iOS开发中出现频率高的二个框架分别是tableView和CollectionView,但是他们都是继承于ScrollView。这里整理了一下ScrollView控件的使用
1 UIScrollView控件是什么?
(1)移动设备的屏幕⼤⼩是极其有限的,因此直接展示在用户眼前的内容也相当有限
(2)当展⽰的内容较多,超出⼀个屏幕时,用户可通过滚动手势来查看屏幕以外的内容
(3)普通的UIView不具备滚动功能,不能显示过多的内容
(4)UIScrollView是一个能够滚动的视图控件,可以用来展⽰大量的内容,并且可以通过滚 动查看所有的内容
2 UIScrollView的简单使用
(1)将需要展⽰的内容添加到UIScrollView中
(2)设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉 它滚动的范围(能滚多远,滚到哪里是尽头)
3 属性
常用属性:
1)@property(nonatomic)CGPointcontentOffset; 这个属性用来表⽰UIScrollView滚动的位置
2)@property(nonatomic)CGSizecontentSize;这个属性用来表⽰UIScrollView内容的尺⼨寸,滚动范围(能滚多远)
3)@property(nonatomic)UIEdgeInsetscontentInset;这个属性能够在UIScrollView的4周增加额外的滚动区域
其他属性:
1)@property(nonatomic) BOOL bounces; 设置UIScrollView是否需要弹簧效果
2)@property(nonatomic,getter=isScrollEnabled)BOOLscrollEnabled;设置UIScrollView是否能滚动
3)@property(nonatomic) BOOL showsHorizontalScrollIndicator; 是否显示水平滚动条
4)@property(nonatomic) BOOL showsVerticalScrollIndicator; 是否显示垂直滚动条
4 实例代码
#import "ViewController.h"
@interface ViewController ()
{
UIScrollView *_scrollView;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// 1.创建UIScrollView
UIScrollView *scrollView = [[UIScrollView alloc] init];
scrollView.frame = CGRectMake(0, 20, 350, 350); // frame中的size指UIScrollView的可视范围
scrollView.backgroundColor = [UIColor grayColor];
[self.view addSubview:scrollView];
// 2.创建UIImageView
UIImageView *imageView = [[UIImageView alloc] init];
imageView.image = [UIImage imageNamed:@"1.jpg"];
CGFloat imgW = imageView.image.size.width; // 图片的宽度
CGFloat imgH = imageView.image.size.height; // 图片的高度
imageView.frame = CGRectMake(0, 0, imgW, imgH);
[scrollView addSubview:imageView];
// 设置UIScrollView的滚动范围(内容大小)
scrollView.contentSize = imageView.image.size;
// 隐藏水平滚动条
scrollView.showsHorizontalScrollIndicator = NO;
scrollView.showsVerticalScrollIndicator = NO;
// 偏移量
scrollView.contentOffset = CGPointMake(0, 100);
// 去掉弹簧效果
// scrollView.bounces = NO;
// 增加额外的滚动区域
scrollView.contentInset = UIEdgeInsetsMake(20, 20, 20, 20);
_scrollView = scrollView;
}
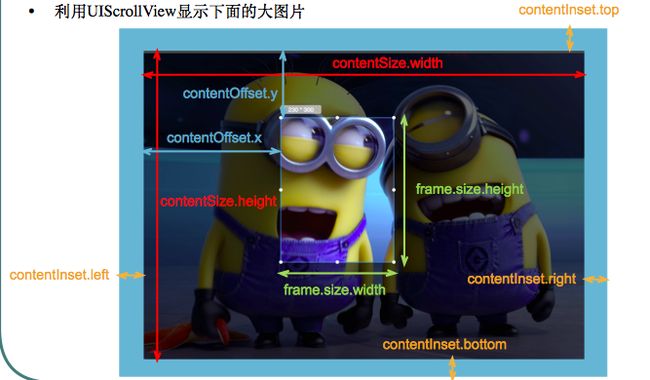
5 frame,contentOffset,contentSize,contentInset之间的关系
(1)UIScrollView的frame与contentsize属性的区分:UIScrollView的frame指的是这个scrollview的可视范围(可看见的区域),contentsize是其滚动范围。
(2)contentinset(不带*号的一般不是结构体就是枚举),为UIScrollView增加额外的滚动区域。(上,左,下,右)逆时针。contentinset可以使用代码或者是视图控制器进行设置,但两者有区别(注意区分)。
(3)contentsize属性只能使用代码设置。
(4)contentoffset是个CGpoint类型的结构体,用来记录ScrollView的滚动位置,即记录着“框”跑到了哪里。知道了这个属性,就知道了其位置,可以通过设置这个属性来控制这个“框”的移动。
(5)不允许直接修改某个对象内部结构体属性的成员,三个步骤(先拿到值,修改之,再把修改后的值赋回去)。
(6)增加了额外区域后,contentoffset的原点发生变化
参考文章 UIScrollView控件介绍