先写一个简单的表格
在项目中经常会遇到最后显示交易详情的表格,
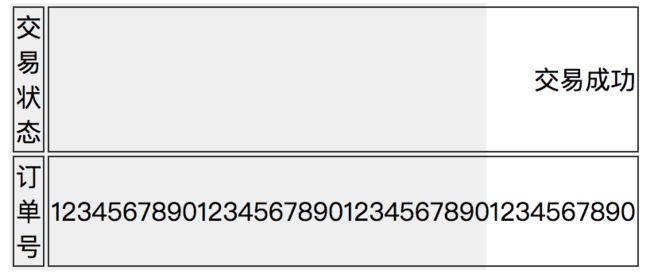
交易状态
交易成功
订单号
12345678901234567890
.wrap-table{
width: 300px;
background: #efefef;
margin-bottom: 20px;
}
table{
width: 100%;
}
tr td:last-child{
text-align: right;
}
这样就很简单得到一个左右靠边显示的表格。
我有一个突破天际的订单号
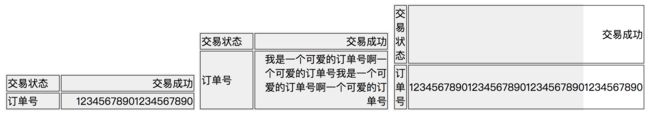
一切都很完美,直到有一天,订单号的长度突破了想象。哇靠这什么鬼,你长就长吧,怎么还戳出去了。
从它长的这个样子我们分析起来,这里应该有两个小问题:
- 长串的数字没有换行;
-
table的宽度被内部元素撑开了,没有遵循宽度100%的设定。
解决方案1:太长就换行
一般长串的数字和英文都需要添加换行设置,不然它们就会不顾一切地保持自我的姿态。
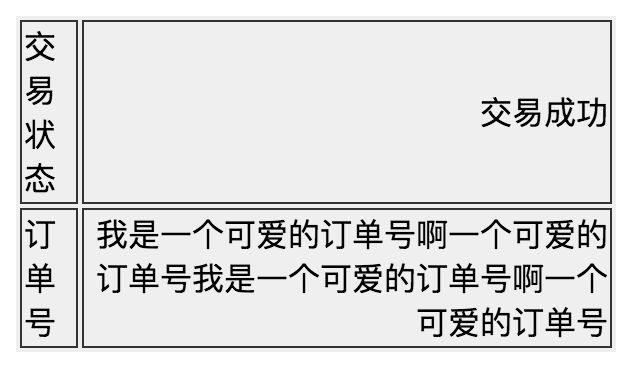
我们先换成正常的中文看一下并且加上边框线,效果跟我们设想的差不多。
正常状态下我们不希望左边被挤压了,所以我们给td:first-child设置一个宽度width: 5em。
下面我们解决一下长串数字的换行问题。
// 数字和英文换行
tr td:last-child {
word-break: break-all;
word-wrap: break-word;
}
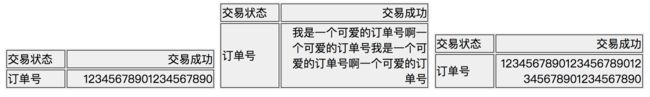
真棒,订单号乖乖换行了,bug轻松解决。
解决方案2:太长就省略
但是产品并不希望它做换行处理,毕竟在手机上你可能看到的是这样的效果,强迫症一定会举起他的刀。
所以产品提出,让过长的订单号变成省略号。
这好办呀,咱们有套路。
// 设置超出长度就显示省略号
tr td:last-child {
word-break: keep-all;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
又回到最初的起点...当然,这是我们能预想到的,因为
word-break: keep-all;覆盖了我们前面为了让长串数字换行所设置的
word-break: break-all;。
数字戳出去了我可以理解,但是为什么给第一个单元格设置的宽度也没有生效,它依然被隔壁老王挤到墙角去了。
那为什么table的宽度会不听话呢?查了一下发现table还有一个一直被我忽略的table-layout属性。
定义和用法
tableLayout 属性用来显示表格单元格、行、列的算法规则。
固定表格布局
固定表格布局与自动表格布局相比,允许浏览器更快地对表格进行布局。
在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。
通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。
自动表格布局
在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。
此算法有时会较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。
说明
该属性指定了完成表布局时所用的布局算法。固定布局算法比较快,但是不太灵活,而自动算法比较慢,不过更能反映传统的 HTML 表。
table-layout主要有两个属性值(继承就不管了):
-
automatic默认。列宽度由单元格内容设定。 -
fixed列宽由表格宽度和列宽度设定。
上面一大串的意思就是表格宽度默认是由内容决定的,但是你可以设定为固定布局,让你设定的宽度说了算。
也就是说在我们上面那个情景里,我们需要表格宽度是固定的,不受内容影响。好嘞,那就给table加上table-layout: fixed;。
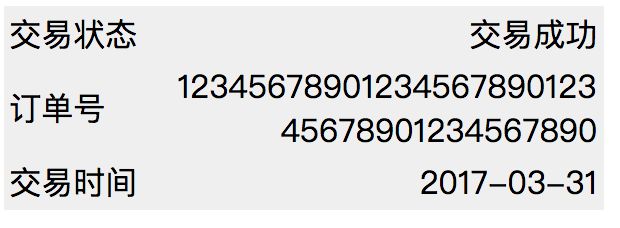
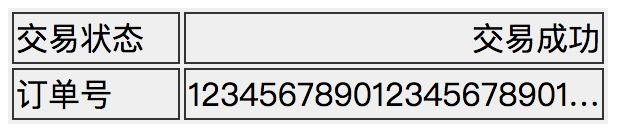
最终效果如下,完美交差。
最后总结一下:
- 最好不要有这么长的不人性化的数据!(当然我说了也不算/摊手)
- 涉及到可能出现多位数字或者长串英文字母的时候,注意考虑是否设置换行处理;本来应该写通讯地址的地方测试同事打了一大串字母然后就报了个bug的情况也经常发生,所以在用户输入的情况下,最好都考虑好是否换行并做好设置。
- 单行显示省略号的方法可以如上,多行的话移动端可以如下设置
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; //行数
-
table设置成固定宽度更容易进行布局。