要使用code-push-server,来替换react-native-code-push微软的服务器,也可以搭建本地服务,方便自测。
CodePush Server is a CodePush progam server! microsoft CodePush cloud is slow in China, we can use this to build our's. I use qiniu to store the files, because it's simple and quick! Or you can use local storage, just modify config.js file, it's simple configure.
这篇文章的目的:搭建本地的服务,可以发布热更新,方便本地化测试。
1 首先安装code-push-server
npm install code-push-server -g
通过npm安装code-push-server,当然也有其它方式,在code-push-server写的很清楚。
2.初始化mysql数据库
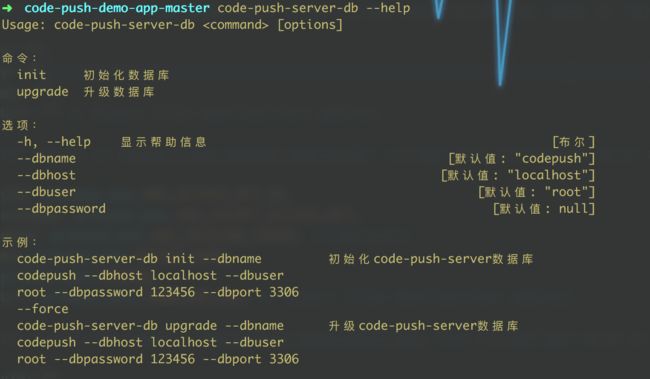
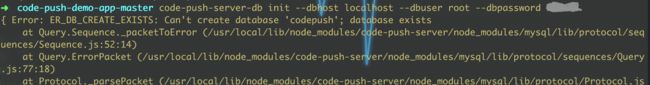
code-push-server-db init --dbhost localhost --dbuser root --dbpassword
先了解下code-push-server-db的命令参数:
这code-push-server-db init这条命令是操作MySQL数据库的。
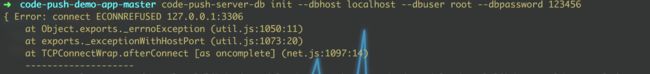
如果出现connect ECONNREFUSED错误:
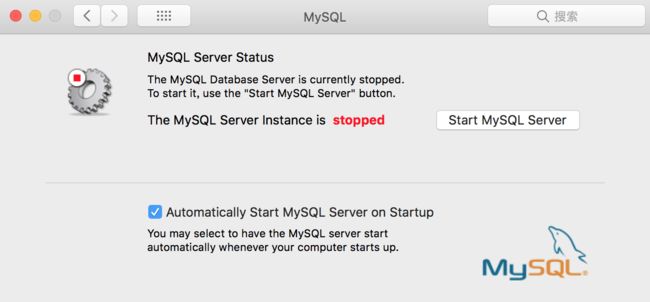
说明是你的MySQL服务没有开启:
如果安装了的话,而且是通过dmg安装包安装的话,需要到 系统偏好设置 最下面的MySQL->Start MySQL Server。
如果是通过brew安装的mysql的话:
启动:mysql.server start 停止:mysql.server stop
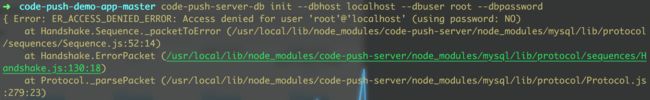
如果出现Access denied for user 'root'@'localhost' (using password: NO)
这个是因为密码错误,是访问数据库的密码不对,而且是因为没有输入密码,如果是第一次通过dmg安装,安装成功后,会弹出一个小窗,告诉你默认用户名和密码,当然你也可以更改。
一般添加上自己的密码之后就可以创建成功了,下图的错误是因为我已经创建过codepush数据库了,
我特意又新建了一个数据库newcodepush,创建成功如下:
3.起服务
起服务之前需要做一件特别重要的事情,就是修改config.js文件。目的是本地测试,
只需要关心db、local和common的配置就行。
config.js文件路径:/usr/local/lib/node_modules/code-push-server/config/config.js
// Config for database, only support mysql.
db: {
username: process.env.RDS_USERNAME || "root",
password: process.env.RDS_PASSWORD || "123456",//你的MySQL访问密码,如果没有就null
database: process.env.DATA_BASE || "codepush",,//如果你init的时候指定了数据库名字的话,也需要改
host: process.env.RDS_HOST || "127.0.0.1",
port: process.env.RDS_PORT || 3306,
dialect: "mysql",
logging: false
},
// Config for qiniu (http://www.qiniu.com/) cloud storage when storageType value is "qiniu".
qiniu: {
accessKey: "",
secretKey: "",
bucketName: "",
downloadUrl: "" // Binary files download host address.
},
// Config for Amazon s3 (https://aws.amazon.com/cn/s3/) storage when storageType value is "s3".
s3: {
accessKeyId: process.env.AWS_ACCESS_KEY_ID,
secretAccessKey: process.env.AWS_SECRET_ACCESS_KEY,
sessionToken: process.env.AWS_SESSION_TOKEN, //(optional)
bucketName: process.env.BUCKET_NAME,
region: process.env.REGION,
downloadUrl: process.env.DOWNLOAD_URL, // binary files download host address.
},
// Config for Aliyun OSS (https://www.aliyun.com/product/oss) when storageType value is "oss".
oss: {
accessKeyId: "",
secretAccessKey: "",
endpoint: "",
bucketName: "",
prefix: "", // Key prefix in object key
downloadUrl: "", // binary files download host address.
},
// Config for local storage when storageType value is "local".
local: {
// Binary files storage dir, Do not use tmpdir and it's public download dir.
storageDir: process.env.STORAGE_DIR || "/Users/tablee/workspaces/storage",//需要你自己创建一个文件路径,把你的路径填上去或者按给定的路径创建文件夹
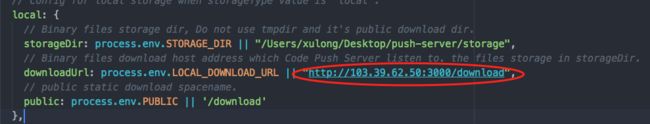
// Binary files download host address which Code Push Server listen to. the files storage in storageDir.
downloadUrl: process.env.LOCAL_DOWNLOAD_URL || "http://localhost:3000/download",//注意此地方是否是你的本机ip地址(如果是模拟器的话,无须更改)
// public static download spacename.
public: process.env.PUBLIC || '/download'
},
jwt: {
// Recommended: 63 random alpha-numeric characters
// Generate using: https://www.grc.com/passwords.htm
tokenSecret: process.env.TOKEN_SECRET ||'INSERT_RANDOM_TOKEN_KEY'
},
common: {
/*
* tryLoginTimes is control login error times to avoid force attack.
* if value is 0, no limit for login auth, it may not safe for account. when it's a number, it means you can
* try that times today. but it need config redis server.
*/
tryLoginTimes: 0,
// CodePush Web(https://github.com/lisong/code-push-web) login address.
//codePushWebUrl: "http://localhost:3001/login",
// create patch updates's number. default value is 3
diffNums: 3,
// data dir for caclulate diff files. it's optimization.
dataDir: process.env.DATA_DIR || "/Users/tablee/workspaces/data",,//需要你自己创建一个文件路径,把你的路径填上去或者按给定的路径创建文件夹
// storageType which is your binary package files store. options value is ("local" | "qiniu" | "s3")
storageType: process.env.STORAGE_TYPE || "local",
// options value is (true | false), when it's true, it will cache updateCheck results in redis.
updateCheckCache: false
},
配置好config.js文件后,就可以启动服务code-push-server,在浏览器中打开 http://127.0.0.1:3000,点击登录,输入用户名:admin和密码:123456点击登录,然后点击获取token:
到此为止,code-push-server的事情已经配置好了,然后就是code-push了。
使用code-push login http://127.0.0.1:3000,这个地方会自动打开刚才的http://127.0.0.1:3000网页,如果刚才没有在浏览器中获取token,在这个地方也是同样的步骤。
获取token后,复制上去就行了。
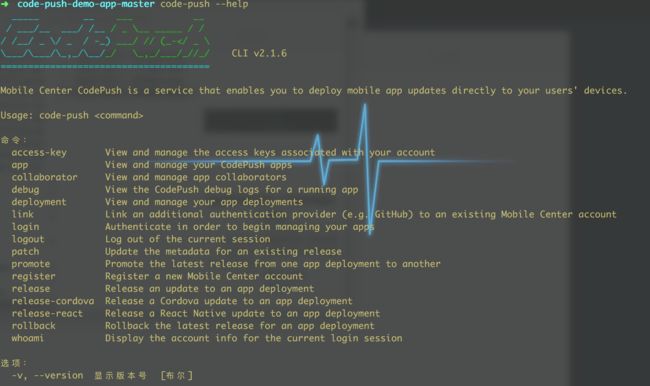
然后的步骤就是要添加app了,添加之前先了解下code-push的相关命令:
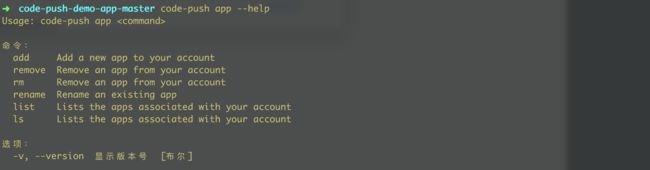
code-push app 的相关命令:
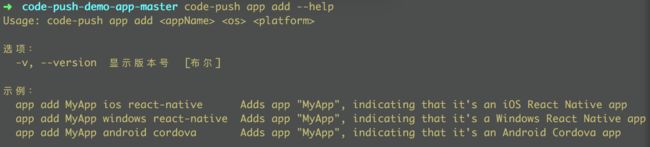
code-push app add 的使用方式:
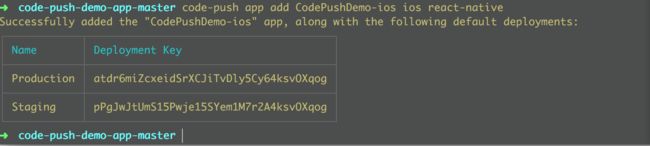
好了,我们需要添加一个应用:code-push app add CodePushDemo-ios ios react-native
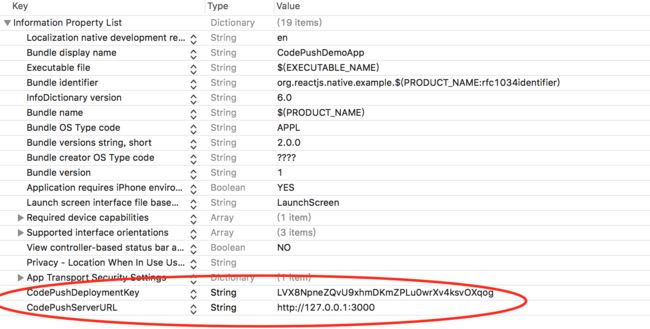
我们获取了Deployment Key,可以去配置info.plist中配置了,
| Name | String |
|---|---|
| CodePushDeploymentKey | DeploymentKey |
| CodePushServerURL | http://127.0.0.1:3000 |
在info.plist中添加上面2个字段(这个demo中已经有了)把我们获取的Staging对应的Deployment Key填到上面就行了。
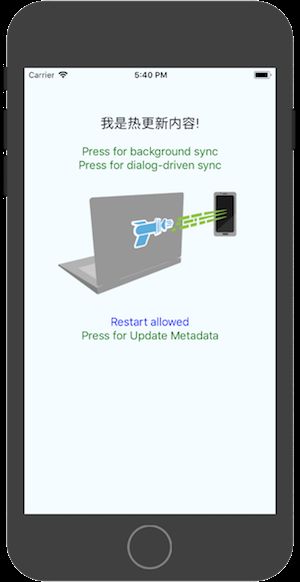
然后我们先运行code-push-demo-app-master->ios->CodePushDemoApp.xcodeproj工程,如图:
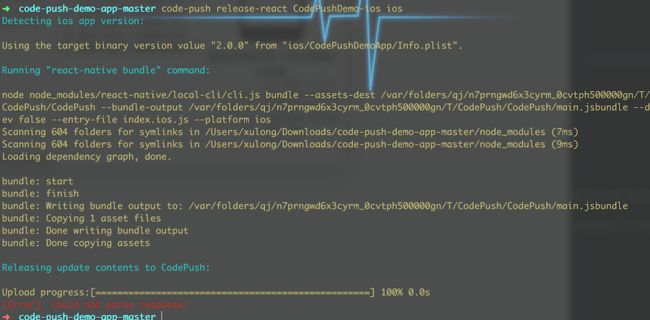
我们稍微修改点demo.js中的文字,然后code-push release-react CodePushDemo-ios ios
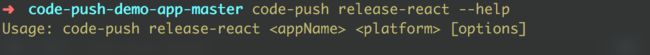
可以使用code-push release-react --help查看release-react的使用方法:
发布成功:(忽略Could not parse response)
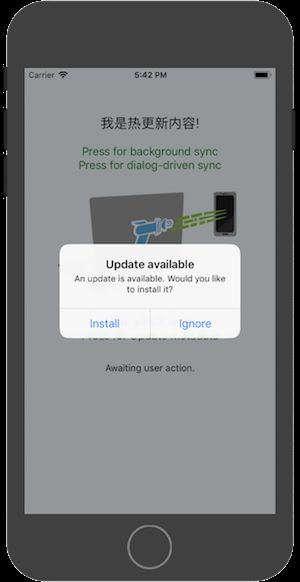
然后点击模拟器上的Press for dialog-driven sync会出现弹窗:
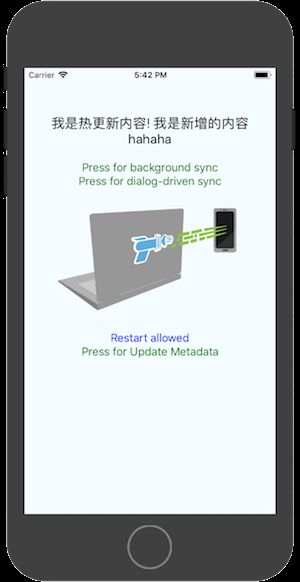
点击install后,更新应用:
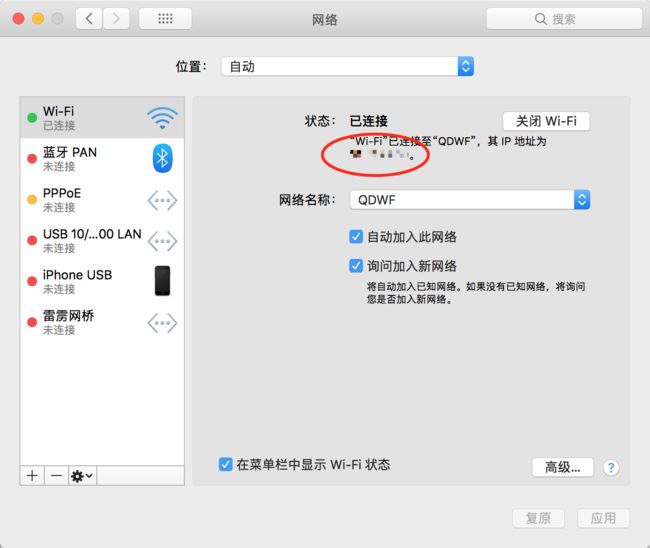
如果是真机测试的话,需要把config.js文件中common下的sownloadUrl地址和Xcode->info.plist中的CodePushServerURL都改成你当前Wifi下的IP地址
info.plist中
config.js中
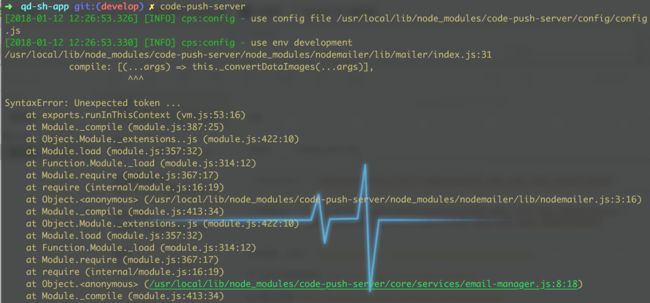
中间可能会出现的其它问题:
上图问题可能是node版本的问题,我升级node版本后就好了。
2.发布的时候,Cannot find module 'AccessibilityInfo'。这个问题搜了一下,好多人都有,因为我把react-native从0.44.3升级到了0.51.0,同事那里pull下来之后就一直出现这个问题,他被坑了半天,才解决的,我这边改着改着也出现了,请教一下,只需要把react-native的版本降回去,然后项目能运行,再升上来就行了。
参考:
code-push使用教程。
React Native应用部署/热更新-CodePush最新集成总结(新)