方式 |
String |
left/center/right |
—— |
| className |
列的 className |
String |
—— |
—— |
| labelClassName |
当前列标题的自定义类名 |
String |
—— |
—— |
| selectable |
仅对 type=selection 的列有效,类型为 Function,Function 的返回值用来决定这一行的 CheckBox 是否可以勾选 |
Function(row, index) |
—— |
—— |
// 下面每个{}代表一列的表头数据
theadData: [
// 这个代表第一列显示checkBox(本列根据业务需求选择性使用)
{
type: 'selection',
width: '55',
},
// 一下是每列表头对应的数据,
// 具体的配置请参考对应的文档配置
{
prop: 'col1',
label: '年龄',
width: '180',
align: 'center',
sortable: true
},
{
prop: 'col2',
label: '姓名',
width: '180',
},
{
prop: 'col3',
label: '地址',
showOverflowTooltip: true,
headerAlign: 'center',
align:'center',
className: 'hhh'
}
],
TbodyData Attributes 表格身体属性
表格数据,是Array,里面是每个Object是表格中每行的数据,每个Object的属性是TheadData每列对应的prop值
tbodyData: [
// {}是每一行数据,这里的每个字段就代表对应表都的字段,也就是prop的值
{
col1: '2016-05-02',
col2: '小虎',
col3: '上海市普陀区金沙江路 1518 弄'
}, {
col1: '2016-05-04',
col2: '王小虎',
col3: '上海市普陀区金沙江路 1517 弄'
}, {
col1: '2016-05-01',
col2: '王小虎',
col3: '上海市普陀区金沙江路 1519 弄'
}, {
col1: '2016-05-03',
col2: '王小虎',
col3: '上海市普陀区金沙江路 1516 弄'
}, {
col1: '2016-05-03',
col2: '王小虎',
col3: '上海市普陀区金沙江路 1516 弄'
}, {
col1: '2016-05-03',
col2: '王小虎',
col3: '上海市普陀区金沙江路 1516 弄'
}
],
SelectData Attributes 组合搜索的属性
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| selectOptions |
下拉框内的数据 |
Array |
—— |
—— |
| value |
选项的值 |
String/Number/Object |
—— |
—— |
| label |
选项的标签,若不设置则默认与 value 相同 |
String/Number |
—— |
—— |
| selectValue |
select的默认值 |
String |
—— |
—— |
| placeholder |
占位符 |
String |
—— |
—— |
| span |
栅格占据的列数(总列数24) |
Number |
—— |
—— |
selectData:[
// {}代表一个下拉选择器
{
// selectOptions:的值就是这个下拉选择器的值,{}代表下拉选择器中的每个下拉内容
selectOptions: [
{
// 此项被选中之后,获取到的值
value: '选项1',
// 下拉框内显示在页面上的选项
label: '黄糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}
],
// 初始化输入框的值
selectValue: '',
// 占位符
placeholder: '请选择',
// 栅格占据的列数(总列数24)
span: 4,
// 对应的select的id
id:'Select1'
},
{
selectOptions: [
{
value: '选项1',
label: '黄糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}
],
selectValue: '',
placeholder: '请选择',
span: 4,
id:'Select2'
},
]
TOperateData Attributes 表格操作属性
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| type |
对应列的类型。如果设置了 selection 则显示多选框;如果设置了 index 则显示该行的索引(从 1 开始计算 );如果设置了 expand 则显示为一个可展开的按钮 |
String |
selection/index/expand |
—— |
| label |
显示的标题 |
String |
—— |
—— |
| prop |
对应列内容的字段名,也可以使用 property 属性 |
String |
—— |
—— |
| width |
对应列的宽度 |
String |
—— |
—— |
| minWidth |
对应列的最小宽度,与 width 的区别是 width 是固定的,minWidth会把剩余宽度按比例分配给设置了 minWidth 的列 |
String |
—— |
—— |
| fixed |
列是否固定在左侧或者右侧,true 表示固定在左侧 |
String, Boolean |
true/left/right |
—— |
| sortable |
对应列是否可以排序,如果设置为 'custom',则代表用户希望远程排序,需要监听 Table 的 sort-change 事件 |
String, Boolean |
true/false/'custom' |
false |
| showOverflowTooltip |
当内容过长被隐藏时显示 tooltip |
Boolean |
—— |
false |
| align |
对齐方式 |
String |
left/center/right |
left |
| headerAlign |
表头对齐方式,若不设置该项,则使用表格的对齐方式 |
String |
left/center/right |
—— |
| className |
列的 className |
String |
—— |
—— |
| labelClassName |
当前列标题的自定义类名 |
String |
—— |
—— |
| selectable |
仅对 type=selection 的列有效,类型为 Function,Function 的返回值用来决定这一行的 CheckBox 是否可以勾选 |
Function(row, index) |
—— |
—— |
| btn |
按钮数据 |
Arrary |
请参考下面的Btn Attributes |
—— |
Btn Attributes 组合搜索时间选择器属性
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| size |
类型 |
String |
primary,success,warning,danger,info,text |
—— |
| type |
尺寸 |
String |
large,small,mini |
—— |
| plain |
是否朴素按钮 |
Boolean |
—— |
false |
| disabled |
是否禁用状态 |
Boolean |
—— |
false |
| icon |
图标,element-ui的图标库中的图标名 |
String |
—— |
—— |
| autofocus |
是否默认聚焦 |
Boolean |
—— |
false |
DatePicker Attributes 组合搜索时间选择器属性
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| isShowDataPicker |
是否显示时间选择器 |
Boolean |
true/false |
false |
| span |
栅格占据的列数(总列数24) |
Number |
—— |
—— |
| isShowPickerOptions |
当前时间日期选择器特有的选项参考下表 |
Boolean/Object |
true/false/Object |
false |
datePicker: {
// 栅格占据的列数(总列数24)
span: 4,
// 显示快捷选择
isShowPickerOptions: true,
}
Picker Options 组合搜索时间选择器快捷的属性
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| shortcuts |
设置快捷选项,需要传入 { text, onClick } 对象用法参考 demo 或下表 |
Object[] |
—— |
—— |
| disabledDate |
设置禁用状态,参数为当前日期,要求返回 Boolean |
Function |
—— |
—— |
| firstDayOfWeek |
周起始日 |
Number |
1 到 7 |
7 |
| onPick |
选中日期后会执行的回调,只有当 daterange 或 datetimerange 才生效 |
Function({ maxDate, minDate }) |
—— |
—— |
Shortcuts 设置快捷选项属性
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| text |
标题文本 |
string |
—— |
—— |
| onClick |
选中后的回调函数,参数是 vm,可通过触发 'pick' 事件设置选择器的值。例如 vm.$emit('pick', new Date()) |
function |
—— |
—— |
datePicker: {
// 栅格占据的列数(总列数24)
span: 4,
// 自定义快捷选择
isShowPickerOptions: {
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}]
},
}
ZtTable Events 组件事件
| 事件名 |
说明 |
参数 |
| table-reset-value |
组合查询或者精确查询的搜索框存在值时才会触发重置事件 |
—— |
| date-picker-change |
组合搜索时间选择器值变化时触发事件 |
格式化后的date |
| table-select-change |
组合select选择器值改变会触发该事件 |
select值改变返回该select的值selectValue |
| table-switch-search-way |
切换精确搜索和组合搜索会触发该事件 |
—— |
| on-icon-click |
点击精确搜索右侧的X 按钮会触发该事件 |
—— |
| table-precise-search |
精确搜索时候,点击搜索按钮或者回车键(input处于focus)会触发事件 |
当前精确搜索框内的值 preciseValue |
| current-change |
当表格的当前行发生变化的时候会触发该事件,如果要高亮当前行,请打开表格的 highlight-current-row 属性 |
currentRow, oldCurrentRow |
| sort-change |
当表格的排序条件发生变化的时候会触发该事件 |
{ column, prop, order } |
| select |
当用户手动勾选数据行的 Checkbox 时触发的事件 |
selection, row |
| select-all |
当用户手动勾选全选 Checkbox 时触发的事件 |
selection |
| selection-change |
当选择项发生变化时会触发该事件 |
selection |
| cell-mouse-enter |
当单元格 hover 进入时会触发该事件 |
row, column, cell, event |
| cell-mouse-leave |
当单元格 hover 退出时会触发该事件 |
row, column, cell, event |
| cell-click |
当某个单元格被点击时会触发该事件 |
row, column, cell, event |
| cell-dblclick |
当某个单元格被双击击时会触发该事件 |
row, column, cell, event |
| row-click |
当某一行被点击时会触发该事件 |
row, event, column |
| row-contextmenu |
当某一行被鼠标右键点击时会触发该事件 |
row, event |
| row-dblclick |
当某一行被双击时会触发该事件 |
row, event |
| header-click |
当某一列的表头被点击时会触发该事件 |
column, event |
| current-table-change |
当表格的当前行发生变化的时候会触发该事件,如果要高亮当前行,请打开表格的 highlight-current-row 属性 |
currentRow, oldCurrentRow |
| size-change |
pageSize 改变时会触发 |
每页条数size |
| current-pag-change |
分页页码改变时候会触发 |
当前页数 |
| table-operate-btn |
表格右侧操作按钮 |
{scop,btnId} |