小程序开发实战(6):基础组件(text、icon和progress)
---------支持作者请转发本文-----------
李宁老师已经在「极客起源」 微信公众号推出《微信小程序开发实战》系列文章,包括了小程序开发的所有核心技术,读者可以在公众号中输入138271,通过历史文章查看。
-----------正文-----------
小程序在有很多组件,其中基础组件用来显示一些静态的信息,也是各种组件中比较常用的。本文主要介绍text组件、icon组件和progress组件。
1. text组件
text是小程序中最简单的组件,用于显示文本。该组件支持转义符“\”。text组件的使用方法如下:
要显示的内容
text组件支持嵌套,也就是允许下面的形式。
要显示的内容
嵌套的内容
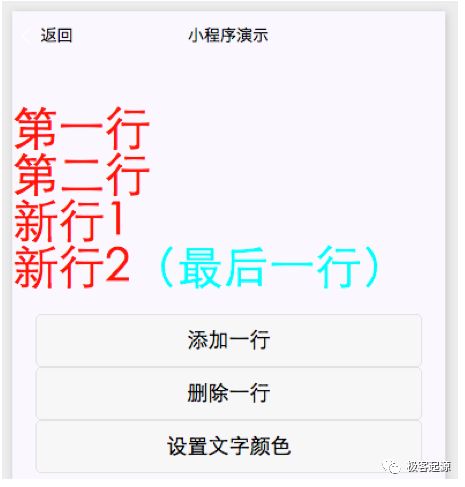
下面是一段完整的使用text组件的布局代码,在这段代码中,包含了两个text组件(嵌套形式),以及三个按钮。分别向text组件中添加文本、删除文本以及改变text组件中文字的颜色。
{{text}}
(最后一行)
这段布局代码的显示效果如图1所示。
图1 text组件效果演示
这三个按钮分别对应三个函数:add、remove和setColor。改变text组件中文本时通过改变text变量的值完成的,而设置text组件中文本的颜色是通过改变color变量的值完成的,完整的实现代码如下:
var initData = '第一行\n第二行'
Page({
data: {
text: initData, // 文本的初始数据
color: '#ff0000' // 文本的初始颜色
},
extraLine: [], // 用于保存追加的字符串
add: function (e) {
// 最近一个新行
this.extraLine.push('新行' + (this.extraLine.length + 1));
this.setData({
text: initData + '\n' + this.extraLine.join('\n')
})
},
remove: function (e) {
// 如果有追加的行,从最后一行删除
if (this.extraLine.length > 0) {
this.extraLine.pop()
this.setData({
text: initData + '\n' + this.extraLine.join('\n')
})
}
},
setColor: function (e) {
// 让文本颜色在红色和蓝色之间不断切换
if (this.data.color == '#ff0000') {
this.setData(
{
color: '#0000ff'
}
)
}
else {
this.setData(
{
color: '#ff0000'
}
)
}
}
})
从这段JavaScript代码可以看出,当点击“添加一行”按钮后,会向extraLine数组中添加一行字符串。然后会利用“\n”让字符串折行。
2. 系统内置图标组件(icon)
icon组件用于显示系统内置的图标,该组件并不能自己指定图标文件。icon组件包含如下3个属性。
size:Number类型,用于设置图标的尺寸,默认值是23
type:String类型,用于设置系统图标的类型,详细的类型见后面的JavaScript代码
color:Color类型,和css中的color属性的作用相同。该属性没有默认值,如果不指定该属性,每一个类型的图标会使用自己的默认颜色,如success图标的默认颜色是绿色
下面分别来演示这三个属性的使用方法。
下面的布局代码通过循环为icon组件显示的图标设置了不同的尺寸。
其中iconSize是在index.js文件中定义的数组变量,为了方便,下面给出了index.js文件的完整代码,其中iconType数组定义了目前icon组件支持的所有系统图标的类型。
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70].reverse(), // 倒序数组
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn',
'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download',
'info_circle', 'cancel', 'search', 'clear'
]
}
})
在初始化iconSize数组时,使用了reverse函数将数组元素进行倒序处理,所以前面的布局代码显示的效果如图2所示。
图2 从大到小显示success图标
下面的布局代码用于根据iconType数组显示不同的系统图标,这些图标都会使用默认的颜色,字号都是45。
显示效果如图3所示。
图3 显示所有的系统图标
下面的布局代码根据iconColor数组为icon设置不同的颜色。
显示效果如图4所示。
图4 为icon组件设置不同的颜色
3. progress组件
progress组件可以设置完成的百分比。该组件有如下5个属性。
percent:Float类型,默认值是0,该属性的取值范围是0~100
show-info:Boolean类型,默认值是false,如果该属性为true,会在进度条右侧显示百分比
stroke-width:Number类型,默认值是6,单位是px,表示进度条的宽度
color:Color类型,默认值是#09BB07,表示进度条颜色
active:Boolean类型,默认值是false,如果该属性值为true,表示进度条在装载时会以动画形式显示(从左到右的动画)
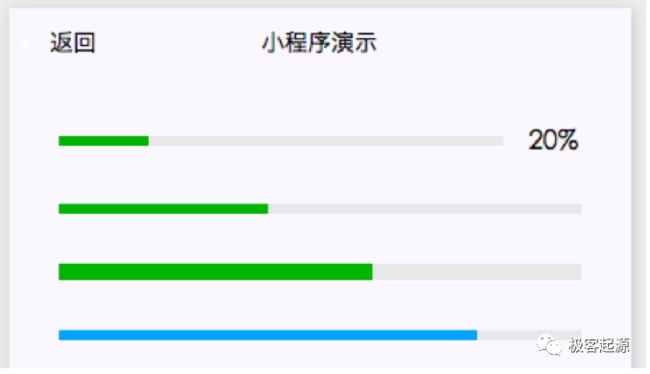
下面的布局代码演示了progress组件的各种用法。
显示效果如图5所示。
图5 进度条效果
往期回顾:
微信小程序开发实战(1):容器组件
微信小程序开发实战(2):添加广告轮询图
微信小程序开发实战(3):条件渲染
微信小程序开发实战(4):列表渲染
微信小程序开发实战(5):组件复用利器-模板
对本文感兴趣,可以加李宁老师微信公众号(unitymarvel):
![]()
关注 极客起源 公众号,获得更多免费技术视频和文章。
![]()