写作三件套(VScode Miktex Latex Workshop)入门三大坑
烦透了word的排版,想转Latex,立马被一大堆Latex命令所烦透。网上不断有人念叨写作用latex才是正确的打开方式。没办法,长痛不如短痛,今天算正式入坑了。为了让写Latex的过程少吐点血,总得找个界面友好一些,带语法自动提示的。VScode Miktex 和Latex Workshop呼声很高,前两者电脑早已经安装,后者Latex Workshop在vscode插件里面装一下很简单,这里就不再赘述。
测试环境
操作系统:Win10 x64
三件套:VScode 1.39.2+ Miktex 2.9+Latex Workshop 8.3,均升级到最新版本
在大名鼎鼎的overleaf上下了一个杂志模板,用Miktex 2.9编译跑通,确保软件单独的Miktex软件没有问题。另外,由于latex不同编译方式支持的命令不同,所以,在VScode编译之前最好在Miktex先编译通过,测试起来问题就清楚一些

开始入坑
主要几个坑介绍
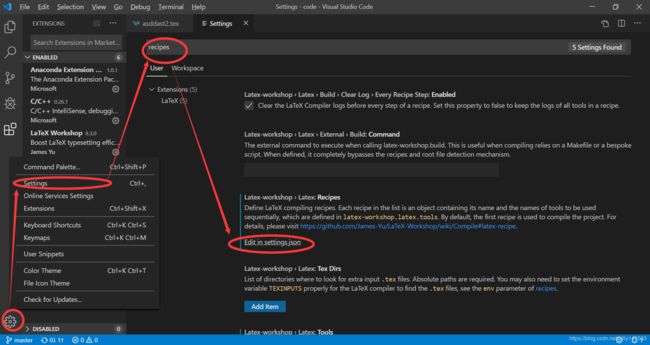
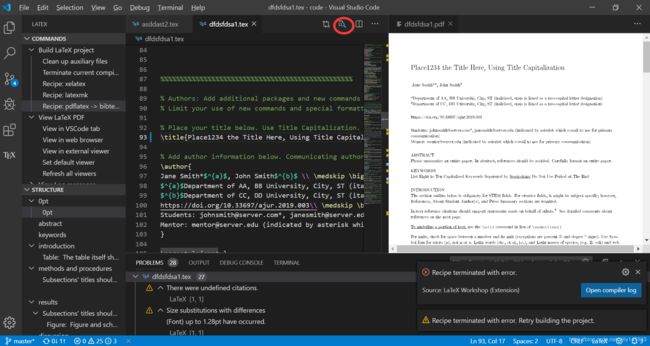
坑一:在配置recipes时的,网上说通过设置界面的右上角找到json配置脚本,找了半天没有发现。直接在设置里面输入recipes,就行了

网上拷贝的配置,有问题
{
"latex-workshop.latex.recipes": [{
"name": "xelatex",
"tools": [
"xelatex"
]
}, {
"name": "latexmk",
"tools": [
"latexmk"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.tools": [{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
}, {
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"name": "bibtex",
"command": "miktex-bibtex",
"args": [
"%DOCFILE%"
]
}],
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
}
值得一提的是上述配置中, latex-workshop.latex.recipes的项目会以菜单的显示VScode的界面中,点击菜单就会以对应的方式编译工程。latex-workshop.latex.tools,指定了工具链对应的编译程序

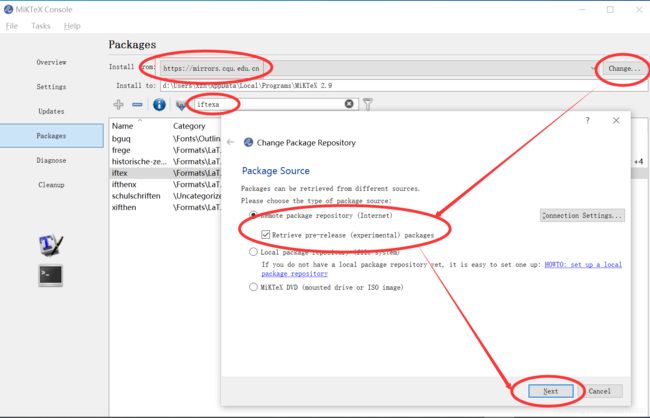
坑二:编译持续提示缺少sty。这是latex的包,按理会自动下载安装,但就是没有。只好使用MiKTeX Console手动下载,同时换一个下载镜像

莫名其妙的事情来了。仍然不断提示缺少这个包那个包,而且之前手动装的包居然不见了,反复装,反复被卸掉。一筹莫展的整了一个下午,猛然发现VScode中输出的调试信息里的miktex工具链的版本信息和我在用的miktex版本有出入。原来,不知道什么时候电脑里面装了两个版本的miktex,有一个版本平时都没有使用,都不知道它的存在。而不巧的是,系统的环境变量指向了这个路径,导致VScode在编译tex时调用的实际是这个程序。把环境路径调整一下,这个问题算解决了。自己把自己给坑了
为什么不同版本的miktex会删除包呢?其中有可能是像python一样,有一些包需要配合特殊版本的环境才能正常使用。运行发现包不匹配,就会删包从新下载,但为何还会遇到下不下来的情况。镜像问题?不同版本的miktex用同一个软件库?我解释不下去了,换下一个
坑三:这个坑最让人无语的是按照上面的recipes设置,编译也通过了,没有提示错误,但是就是不见pdf。好像逗我玩呢。好在每个tex文件编译的时候会生成log信息,仔细比对发现两者并不一致。可以确实是recipes的工具链设置问题。

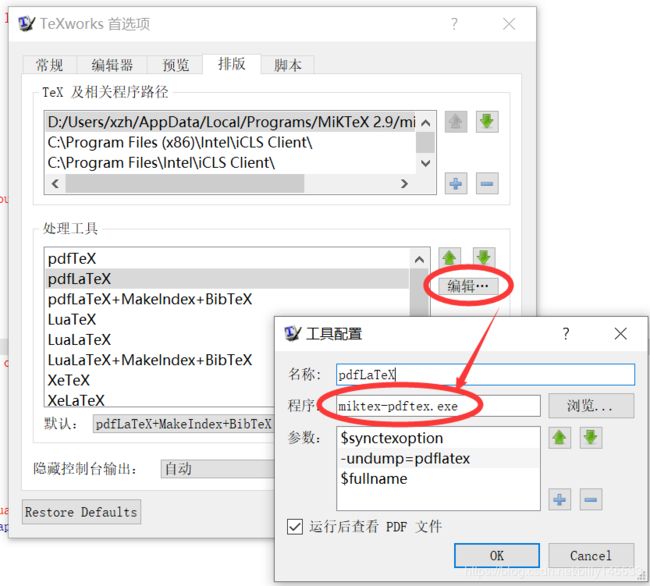
修改VScode的recipes,原工具链中的command加入miktex-前缀。搞过嵌入式的人估计会有一种熟悉的感觉。
{
"latex-workshop.latex.recipes": [{
"name": "xelatex",
"tools": [
"xelatex"
]
}, {
"name": "latexmk",
"tools": [
"latexmk"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.tools": [{
"name": "latexmk",
"command": "miktex-latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
}, {
"name": "xelatex",
"command": "miktex-xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"name": "pdflatex",
"command": "miktex-pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"name": "bibtex",
"command": "miktex-bibtex",
"args": [
"%DOCFILE%"
]
}],
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
}

编译,用右上角的预览就能看到编译好的pdf文档了。
VScode还支持git,每次编译好,可以同步到git服务器上。git的好处不仅在于可以实现网盘的功能,它最重要的意义的版本控制,大大提高团队协作效率。不是搞IT的人,应该没人会去弄这个,不扯了。