- 7、基于osg引擎实现读取vtk数据通过着色器实现简单体渲染(1)
不收藏找不到我
着色器着色器
1、顶点着色器代码#version110/*GLSL1.10需要显式声明精度(OpenGLES要求)*/#ifdefGL_ESprecisionhighpfloat;#endif//体数据采样步长uniformfloatxStepSize,yStepSize,zStepSize;//体数据纹理和颜色纹理uniformsampler3DbaseTexture;uniformsampler1DtfTe
- 从零开始写3D引擎(开发环境VS2022+OpenGL)之十 如何给3D图形添加光源设置漫发射镜面放射 保姆包教会系列
金沙阳
3dc++游戏引擎
前情回顾按照惯例,先回顾一下之前的内容,在之前的博文里面,已经介绍了如何使用OpenGL在VS2022开发环境里面,如何做到3D透视的效果,如何改变摄像头的操作。这些内容都可以访问我的博客文章进行回顾。[!TIP]从零开始写3D游戏引擎(开发环境VS2022+OpenGL)之八如何让自己的图形从2D变为3D,包含代码与解释的保姆包教会系列-CSDN博客从零开始写3D游戏引擎(开发环境VS2022+
- OpenGL实现场景编辑器
ccloud11
qtOpenGLqt游戏引擎
文章目录界面模块渲染模块交互模块联动模块 最近在使用Qt+OpenGL+glew+freeimage实现一个简单的场景编辑器,先看看他的功能是什么。 这个是软件的界面,中间的widget是用来显示场景的,左侧上方的dockwidget可以拖动模型到显示场景中,左侧下方是dockwidget是用于显示场景中加载的模型列表,右侧的dockwidget是用于显示当前模型的信息,包括他的位置和缩放比例。选
- 宇树人形机器人开源模型
真相很简单
Gazebo仿真gazebo模型宇树人形机器人GO2B2H1
1.下载源码https://github.com/unitreerobotics/unitree_ros.git2.启动Gazeboroslaunchh1_descriptiongazebo.launch3.仿真效果H1GO2B2LaikagoZ14.VMware:vmw_ioctl_commanderrorInvalidargument这个错误通常出现在虚拟机环境中运行需要OpenGL支持的应用
- Google Filament 渲染引擎(2)-Backend 核心类介绍
力博荣三维可视化
图形学基础渲染引擎falament
GoogleFilament渲染引擎(2)-Backend核心类介绍阅读说明:本文基于filament版本:v1.58.0文本更加阐述Backend内部核心类的关系,示例代码作了非常多的删减和简化文本将以创建纹理为例,阐述Backend内部的流程。后端图形接口以OpenGL为例。核心类的功能概览:Dispatcher:本质上只是一个函数指针的集合,用于将命令与驱动接口的方法绑定。在初始化阶段,这些
- WebGPU 为什么会取代 WebGL,看看 WebGPU 都做了啥?
贝格前端工场
webglUI设计大数据
WebGPU被普遍认为是WebGL的继任者,并有望在未来逐步取代WebGL,这一趋势主要由以下技术、生态和行业因素推动,本文带着大家看WebGPU针对WebGL提升了啥,改进了啥。1.技术层面的必然性(1)硬件能力的演进需求现代GPU功能支持:WebGL基于OpenGLES(设计于2000年代初),无法利用现代GPU的并行计算、光线追踪、网格着色器等高级功能。WebGPU直接对接Vulkan/Me
- OpenGL(4)着色器
一个不务正业的程序猿
OpenGL着色器apache
文章目录一、着色器1、什么是着色器?2、着色器类型2.1、顶点着色器(VertexShader)2.2、片段着色器(FragmentShader)3、着色器属性3.1、`layout`属性3.2、`in`属性3.3、`out`属性3.4、总结4、示例前言:在OpenGL开发中,着色器(Shader)是用于控制图形渲染管线各个阶段的小程序。它们是用GLSL(OpenGLShadingLanguage
- 利用Qt + OpenGL 渲染 YUV数据,播放视频 mac版
jake2012
OpenGLQtQt3DC/C++
最近利用Qt渲染YUV数据,折腾了很久,最开始使用FFmpeg将YUV数据转换成RGB数据后在用qt绘制,很快得到了成功,但是cpu占用率太大,最后放弃了。在这先感谢来自文章http://blog.csdn.net/su_vast/article/details/52214642的作者,使用他的代码我实现了Windows上的YUV数据渲染。但是移植到mac上渲染不出来,经过折腾及对OpenGL的了
- android渲染是skia与egl,opengl和skia哪个快 游戏电脑问题解决分享!
赵阿萌
从Honeycomb[3.x]版本起,Andorid便支持GPU加速,但目前Android并没有使用SkiaGPU进行Webkit渲染。SkiaGPU使用OpenGL进行后台加速渲染,未来也许会代替Skia。很多人觉得,即使Android成功使用了GPU加速Webkit渲染,在访问浏览如雅虎等一般的网站时,用户也感觉不到太大的差异。因为Webkit的资源大多数消耗在了Javascript脚本和布局
- 使用 PyOpenGL 进行 2D 图形渲染总结
无水先生
3D图形渲染和OpenGL编程图形渲染人工智能
一、说明OpenGL是一个广泛使用的开放式跨平台实时3D图形库,开发于二十多年前。它提供了一个低级API,允许开发人员以统一的方式访问图形硬件。在开发需要硬件加速且需要在不同平台上运行的复杂2D或3D应用程序时,它是首选平台。它可以在多种语言中使用,包括C/C++、C#、Java、Objective-C(用于iPhone和iPad游戏)、Python等。在本文中,我将展示如何将OpenGL与Pyt
- 深入理解Mesa:Linux图形渲染背后的开源力量
嵌入式Jerry
Linuxlinux图形渲染开源
一、Mesa是什么?Mesa是Linux及其他类Unix系统上广泛使用的开源图形库,提供对OpenGL、OpenGLES、Vulkan、EGL、OpenCL等多种图形API的实现。简单来说,它是图形应用程序和GPU之间沟通的重要桥梁,让开发者可以借助标准的图形接口轻松进行图形渲染和3D处理。Mesa最初由BrianPaul于1993年发起,经过多年发展,如今已经成为Linux系统中不可或缺的重要组
- QOpenGLShaderProgram 对象
阳光开朗_大男孩儿
OpenGLc++OpenGL
本篇文章是基于完整例子和调用关系qtOpenGL-CSDN博客补充疑惑说明,但单独观看也不影响理解。shaderProgram是一个QOpenGLShaderProgram对象,负责管理和使用OpenGL着色器程序。在OpenGL中,着色器是用来在图形渲染流水线中处理顶点和像素的程序,它们定义了如何绘制每个顶点和每个像素的颜色。具体来说,shaderProgram在这个代码中做的事情包括:1.加载
- OpenGL疑惑
阳光开朗_大男孩儿
OpenGL算法c++qtOpenGL
本篇文章基于完整例子和调用关系qtOpenGL-CSDN博客进行的疑惑补充,建议先观看例子,在看此篇。1.为什么glBindVertexArray解绑和绑定是一样的?glBindVertexArray是用来绑定和解绑顶点数组对象(VAO)的。绑定VAO的目的是告诉OpenGL在当前上下文中使用哪个VAO,它会保存和管理与该VAO相关的顶点缓冲区对象(VBO)和其他状态。绑定VAO(glBindVe
- C# Winform做动画卡顿怎么办?
肖无疾
游戏gdi/gdi+opengldirectxc#
Winform用的GDI+,像全屏动画这种卡的稀巴烂,任务管理器看进程如果GPU没动静那就是渣,没加速。可以使用OpenGL或者DirectX这样有GPU加速就不卡了。OpenGL用下面这个,控件里会多出一个glControl,拖到form上CreateaWindowsApplication(.NETFramework4.6)NuGettoinstallOpenTK.GLControlNuGett
- Android OpenGL ES 2.0(四)---纹理基础
螃蟹变异了
Android移动开发AndroidOpenGLES2.0
本文从下面链接翻译过来:AndroidLessonFour:IntroducingBasicTexturing这是我们的第四个教程。在本课中,我们将添加我们在第三课中学到的内容,并学习如何添加纹理。我们将看看如何从应用程序资源中读取图像,将此图像加载到OpenGLES中,并将其显示在屏幕。跟着我,你会立刻理解基本的纹理前提条件本系列每个课程构建都是以前一个课程为基础,这节课是第三课的扩展,因此请务
- OSG开发笔记(三十二):深入理解相机视口、制作支持与主视图同步变换旋转的相机HUD
长沙红胖子Qt(技术Q群4597637)
Qt开发OSG三维开发QtOSG三维开发HUD相机前景HUD旋转坐标
若该文为原创文章,未经允许不得转载本文章博客地址:https://blog.csdn.net/qq21497936/article/details/143852695各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更
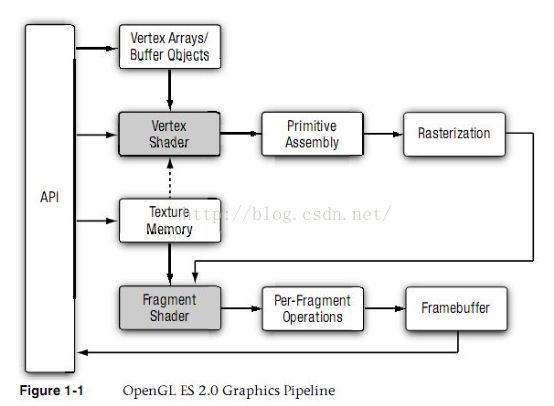
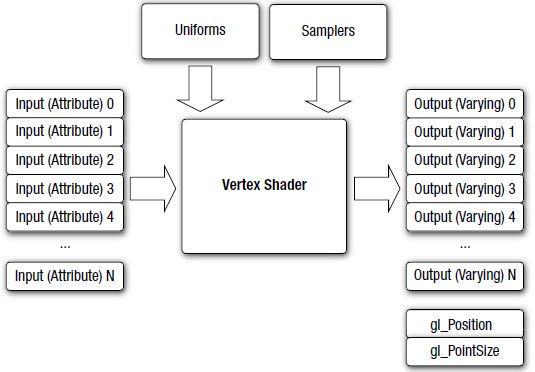
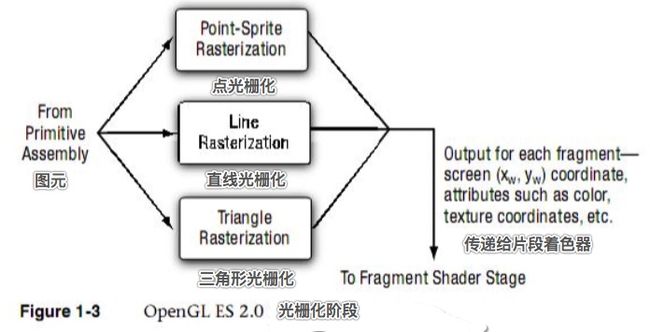
- OpenGL渲染管线
蓝裕安
OpenGL
渲染管线相当于一个工作流程应用阶段-->几何阶段-->光栅化阶段几何阶段:顶点着色器光栅化阶段:片元着色器顶点着色器,片元着色器是可编程的ShaderVertexSharder和FragmentShader是用GLSL(GraphicLibraryShaderLanguage)语言类的c语言写的VAO:位置,颜色教程:主页-LearnOpenGLCN
- OpenGL基础函数
蓝裕安
计算机图形学c++开发语言
函数参考GLFW初始化glfwInit();glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR,3);//设置OpenGL主版本号glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR,3);//设置OpenGL副版本号glfwWindowHint(GLFW_OPENGL_PROFILE,GLFW_OPENGL_CORE_PROFILE)
- 交互开发---测量工具(适用VTK或OpenGL开发的应用程序)
伍心
VTK-医学图像处理c++visualstudio开发语言microsoft软件工程
简介:经常使用RadiAntDICOMViewer来查看DICOM数据,该软件中的测量工具比较好用,就想着仿照其交互方式自己实现下。后采用VTK开发应用程序时,经常需要开发各种各样的测量工具,如果沿用VTK的widgets的思路,绘制出来的的控件不够漂亮,且交互不太灵活,并且随着测量工具的增强,渲染的效率也会有所降低。基于上面的原因,就仿照RadiAntDICOMViewer的交互封装了一个DLL
- 【Qt】Qt Widgets和QML(Qt Quick)开发界面的区别
£އއ昔年
qt开发语言
Qt提供了两种主要的UI技术:QtWidgets和QML(QtQuick)。它们的核心区别主要体现在使用方式、架构、性能、开发难度和适用场景等方面。1.QtWidgetsvs.QML总体对比对比项QtWidgetsQML(QtQuick)语言C++(带QtUI库)QML+JavaScript(底层C++)渲染方式传统窗口系统控件(原生或模拟)基于OpenGL,使用GPU加速UI风格经典桌面UI(W
- OpenGL 3D纹理
令狐掌门
C++OpenGL3d性能优化OpenGL3D
理论基础3D纹理(也称为体积纹理)是纹理映射的扩展,从2D平面扩展到3D空间。与2D纹理不同,3D纹理在三个维度上存储数据(宽度、高度和深度),允许在整个3D空间中采样,而不仅仅是在平面上。3D纹理的主要特性和用途:体积数据表示:用于表示完整的3D数据集,如医学扫描(CT、MRI)、气象数据等空间采样:允许在3D空间中的任意位置进行纹理采样层次细节:支持类似2D纹理的MipMap功能,但在三维空间
- OpenGL ES -> GLSurfaceView常用图片滤镜
Yang-Never
OpenGLESandroid开发语言javaandroidstudiokotlin
滤镜原理概述图像滤镜本质上是一种像素级的变换操作。在OpenGLES中,我们通过编写片段着色器(FragmentShader)来实现这些变换。片段着色器会对每个像素点进行处理,根据特定的算法改变其颜色值,从而实现各种视觉效果。贴图XML文件Activity代码classMainActivity:AppCompatActivity(){privatelateinitvarglSurfaceView:
- OpenGL ES -> GLSurfaceView纹理贴图
Yang-Never
OpenGLES贴图androidandroidstudiokotlin开发语言java
贴图XML文件自定义GLSurfaceView代码classMyGLSurfaceView(context:Context,attrs:AttributeSet):GLSurfaceView(context,attrs){privatevarmRenderer=MyGLRenderer(context)init{//设置OpenGLES3.0版本setEGLContextClientVersion
- OpenGL ES -> GLSL限定符类型详解
Yang-Never
OpenGLESandroidandroidstudio
GLSL中的限定符详解GLSL(OpenGLShadingLanguage)中的限定符用于定义变量的作用域和行为。这些限定符放在变量类型之前,只能用于全局变量。与Java限定符类似,但在GLSL中没有默认限定符。主要限定符attribute说明:用于表示每个顶点各不相同的量。用途:用于顶点着色器中接收来自顶点数组的数据。数据类型:可以是float、vec2、vec3、vec4、mat2、mat3、
- sharpGL绘制球体
苜柠
SharpGLc#
OpenGLgl=openGLControl1.OpenGL; //画二次曲面球体绘制过程 //OpenGL的状态记录与恢复的操作,就需要PushMatrix和PopMatrix两个函数。 gl.PushMatrix(); //绘制二次曲面 varsphere=gl.NewQuadric(); //设置二次却面绘制风格。gluQuadricDrawStyle。一般都是选用GLU_FILL风格,采用
- SharpGL的视角及投影设置
苜柠
SharpGLc#
#region 注释此函数主要是用来设定当前OpenGL操作的矩阵堆栈目标,由于OpenGL主要是一个大很大的状态机,运算都采用矩阵预算,通过MatrixMode可以设置当前操作的矩阵目标。一般,在需要绘制出对象或要对所绘制对象进行几何变换时,需要将变换矩阵设置成模型视图模式;而当需要对绘制的对象设置某种投影方式时,则需要将变换矩阵设置成投影模式;只有在进行纹理映射时,才需要将变换矩阵设置成纹理模
- Ubuntu 18.04 Vscode配置OpenGL 记录
chase。
openglubuntuc++
首先配置OpenGL的开发环境,使用apt安装OpenGL及相关的开发包。安装在终端中,配置步骤如下:sudoapt-getinstallbuild-essentiallibgl1-mesa-devsudoapt-getinstallfreeglut3-devsudoapt-getinstalllibglew-devlibsdl2-devlibsdl2-image-devlibglm-devlib
- 基于OpenGL渲染相机流鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于OpenGL对相机流进行处理操作,然后通过Xcomponen渲染显示相机,实现相机的录制、播放视频功能。基于OpenGL渲染相机流源码链接效果预览使用说明使用OpenGL的相关能力,需要添加相关动态链接库和头文件。实现思路添加XComponent组件,在native侧通过OH_NativeXComponent_RegisterCallback注册XCom
- 驱动开发系列39 - Linux Graphics 3D 绘制流程(二)- 设置渲染管线
黑不溜秋的
GPU驱动专栏驱动开发
一:概述Intel的Iris驱动是Mesa中的Gallium驱动,主要用于IntelGen8+GPU(Broadwell及更新架构)。它负责与i915内核DRM驱动交互,并通过Vulkan(ANV)、OpenGL(IrisGallium)、或OpenCL(Clover)来提供3D加速。在Iris驱动中,GPUPipeline设置涉及多个部分,包括编译和上传着色器、设置渲染目标、绑定缓冲区、配置固定
- Qt+Vs实现使用ffmpeg拉流显示推流视频(附源代码)
鬼魅-9527
QtC++ffmpegqtffmpeg
下面是通过ffmpeg拉流解码显示推流的视频,通过openGL绘制视频。废话不多说,直接上代码拉流头文件ffmpegutils.h#ifndefFFMPEGUTILS_H#defineFFMPEGUTILS_H#include#include#include#include#include#include#includeextern"C"{#include#include#include#incl
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持