AnyChart图表控件使用指南(二)
导读:AnyChart是一款跨平台和跨浏览器的图表控件,通过 XML格式获取数据,该格式给开发人员非常灵活的方式控制图表上的每一个数据点,然而当图表有数以千计的数据点时,会导致XML文件相当大,如果不需要对每个别数据点进行单独的设置,可以采用CSV数据输入,以减小数据文件大小和图表加载时间,在这一节我们将介绍AnyChart如何使用CSV格式数据。
AnyChart详细介绍以及事例展示请查看>>
1. 准备工作
i. 下载试用版:http://www.componentcn.com/html/jbtbkj_249_5209.html
ii. 确保操作系统上安装了IIS以及浏览器和Flash Player 9.0或支持SVG
2. 安装好AnyChart后,在IIS的wwwroot文件夹创建一个AnyChartTest文件夹(可随意命名),然后在该文件夹下创建下面的目录结构:
l /AnyChartTest
² /swf
n AnyChart.swf
² /js
n AnyChart.js
n AnyChartHTML5.js
² anychart.xml
² anychart.html
注:
1) swf文件夹用于放置控件提供的swf文件,既AnyChart.swf文件,该文件可以在控件安装目录下找到
2) js文件夹用于放置控件提供的JS文件,同样地这两个JS文件也是控件提供,在控件安装目录下可以找到
3) anychart.xml该文件用于开发人员配置图表,设置图表的各种基本信息,当然还包挎图表所需的数据等
4) anychart.html用于显示图表,可以是ASP, ASP.NET, CF, PHP, CGI, Perl等页面
3. 添加CSV格式的数据集
Anychart可以使用几个CSV数据块,叫作数据集合,该数据集合在XML文件里使用
P1,174,5854,3242 P2,197,4171,3171 P3,155,1375,700 P4,15,1875,1287 P5,66,2246,1856 P6,85,2696,1126 P7,37,1287,987 P8,10,2140,1610 P9,44,1603,903
如上面的数据格式,AnyChart使用逗号用于列分隔符,换行(“\n”)表示行分隔符,CSV数据经常在第一行包含列名,但是AnyChart在
4. 为图表中的数据序列匹配数据集,在AnyChart中
P1,174,5854,3242
P2,197,4171,3171
P3,155,1375,700
P4,15,1875,1287
P5,66,2246,1856
P6,85,2696,1126
P7,37,1287,987
P8,10,2140,1610
P9,44,1603,903
5. 打开anychart.xml文件,复制上面的代码到文件里保存
6. 打开Html文件,复制下面的代码到文件里保存。
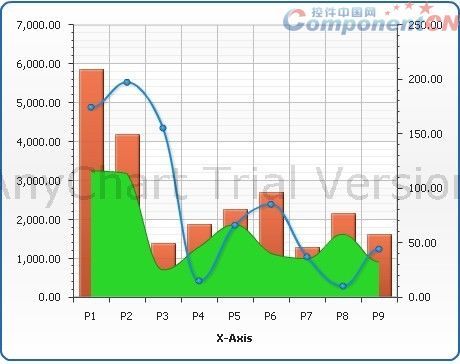
7. 运行anychart.html可以看见如下的效果
8. 对于数据集合<data_sets>节点下,还可以包含多个不同的数据集,像下面的代码:
Point A,1452
Point B,2101
Point C,3415
Point D,981
Point E,1872
]]>
Point A,671
Point B,162
Point C,431
Point F,362
Point G,287
]]>
9. 查看下表,列举出了不同的绘制类型和数据序列对应的name关键词
绘制类型:
CategorizedVertical
CategorizedHorizontal
CategorizedVerticalBySeries
CategorizedHorizontalBySeries
| Series Type |
Field Keywords |
| Bar |
name, y |
| Line |
name, y |
| Spline |
name, y |
| StepLineForward |
name, y |
| StepLineBackward |
name, y |
| Area |
name, y |
| SplineArea |
name, y |
| StepLineForwardArea |
name, y |
| StepLineBackwardArea |
name, y |
| Marker |
name, y |
| Bubble |
name, y, size |
| RangeBar |
name, start, end |
| RangeArea |
name, start, end |
| RangeSplineArea |
name, start, end |
| OHLC |
name, high, low, open, close |
| Candlestick |
name, high, low, open, close |
绘制类型:Map
| Series Type |
Field Keywords |
| MapRegion |
name, y |
| Marker |
name(optional), x, y, link(optional) |
| Bubble |
name(optional), x, y, size, link(optional) |
| Line |
name(optional), x, y, size, link(optional) |
| Area |
x, y |
| Connector |
绘制类型:Scatter
| Series Type |
Field Keywords |
| Bar |
x, y, name(可选) |
| Line |
x, y, name(可选) |
| Spline |
x, y, name(可选) |
| StepLineForward |
x, y, name(可选) |
| StepLineBackward |
x, y, name(可选) |
| Area |
x, y, name(可选) |
| SplineArea |
x, y, name(可选) |
| StepLineForwardArea |
x, y, name(可选) |
| StepLineBackwardArea |
x, y, name(可选) |
| Marker |
x, y, name(可选) |
| Bubble |
x, y, size, name(可选) |
| RangeBar |
x, start, end, name(可选) |
| RangeArea |
x, start, end, name(可选) |
| RangeSplineArea |
x, start, end, name(可选) |
| OHLC |
x, high, low, open, close, name(可选) |
| Candlestick |
x, high, low, open, close, name(可选) |