博客地址:http://svend.cc
前言
之前买过共享虚拟主机,用了几个月后无奈访问速度太慢,索性丢弃不管了。这次偶然发现了Hexo这种搭建静态博客的框架,再配合上Github Pages,上网看了看别人的博客,感觉很不错,顿时兴趣来了。Go Go Go!兴趣来了,还等什么,上手!!!
开始前准备
需要安装以下软件:
- Node.js:Hexo是基于Nodejs开发的
- Git:提交代码到Github
不知道Node.js和Git的自行百度~
注:下面步骤的前提是安装好Node.js和Git才能进行
Hexo安装和配置
Hexo官网
全局安装hexo
npm install hexo-cli -g
初始化Hexo博客目录
进入你存放博客代码的目录,然后执行初始化命令,例如:
cp ~/Devloper/HexoBlog
hexo init
注:如果初始化之后自动安装了依赖,可以跳过下一步
安装依赖包
使用Node.js的npm包管理器安装依赖确保目录内含有package.json文件
npm install
生成静态网站和本地测试
hexo generate
hexo server
浏览器访问http://localhost:4000,
此时你的Hexo博客已经搭建好了,不过现在只是在本地,还不能通过互联网访问。
PS:一路向下吧↓↓↓
Github配置
注册Github账号
有Github账号的,使用过得最好了,没有账号的首先进入Github官网注册账号
创建仓库
仓库(Repository)用来放置代码文件,登录之后点击右上角加号,点击New repository
创建时,只需要填写Repository name即可,当然这个名字的格式必须为youName.github.io,例如我的为JSW5297.github.io
youName为你的Github用户名,因为我已经创建过仓库,所以我的提示仓库已存在
配置SSH Key
为了防止每次部署需要输入密码的麻烦,这里使用SSH Key登录
生成SSH Key
ssh-keygen -t rsa -b 4096 -C "[email protected]"
# [email protected] 替换为你自己的邮箱
# 过程中需要输入密码等操作,可以全部回车使用默认的
完成之后,用户目录下回多一个.ssh文件夹,里面包含id_rsa和id_rsa.pub两个文件
复制id_rsa.pub中的内容
添加SSH key到GitHub
1.进入GitHub账号设置页面
2.左侧选择 **SSH and GPG keys**
3.点击 **New SSH key** 或者 **Add SSH key**
4.在'Title'字段中填写此SSH Key的名称,在'Key'字段中填写上面复制好的内容
5.点击 **Add SSH key**
6.输入账户密码确定操作
测试SSH Key 是否配置成功
ssh -T [email protected]
你有可能会看到警告,如果有警告输入yes回车就好了,因为我之前配置过了,所以再次测试是没有警告的
详细步骤请查看 GitHub官方添加SSH Key教程
部署本地文件到GitHub
安装hexo-deployer-git插件
npm install hexo-deployer-git --save
打开Hexo博客目录下的站点配置文件_config.yml,修改部署配置:
注:冒号(:)后面必须有一个空格
deploy:
type: git
repo: 仓库地址
branch: master
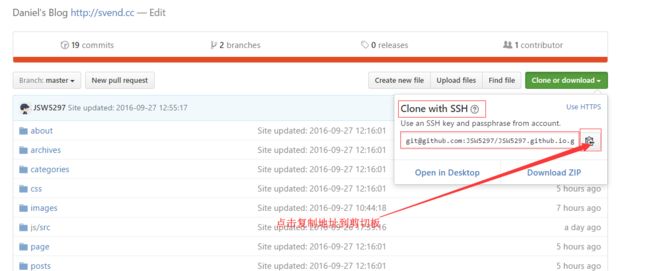
仓库地址为
执行Hexo部署命令
hexo deploy
开启GitHub Pages功能
开启成功之后就可以在线访问博客了,地址为youName.github.io ,我的是http://jsw5297.github.io
发布新文章
创建新文章:
hexo new "myNewPost"
编辑文章内容
打开Hexo博客目录下的source/_post/myNewPost.md
Hexo 中文章是使用的Markdown语法,不知道MarkDown的自行百度
---
title: myNewPost #最后生成的页面Title
tags:
- tag1
- tag2 # 文章标签
categories:
- category1 #文章分类
date: 2016-08-31 23:41:19 # 文章发表日期
---
这里是文章正文。
可以写文章首页简介
这里的内容是查看详情才显示的
编辑完新文章之后
生成静态文件
hexo generate
本地预览
hexo server
发布到GitHub
hexo deploy
通过jsw5297.github.io访问
更多Hexo的使用、皮肤、插件等等请访问Hexo官网