对于移动端开发来说,无可避免的就是直面各种设备不同分辨率和不同DPR(设备像素比)的问题,在此忽略其他兼容性问题的探讨。
一. 移动端开发有关于像素的概念:
1.设备像素(dp),也叫物理像素。指设备能控制显示的最小物理单位,意指显示器上一个个的点。从屏幕在工厂生产出的那天起,它上面设备像素点就固定不变了。
2.分辨率,屏幕上物理像素的数量。
3.设备独立像素(dip),又称密度无关像素。可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用并控制的虚拟像素。由相关系统转化为物理像素在设备上体现。
4.css像素,web编程中的概念,属于设备独立像素中的一种,独立于设备,属于逻辑上衡量像素的单位。
5.设备像素比(dpr) = 设备像素值(dps) / 设备独立像素值(dips),代表系统转化时一个css像素占有多少个物理像素。
6.像素密度(ppi),设备(屏幕)每英寸内有多少个像素点。
二. 移动端的视口:
移动端视口viewport(div100%时的css大小):移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,可能与浏览器的可视区域不同。默认比浏览器可视区域要大,这也是为什么一般的PC端网页放在移动端会出现横向滚动条的原因。
移动端中的三个不同的可视区域大小,来自于ppk关于移动设备的viewport研究:
1.布局视口(layout viewport),浏览器默认的viewport,一般比浏览器可视区域大。
2.视觉视口(visual viewport),浏览器的可视区域大小(浏览器的可见区域css像素值)
3.理想视口(ideal viewport),设备的实际物理宽度(device-width),是一种与ppi无关的设备原始的宽度(英寸),例如320px和660px下的iphone的理想视口都是320px。
三.位图像素
一个位图像素是栅格图像(如:png, jpg, gif等)最小的数据单元。每一个位图像素都包含着一些自身的显示信息(如:显示位置,颜色值,透明度等)。
理论上,1个位图像素对应于1个物理像素,图片才能得到完美清晰的展示。当遇上对应的位图像素与物理像素不统一的时候。
1.位图像素>物理像素。 1个位图像素对应于多个物理像素,由于单个位图像素不可以再进一步分割,所以只能就近取色,从而导致图片模糊。(具体取决于设备系统的图像算法,并不是简单的切割图片)(图片拉伸)
2.位图像素<物理像素.。 一个物理像素对应多个位图像素,所以它的取色也只能通过一定的算法(显示结果就是一张位图像素只有原图像素总数四分之一的图片),肉眼看上去虽然图片不会模糊,但是会觉得图片缺少一些锐利度,或者是有点色差(但还是可以接受的)(图片挤压)
四.rem适配
什么是rem:即以根节点(html)的字体大小作为基准值进行长度计算。
当我们进行移动端开发时,如果使用px作为单位的话,我们很难在不同大小的屏幕上,通过固定的px来达到适配。但是如果我们统一使用rem作为计量单位,在不同的设备下通过改变根节点字体大小来整体低改变页面元素的布局及大小,无疑会是适配变得简单许多。rem与em相比没有复杂的对比传递,所以计算值显得更加简单,也更适合作为进行移动端开发的计量单位。
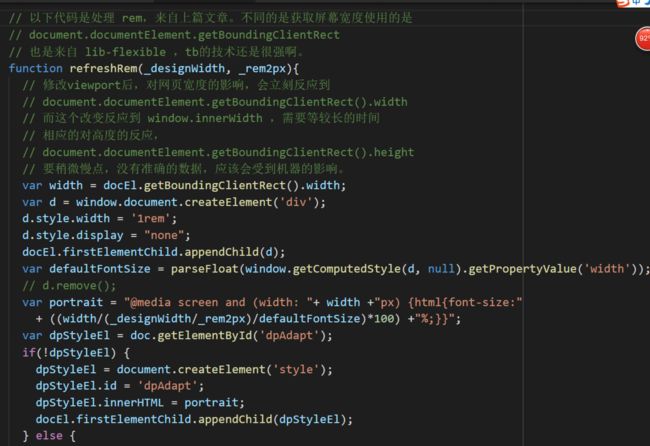
那我们如何修改不同设备下的根节点的字体大小来达到适配呢?下面有个常用的代码块
通过上面代码对根节点的大小进行更改之后,我们在css中只需要将设计稿种的100px 写成1rem,同理其它都进行 / 100 的转换就可以完成r移动端页面的适配了。
五.移动端高清适配
在上面我们介绍了有关于dpr与位图像素的知识,其实是为了后面讲述为什么要进行高清适配及如何达到高清适配。(解决1px问题,图片的高清适配)
上面我们介绍 设备像素比(dpr) = 设备像素值(dps) / 设备独立像素值(dips),当我们遇上dpr为2时,以iphone 6为例,此时一个css像素(web上的设备独立像素)将对应两个物理像素(设备像素值),也就是说 1px = 2pt,那么以肉眼来看我们1px 就变成了两像素。
以上图为例,假设左边为1px在dpr为1下显示的效果,右边为1px在dpr为2下显示的效果,其实他们所占的屏幕高度是一样的,但是分别占据了1个物理像素的高度和两个物理像素的高度,所以在dpr为2的时候,1px就变成了2px的效果,所以在设置border为1像素时,根据不同设备我们要设置不同的值,border-width: 1px / dpr。那么如何是代码根据不同的设备dpr进行自动的适配呢?
此时用到了meta标签
width=device-width将我们的网页大小设置成移动设备的宽度(理想视口),比如在iphone 6下的网页的宽度变成320px,刚好占满全面无缩放,无横条。而设置init-scale则将会改变设备独立像素(css像素),因为它是计算机虚拟的,所以可以由系统控制,当init-scale为2事,css像素变为640px,此时网页的宽度还是等于device-width,占满全屏。
设置过后我们此时的dpr = 设备像素值(dps) / 设备独立像素值(dips) = 1,此时1px = 1pt ,一个css像素将对应一个物理像素,所以我们此时设置1px则显示为1px的显示效果。
那我们如何修改不同dpr设备下的meta来达到自动适配呢?下面代码来自网络
代码比较多,有兴趣的可以在github上找到源代码(https://github.com/hbxeagle/rem/blob/master/HD_ADAPTER.md)
对应图片而言,要想达到最清晰的显示状态则要使图片的位图像素与设备的物理像素一一对应,所以可以对图片做如下适配
也就是在不同的dpr下设置不同的图片资源地址,请求不同大小的图片即可,宽高则继续采用上面的rem适配代码进行适配。此时要注意在html上加上dpr=1的属性及属性值,以便通过css属性选择器设置不同的图片地址。
关于移动端rem的适配就先写这么多了,写的有错误或者写的不清楚的地方请大家多多指正,逃....