一、前言
在上一篇博文中,我们的爬虫面临着一个问题,在爬取Unsplash网站的时候,由于网站是下拉刷新,并没有分页。所以不能够通过页码获取页面的url来分别发送网络请求。我也尝试了其他方式,比如下拉的时候监控http请求,看看请求是否有规律可以模拟。后来发现请求并没有规律,也就是不能够模拟http请求来获取新的数据(也可能是我水平有限,哪位童鞋找到了规律一定要告诉我哦)。那么就只有模拟下拉操作了。
想要模拟下拉操作,我们需要用到两个工具,一个是PhatomJs,一个是Selenium。
PhatomJS其实就是一个没有界面的浏览器,最主要的功能是能够读取js加载的页面。
Selenium实质上是一个自动化测试工具,能够模拟用户的一些行为操作,比如下拉网页。
一直有个说法,Python + PhatomJS + Selenium 是爬虫的无敌三件套,基本能够实现所有爬虫需求。
OK,我们分别介绍下他们的使用,然后开始我们的实战。
二、运行环境
我的运行环境如下:
系统版本
Windows10。Python版本
Python3.5,推荐使用Anaconda 这个科学计算版本,主要是因为它自带一个包管理工具,可以解决有些包安装错误的问题。去Anaconda官网,选择Python3.5版本,然后下载安装。IDE
我使用的是PyCharm,是专门为Python开发的IDE。这是JetBrians的产品,点我下载。
三、PhatomJS
1. 简介
PhatomJS是一个WebKit内核的浏览器引擎,它能像浏览器一样(它就是一个浏览器,只不过没有界面)解析网页,以及运行JavaScript脚本。
迄今为止,我们的实战小爬虫只是在模拟http请求,然后获取response,从response中解析HTML代码获得想要的数据。但是,网页中有些数据是用js动态加载的,这样,我们使用使用http请求获得的数据中并不包含js动态加载的内容。比如我在本系列的第一篇博文中请求了一下网易云音乐的网站,本来想用网易云音乐做实战示例的(我的设计师小伙伴儿的另一个需求),不过由于它是由js动态加载的,用不到requests库,所以就先以Unsplash网站为实例了。写完Unsplash网站的爬虫后就开始网易云音乐的实战!
那么,怎么判断一个网站的内容是不是js动态加载的呢?
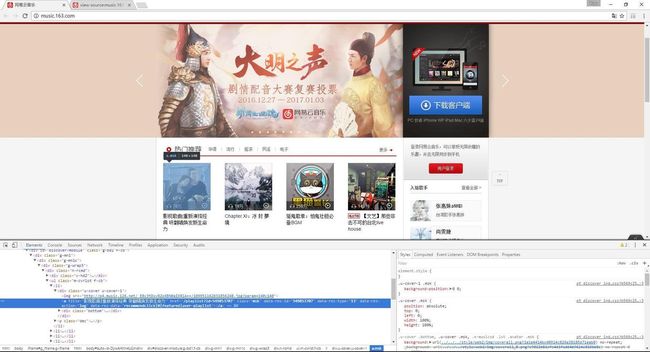
打开网易云音乐,在页面上点击右键-->View page source。会弹出一个新窗口,在新窗口中搜索你想要爬取的内容,发现搜不到。那就肯定是js动态加载的了。
比如看下图中的选中图片,下面有文字:“影视歌曲|重新演绎经典 听翻唱焕发新生命力”。
我们在View page source页面搜索该内容,发现搜索不到,可见这部分内容是由js动态加载的。
好了,进入正题,来看看PhatomJS如何使用。
2. 安装 PhatomJS
PhatomJS 不能使用conda install 或者pip install 来安装。需要去官网下载,选择你的系统版本。下载完成的是一个压缩包,解压到你想存放的目录(我放在了“C:\Program Files” 目录)。
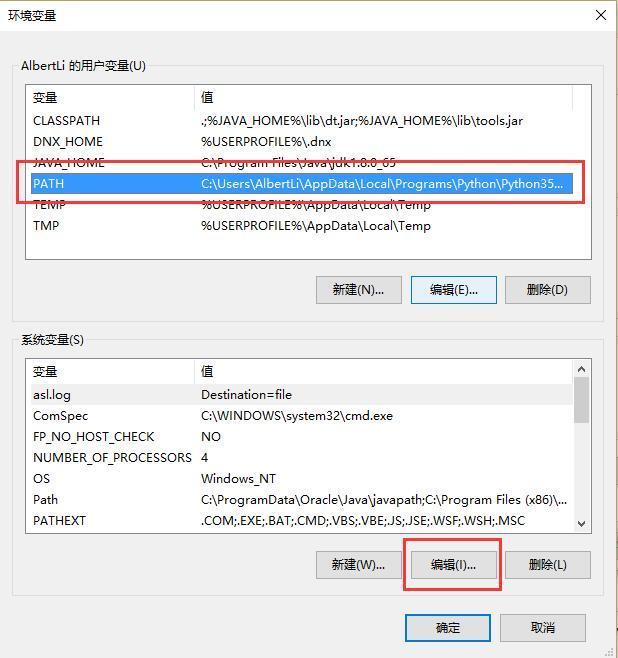
接下来需要把PhatomJS配置成环境变量,这样就可以直接调用了。
步骤:
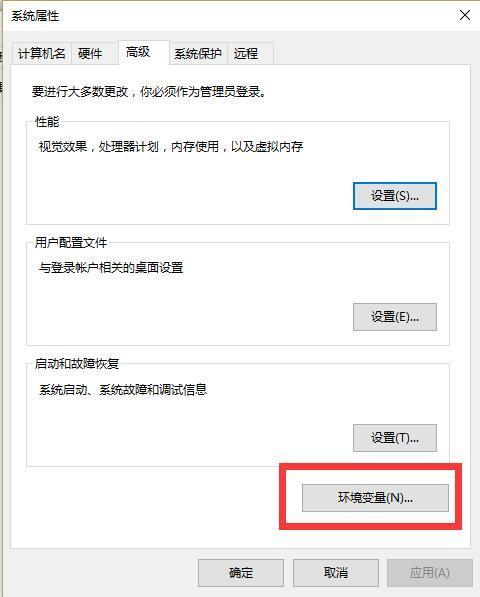
1). 按win+E快捷键打开文件资源管理器“,在左侧的“此电脑”上点击右键,选择“属性”。
2). 在打开的窗口中左侧,点击“高级系统设置”。
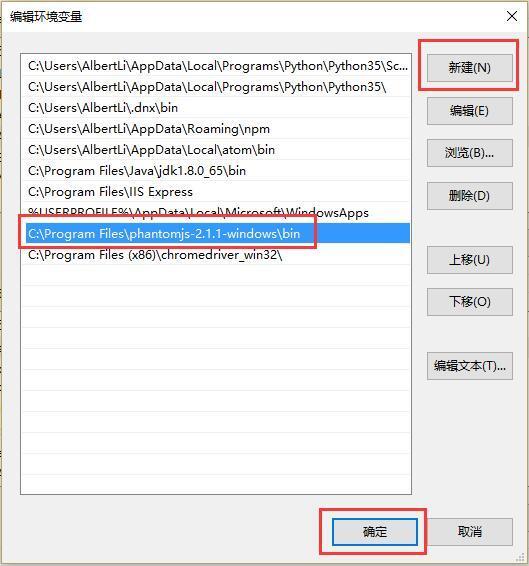
5). 把phatomjs.exe所在的目录添加到path中即可。
这样,安装过程就搞定了。
3. PhatomJS 的使用
在网上搜了一下,没有找到中文的官网文档,只找到了PhatomJS英文官方文档。
3.1 举个栗子
先来一个官网上的例子,PhatomJS执行js文件,输出“Hello, World!”
新建一个js文件,包含下面的代码,然后保存为hello.js。
console.log('Hello, world!');
phantom.exit(); #用来终止phtomjs程序打开cmd命令窗口,进入到hello.js 文件所在目录,执行下面的命令:phantomjs hello.js
输出:Hello, world!
这个例子虽然方法比较笨,需要先创建一个js文件,然后再去执行。但是演示了PhatomJS的一个很重要的功能,就是执行js代码。我们后面会用到它来执行下拉操作哦。
3.2 再来个栗子
我们使用PhatomJS来请求一个网页,然后把网页截图保存。
创建一个js文件,包含下面的代码,保存为music.js
var page = require('webpage').create();
page.open('http://music.163.com/', function(status) {
console.log("Status: " + status);
if(status === "success") {
page.render('music.png');
}
phantom.exit();
});然后使用cmd命令窗口,在music.js文件所在目录,执行下面的命令:phatomjs music.js
这样会有一个屏幕截图保存在文件所在的文件夹喽。
3.3 其他栗子
还有一些功能就不细细展开了,知道常用的就可以继续咱们的爬虫了。有用到其他功能的童鞋们去官网看看例子。
对了,官网还有许多栗子,奉上链接:Phatomjs官网栗子。
四、Selenium
1. 简介
Selenium是一个自动化测试框架,广泛的用于自动化测试领域(是不是真的广泛用于自动化测试领域我也不知道,没怎么搞过自动化测试 -_-!,这是我臆测的 = ̄ω ̄=)。因为它能够模拟人工操作,比如能在浏览器中点击按钮、在输入框中输入文本、自动填充表单、还能进行浏览器窗口的切换、对弹出窗口进行操作。也就是说你能手动做的东西,基本都能用它来实现自动化!
自己总结的大白话介绍~,大家凑合看哦。主要是文学水平有限,青春期的时候还想当一个文艺青年,没事儿矫情矫情写点东西,还注重个押韵啥的,学了理工科以后,矫情的东西受不了了,喜欢直接了当的。哎呦,跑偏了,赶紧回归正题!
该框架还支持多种语言:Java、C#、Python、Ruby、PHP、Perl、JavaScript。
当然,我们使用的是面向Python语言的API。
2. 安装 Selenium
可以使用pip install selenium来安装。使用Anaconda3版本的童鞋们,conda install selenium在我的机器上不会下载,未找到原因。但是同样使用pip install selenium安装成功了。通过在命令行里面输入conda list,可以看到已经安装的包。
同时装有Python2.7和Python3.5的童鞋,使用下面的命令来安装。py -3 -m pip install selenium
3. Selenium 的使用
Selenium支持很多语言的使用,上面也提到了。其他语言的使用我没有接触过,直接看Python语言的使用。官网:Selenium with Python。
3.1 同样先来个栗子
因为PhatomJS没有界面,在使用的时候没有直观感受。所以,我们暂时使用Chrome浏览器代替PhatomJS。
首先下载Chrome浏览器驱动:下载地址,选择自己的系统版本,然后下载。这是一个压缩包,解压后存到一个目录中,然后把该目录添加到环境变量。因为上面的PhatomJS已经演示过添加环境变量的流程,这里就不赘述了。
在PyCharm中输入下面代码,然后运行看看有什么反应。
from selenium import webdriver #导入Selenium的webdriver
from selenium.webdriver.common.keys import Keys #导入Keys
driver = webdriver.Chrome() #指定使用的浏览器,初始化webdriver
driver.get("http://www.python.org") #请求网页地址
assert "Python" in driver.title #看看Python关键字是否在网页title中,如果在则继续,如果不在,程序跳出。
elem = driver.find_element_by_name("q") #找到name为q的元素,这里是个搜索框
elem.clear() #清空搜索框中的内容
elem.send_keys("pycon") #在搜索框中输入pycon
elem.send_keys(Keys.RETURN) #相当于回车键,提交
assert "No results found." not in driver.page_source #如果当前页面文本中有“No results found.”则程序跳出
driver.close() #关闭webdriver哎呀,其实浏览器的变化流程我都写到上面的代码的注释中了,就不再说一遍了哦。
通过上面的例子,我们可以大概的了解了Selenium都能做什么。个人认为其中比较重要的就是定位,即找到页面中的元素,然后进行相关操作。
3.2 导航操作 Navigating
导航操作的使用非常简单,完全可以通名字就知道它们是干什么的,不信先给你几个例子瞧瞧:
element = driver.find_element_by_id("passwd-id") #通过id获取元素
element = driver.find_element_by_name("passwd") #通过name获取元素
element = driver.find_element_by_xpath("//input[@id='passwd-id']") #通过使用xpath匹配获取元素下面列出详细的定位方法。有定位一个元素的,也有定位多个元素的。
- 定位一个元素:
find_element_by_id
find_element_by_name
find_element_by_xpath
find_element_by_link_text
find_element_by_partial_link_text
find_element_by_tag_name
find_element_by_class_name
find_element_by_css_selector- 定位多个元素:
find_elements_by_name
find_elements_by_xpath
find_elements_by_link_text
find_elements_by_partial_link_text
find_elements_by_tag_name
find_elements_by_class_name
find_elements_by_css_selector通过导航操作,我们就可以在找到想找的元素,然后进行接下来的处理,比如,想在一个输入框中输入数据。看3.1的那个栗子,通过导航,找到了name为p的输入框,然后使用send_keys在输入框中写入数据:elem.send_keys("pycon")
我们知道了如何在输入框中输入数据,那如果我们碰到了下拉框该怎么办呢?
from selenium.webdriver.support.ui import Select #导入Select
select = Select(driver.find_element_by_name('name')) #通过Select来定义该元素是下拉框
select.select_by_index(index) #通过下拉元素的位置来选择
select.select_by_visible_text("text") #通过下拉元素的内容来选择
select.select_by_value(value) #通过下拉元素的取值来选择来看一个下拉框的HTML:
结合上面的例子:
from selenium.webdriver.support.ui import Select
select = Select(driver.find_element_by_name('cars')) #找到name为cars的select标签
select.select_by_index(1) #下拉框选中沃尔沃
select.select_by_visible_text("宝马") #下拉框选中宝马
select.select_by_value("benz") #下拉框选中奥迪嗯...,让我想想还有什么... ...。对了,还有一个操作特别常用,就是点击操作。这个很简单:elem.click()
在找到的元素后面加上click()就可以了。
3.3 Cookies
我们想要爬取的网站有些可能需要登录,这样就需要在请求网站的时候添加Cookies。
driver.get("http://www.example.com") #先请求一个网页
cookie = {‘name’ : ‘foo’, ‘value’ : ‘bar’} #设置cookie内容
driver.add_cookie(cookie) #添加cookie3.4 其他
还有其他的功能,比如拖拽页面的元素、浏览器切换、处理弹出框口等。我就不一一列举了,有需要的小伙伴儿们去看看官网吧。
五、后语
我们的PhatomJS 和Selenium 已经安装完成,并且了解了他们的使用。
这篇就先到这里吧,下一篇开始改造我们的小爬虫喽。