- Oculus SDK:Oculus集成Unity开发环境_2024-07-26_05-43-25.Tex
chenjj4003
游戏开发unity游戏引擎microsoftmruic#python
OculusSDK:Oculus集成Unity开发环境OculusSDK:Oculus集成Unity开发环境环境准备Unity版本选择在开始集成OculusSDK到Unity开发环境之前,选择正确的Unity版本至关重要。OculusSDK支持特定版本的Unity,因此确保你的Unity版本与OculusSDK兼容是必要的。截至撰写本教程时,Oculus建议使用Unity2020.3.14f1或更
- Linux安装MySQL
小小程序员.¥
MySQL数据库linuxmysql运维
1.下载MySQL安装包2.在Linux创建Linuxmysql文件夹,并解压mkdirlinuxmysqltar-xvfmysql-8.0.26-1.el7.x86_64.rpm-bundle.tar-Clinuxmysql大C是安装到指定目录3.切换到linuxmysql目录按顺序解压cdlinuxmysqlrpmivhmysql-community-common-8.0.26-1.e17.x
- 深入浅出:Go 语言的学习之路
软件架构师笔记
golanggolang学习开发语言
文章目录1.Go语言简介2.Go语言的安装与环境配置2.1安装Go2.2配置开发环境3.Go语言基础语法3.1变量与数据类型示例代码:定义变量3.2控制结构示例代码:条件语句示例代码:循环语句3.3函数与方法示例代码:定义函数示例代码:定义方法4.并发编程4.1Goroutines示例代码:使用Goroutines4.2Channels示例代码:使用Channels5.面向对象编程5.1结构体与方
- MongoDB部署
木子运维
mongodb数据库
MongoDB部署一、MongoDB安装配置1.下载安装包#https://www.mongodb.com/try/download/communitywgethttps://fastdl.mongodb.org/linux/mongodb-linux-x86_64-rhel70-7.0.14.tgz2.解压tarfxmongodb-linux-x86_64-rhel70-7.0.14.tgz-C
- Unity中,每一帧的渲染CPU和GPU都做了些什么
你一身傲骨怎能输
商业化游戏开发技术专栏unity游戏引擎
在Unity中,每一帧的渲染过程涉及到CPU和GPU的协同工作。CPU和GPU各自承担不同的任务,以实现高效的图形渲染。以下是每一帧渲染过程中CPU和GPU的主要工作内容:CPU的工作输入处理:处理用户输入(键盘、鼠标、触摸等)。更新输入状态。游戏逻辑更新:执行游戏脚本(如C#脚本)。更新游戏对象的状态(位置、旋转、缩放等)。处理物理引擎(如碰撞检测和刚体模拟)。动画更新:更新动画状态机。计算骨骼
- Unity UI优化总结
Don里个冬
Unity3D技术分享unityunity3dugui
UnityUI优化总结前言最近又再一次回顾总结了一下UnityUI的优化,在此作下笔记,供学习参考。核心四大问题在Unity中UI优化的核心问题就是重绘和批处理之间的平衡。虽然说可以通过一些简单的技巧单方面地减少批次或者减少重绘,但进行过一波优化之后,最终还是要面临批次和重绘的平衡问题的。常见的四大UI优化问题:1、片段着色器利用率过高(或者说GPUfill-rate填充率过高),即每个片段处理的
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- Python----数据结构----链表----双向链表
一盏偏灯
Python学习数据结构链表算法python
Python学习之路,点击有全套Python笔记双向链表一种更复杂的链表是“双向链表”或“双面链表”。每个节点有两个链接:一个指向前一个节点,当此节点为第一个节点时,指向空值;而另一个指向下一个节点,当此节点为最后一个节点时,指向空值。步骤:is_empty()链表是否为空length()链表长度travel()遍历链表add(item)链表头部添加append(item)链表尾部添加insert
- Unity游戏icon
木雁之
游戏androidiosunity
图片格式,统一为PNG格式文章目录iOSiconAndroidiconAndroid8.0以下(API25andbelow)的版本Android8.0及以上(API26andabove)的版本iOSiconiOS平台icon资源,规格如下:文件名尺寸ICON_20.png20x20ICON_29.png29x29ICON_40.png40x40ICON_58.png58x58ICON_60.png
- DeepSeek教unity------UI框架
Edision_li
DeepSeek教unityunityuic#学习
/****************************************************文件:BasePanel.cs作者:Edision日期:#CreateTime#功能:面板基类*****************************************************/usingUnityEngine;publicclassBasePanel:MonoBeha
- class unity 定义类_[Unity]用PropertyDrawer自定义struct/class的外观
weixin_39722025
classunity定义类
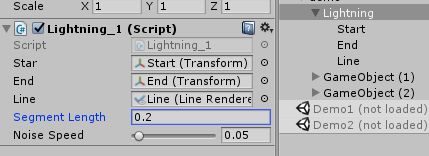
一般来说,当我们要扩展编辑器时,我们会从Editor类继承,为自己的MonoBehaviour实现不同的外观。但是如果有一个struct/class,在许多地方被使用,Unity默认的外观又不够好看,此时想修改它的外观,就需要使用PropertyDrawer了。上图是一个Monobehaviour中包含一个简单的struct(TileCoord类),包含两个int,但是显示效果十分别扭。实现对应的
- 【Unity粒子特效分享-卡通特效2】
井队Tell
#粒子特效篇unity游戏引擎
卡通特效2前言回顾效果图前言回顾可以点击传送门预览。传送门:【Unity粒子特效分享-宇宙星系】.传送门:【Unity粒子特效分享-魔法粒子特效超炫大招】.传送门:【Unity粒子特效分享-刀光特效】.传送门:【Unity粒子特效分享-技能特效】.传送门:【Unity粒子特效分享-科幻魔法光圈脉冲特效】.传送门:【Unity粒子特效分享-血迹飞溅特效】.传送门:【Unity粒子特效分享-高级炫丽粒
- Oracle Alert 日志频繁告警 12170 TNS-12535/TNS-00505,我看看怎么个事儿?
Lucifer三思而后行
DBA实战系列oracle数据库
大家好,这里是公众号DBA学习之路,致力于分享数据库领域相关知识。目录前言问题描述问题重现解决方案调整防火墙调整Oracle参数治标不治本写在最后前言节后巡检一套Oracle11GR2的库,发现alert日志很大,于是看看alert日志里都记录了啥?好家伙,一打开日志发现全是告警TNS-12170/12535/12560/00505,一眼刷不到头:*************************
- Alpine 安装 应用错误 ERROR: unable to select packages
seojava
linux运维服务器
/#apkaddcurlfetchhttps://dl-cdn.alpinelinux.org/alpine/v3.19/community/x86_64/x86_64/APKINDEX.tar.gzWARNING:updatingandopeninghttps://dl-cdn.alpinelinux.org/alpine/v3.19/community/x86_64/:Nosuchfileor
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- 《C#与Unity携手,构建沉浸式虚拟现实三维场景》
墨夶
C#学习资料1c#unityvr
随着虚拟现实(VirtualReality,VR)技术的迅猛发展,越来越多的开发者开始探索如何利用这一新兴媒介创造更加引人入胜的应用程序。在众多开发工具中,Unity以其强大的功能和易用性脱颖而出,成为了VR应用开发者的首选平台之一。而作为Unity官方支持的主要编程语言——C#,则为开发者提供了实现复杂逻辑、优化性能的强大手段。本文将详细介绍如何使用C#结合Unity来构建一个完整的虚拟现实三维
- Jenkins导出流水线记录
u013745685
Unity自动化打包unity游戏引擎动画
Jenkins导出流水线记录pipeline{agentanyparameters{booleanParam(name:'SyncSvn',defaultValue:false,description:'')booleanParam(name:'BuildAssets',defaultValue:false,description:'')booleanParam(name:'UnityExport
- 【Unity】打包运行后如何查看日志
与日争风
Unity新手unity游戏引擎
在Unity中,打包后的应用程序(如Windows、Android或macOS应用)默认不会直接显示日志信息。为了查看打包后的日志,你需要根据目标平台使用不同的方法来捕获和查看日志。以下是常见平台的日志查看方法:通过代码输出日志到文件你可以编写代码将日志输出到自定义的文件中,方便查看:(本篇文章目前只写了windows的日志查看方法)usingSystem.IO;usingUnityEngine;
- lua和unity如何交互_(XLua)C#与Lua中的交互
三脚猫功夫猴
lua和unity如何交互
Paste_Image.png下载后接下来就是导入XLua到unity里了,解析出来的XLua有下面几个文件夹Paste_Image.png我们只需要将Assests:主目录里面的东西全部导入到Unity里面就OK了,导入后再XLua的文件夹下有这么几个。里面都有学习的文档,也可自行去学。Paste_Image.pnghotfix的环境配置在unity的PlayerSetting下的OtherSe
- ch02离散仿真引擎基础——Unity3D学习
yesor_not
3D游戏学习c#unity游戏游戏策划
ch02离散仿真引擎基础——Unity3D学习一、简答题1.解释游戏对象(GameObjects)和资源(Assets)的区别与联系游戏对象(GameObjects):一般为玩家,敌人,环境等资源(Assets):一般包括声音,脚本,材质等区别与联系:对象一般是一些资源的集合体资源可以被多个对象使用资源作为模版,可实例化游戏中具体的对象。2、下载几个游戏案例,分别总结资源、对象组织的结构(指资源的
- GBase 8a数据库多并发insert性能缓慢的优化
GBASE数据库
数据库国产数据库GBaseGBASE南大通用
原文链接:https://www.gbase.cn/community/post/4847更多精彩内容尽在南大通用GBase技术社区,南大通用致力于成为用户最信赖的数据库产品供应商。多并发insert缓慢优化场景分析在业务上或者数据迁移时,经常会出现对同一张表进行多并发的insertvalues操作,GBase8a虽然支持标准的sql插入方式,但同一般的关系型数据库对比,8a的强项在于大事务和大数
- 记GBase8a一次简单的典型sql优化
GBase技术大咖
GBase8a数据库sql性能优化
原文地址:https://www.gbase.cn/community/post/3549某客户反映一条业务测试sql查询缓慢(3节点集群),百万级数据量用时6-8s,不满足小于1秒的业务需求!由于客户刚使用8a不久,希望远程进行优化演示。客户sql也比较简单,为两表关联分页查询,sql如下:SELECT*FROMAAAAa,BBBBbWHEREa.AAC001_JY=to_char(b.AAC0
- 全面解析:AI大模型入门教程,让你的学习之路不再迷茫,这个大模型学习路线非常详细收藏这篇就够了!
AGI大模型老王
人工智能学习大模型AI大模型大模型学习大模型教程大模型入门
前言AI大模型,作为当前人工智能领域的热点,凭借其强大的处理复杂数据和任务的能力,受到广泛的关注和应用。无论你是技术小白还是有一定基础的开发者,本教程都将带你从入门到实践,逐步掌握AI大模型的核心技术。基础知识大模型概述定义:AI大模型是一种拥有海量参数和强大计算能力的神经网络模型,能够处理复杂的数据和任务。应用:广泛应用于自然语言处理、图像识别、生成等领域。学习大模型的意义提升技术能力:掌握大模
- unity中的双击按钮检测和长按按钮的检测
头号理想
游戏效果unity
之前我写过关于UGUI的接口的几篇博客地址1地址2之后今天使用上边的知识来实现一下按钮的双击和按钮长按的检测其实我们的思路就是每次按下检测按下时间如果长按时间超过某一特定的值那么我们判定长按至于双击的检测我们是当第一次按下之后抬起开始计时在特定值之前我们如果检测到按下第二次我们判定双击按钮usingUnityEngine;usingUnityEngine.Events;usingUnityEngi
- unity3d:ugui 长按按钮
四夕立羽
UGUIUnity3d技术笔记unity3dugui长按按钮
usingUnityEngine;usingSystem.Collections;usingUnityEngine.EventSystems;usingUnityEngine.Events;publicclassRepeatButton:MonoBehaviour,IPointerDownHandler,IPointerUpHandler,IPointerExitHandler{publicboo
- 《Python与C#:虚拟机与元宇宙的次元战争》
虫洞没有虫
科技资讯\好文分享c#开发语言
一、运行时拓扑的「克莱因瓶」C#的CLR是三维环面结构的完美体现,IL代码在JIT编译时经历时空折叠。Unity引擎中,值类型在栈内存构建莫比乌斯环,使得800万顶点模型渲染保持16ms的帧同步。但当尝试将ECS架构推至理论极限时,发现GC的标记-清除算法会破坏拓扑结构,必须切换到UnityDOTS的Burst编译器实现量子退火优化。Python的PyPy则是四维超球面,JIT编译器在跟踪热点时创
- Unity实现高性能多实例RTSP|RTMP播放器技术实践
音视频牛哥
UnityRTMPRTSP直播推送播放大牛直播SDKRTMP播放器unity游戏引擎实时音视频音视频rtsp播放器rtspplayer大牛直播SDK
项目背景与需求分析多实例播放器的应用场景视频监控系统中的多路视频播放在视频监控系统中,通常需要同时播放多个摄像头的实时视频流。例如,在一个大型商场的监控中心,可能需要同时监控数十个摄像头的画面,以便及时发现异常情况并进行处理。这种场景下,多实例播放器能够有效地满足同时播放多个视频流的需求,为监控人员提供全面的监控视角。通过多实例播放器,可以将不同摄像头的视频流分别显示在不同的窗口或区域中,方便监控
- 基于Unity引擎的日志管理模块深度技术分析
晴空了无痕
项目框架unity游戏引擎系统架构
引言在游戏开发领域,日志系统是诊断运行时问题的重要基础设施。本文将以GameFramework.Logging命名空间下的LogController类为研究对象(原YouYou.LoggerManager),从架构设计、实现机制、性能优化等多个维度进行深入剖析,并提出改进建议。本文涉及的类名和变量名均经过语义化重构,以提升代码可读性。一、架构设计分析1.1类层次结构设计publicclassLog
- Unity入门
七七喝椰奶
Unity经验分享
摘要本文是为那些缺乏Unity使用经验的读者设立的,会对Unity游戏开发的大致流程以及一些属于进行说明Unity的游戏开发,大体可以分为三个步骤将美术素材和各种逻辑功能整合在一起,创建出角色摆放好各个角色,创建出场景创建好所有需要的场景根据我们的经验可以知道,在游戏中,玩家操作的角色以及敌方角色,还有作为游戏舞台的背景等都会显示在画面上。游戏中的那些角色可以通过鼠标或者触屏来操作,也可以根据自己
- Android Studio之解决Gradle下载报错
Metaverse达爷
androidstudioandroid
作者:达爷使用软件:AndroidStudio前言最近在做Unity到AndroidStudio的适配,因为AndroidStudio迭代速度过快的缘故,许多小伙伴隔几天打开项目时会发现项目的配置文件需要更新,但由于考虑到科学上网等因素,发现配置文件更新速度较慢,项目卡在启动配置阶段导致项目无法打开。作者之前也遇到过这个问题,为此在尝试了许多现有的办法后,总结出来一套比较快速可行的解决方法,现分享
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S