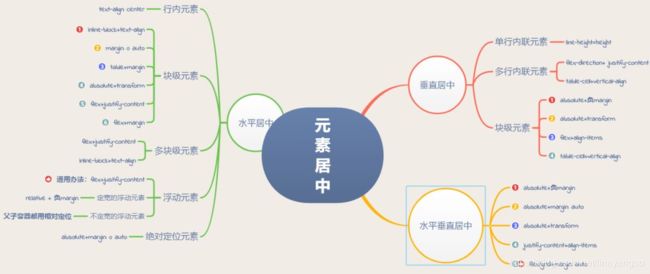
CSS实现文本,DIV垂直居中
1.水平居中
1.行内元素水平居中
- text-align:center;
利用text-align:center可以实现在块级元素内部的行内元素水平居中。此方法对inline,inline-block,inline-table,inline-flex元素水平居中都有效。
.parent{
text-align:center;
}
此外,如果块级元素内部包着也是一个块级元素,我们可以先将其由块级元素变为行内块元素,再通过设置行内元素居中以达到水平居中。
Demo
2.块级元素的水平居中
- margin:0 auto ; (定宽)
- table+margin (不定宽)
- flex+margin(不定宽)
- absolute+transform:translateX(-50%);
- flex+justify-content:center;
- 将块级元素左右外边距margin:0 auto ; (定宽)
.child{
width: 100px;//确保该块级元素定宽
margin:0 auto;
}
- 使用 table+margin (不定宽)
先将子元素设置为块级表格来显示(类似),再将其设置水平居中
display:table在表现上类似block元素,但是宽度为内容宽。
Demo
- 使用 flex+margin(不定宽)
通过flex将父容器设置为Flex布局,再设置子元素居中。
Demo
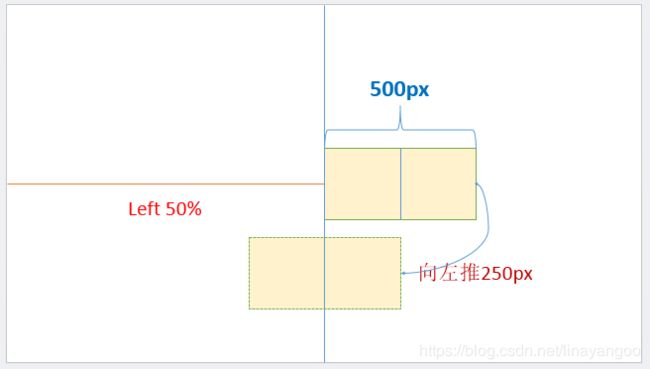
- 使用absolute+transform
先将父元素设置为相对定位,再将子元素设置为绝对定位,向右移动子元素,移动距离为父容器的一半,最后通过向左移动子元素的一半宽度以达到水平居中。
Demo
- 使用flex+justify-content
通过CSS3中的布局利器flex中的 justify-content:center;属性来达到水平居中。
Demo
3.多级块元素水平居中
- display:flex; justify-content: center;
- inline-block; text-align:center;
- 利用flex
利用弹性布局(flex),实现水平居中,其中justify-content 用于设置弹性盒子元素在主轴(默认横轴)方向上的对齐方式,本例中设置子元素水平居中显示。
#container {
display: flex;
justify-content: center;
}
- 利用inline-block
.container {
text-align: center;
}
.inline-block {
display: inline-block;
}
4.浮动元素水平居中
- 子元素设置relative + 负margin (定宽)
- 父子容器都用相对定位 (不定宽)
- flex布局:通用方法(不管是定宽还是不定宽)
.child {
position:relative;
left:50%;
margin-left:-250px;
}
我是要居中的浮动元素
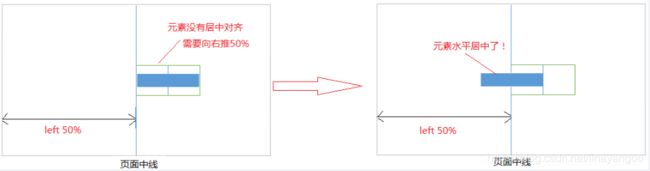
2.不定宽的浮动元素

注意:要清除浮动,给外部元素加上float。这里的父元素就是外部元素
我是浮动的
我也是居中的
.box{
float:left;
position:relative;
left:50%;
}
p{
float:left;
position:relative;
right:50%;
}
3.通用办法flex布局(不管是定宽还是不定宽)
.parent {
display:flex;
justify-content:center;
}
.chlid{
float: left;
width: 200px;//有无宽度不影响居中
}
我是要居中的浮动元素
5.绝对定位元素水平居中
这种方式非常独特,通过子元素绝对定位,外加margin: 0 auto来实现。
让绝对定位的元素水平居中对齐。
.parent{
position:relative;
}
.child{
position: absolute; /*绝对定位*/
width: 200px;
height:100px;
background: yellow;
margin: 0 auto; /*水平居中*/
left: 0; /*此处不能省略,且为0*/
right: 0;/*此处不能省略,且为0*/
}
垂直居中
- 单行内联元素垂直居中
line-height:设置为父元素高度
单行内联元素垂直居中。。
- 多行内联元素垂直居中
-利用flex布局 flex-direction: column; justify-content: center;
-利用表格布局 display: table-cell; vertical-align: middle;
Dance like nobody is watching, code like everybody is.
Dance like nobody is watching, code like everybody is.
Dance like nobody is watching, code like everybody is.
The more technology you learn, the more you realize how little you know.
The more technology you learn, the more you realize how little you know.
The more technology you learn, the more you realize how little you know.
- 块级元素垂直居中
- 使用 absolute+margin(定宽)
- absolute+transform (不定宽)
- flex+align-items
- table-cell+vertical-align
①使用absolute+负margin(已知高度宽度)
通过绝对定位元素距离顶部50%,并设置margin-top向上偏移元素高度的一半,就可以实现了。
固定高度的块级元素垂直居中。
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
height: 100px;
margin-top: -50px;
}
②使用absolute+transform
当垂直居中的元素的高度和宽度未知时,可以借助CSS3中的transform属性向Y轴反向偏移50%的方法实现垂直居中。但是部分浏览器存在兼容性的问题。
未知高度的块级元素垂直居中。
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
③使用flex+align-items
通过设置flex布局中的属性align-items,使子元素垂直居中。
未知高度的块级元素垂直居中。
.parent {
display:flex;
align-items:center;
}
④使用table-cell+vertical-align
通过将父元素转化为一个表格单元格显示(类似 和 ),再通过设置 vertical-align属性,使表格单元格内容垂直居中。
Demo
水平垂直居中
方法1.绝对定位与负边距实现(已知高度宽度)
// css部分
#container {
position: relative;
}
#center {
position: absolute;
top: 50%;
left: 50%;
margin: -50px 0 0 -50px;
}
// html部分(这部分不做变化,下面例子直接共用)
center
方法2:绝对定位与margin:auto(已知高度宽度)
这种方式无需知道被垂直居中元素的高和宽,但不能兼容低版本的IE浏览器。
#container {
position: relative;
height:100px;//必须有个高度
}
#center {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;//注意此处的写法
}
方法3:绝对定位+CSS3(未知元素的高宽)
利用Css3的transform,可以轻松的在未知元素的高宽的情况下实现元素的垂直居中。
CSS3的transform固然好用,但在项目的实际运用中必须考虑兼容问题,大量的hack代码可能会导致得不偿失。
#container {
position: relative;
}
#center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
方法4:flex布局
利用flex布局,其中justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式;而align-items属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。不能兼容低版本的IE浏览器。
#container {//直接在父容器设置即可
height: 100vh;//必须有高度
display: flex;
justify-content: center;
align-items: center;
}
方法5:flex/grid与margin:auto(最简单写法)
容器元素设为 flex 布局或是grid布局,子元素只要写 margin: auto 即可,不能兼容低版本的IE浏览器。
#container {
height: 100vh;//必须有高度
display: grid;
}
#center {
margin: auto;
}
【前端大全 参考文章】