如何在Centos系统的服务器上搭建自己的小网站
第一步:需要在服务器上搭建apache服务器
搭建apache服务器有两种方式,一种是通过指令:
yum install httpd -y关于这几步我是按照这篇文章的教程来操作的:https://blog.csdn.net/xi_2130/article/details/50402148,作者写的非常详细,按照步骤去做就好。但是我有几点需要补充,文章到最后不是很详细,或许对于有经验的人来说没有什么问题,但是对于像我这种新手就有点不知所措了。
1、文章最后提到成功安装apache后,需要配置环境变量,配置好bash_profile文件之后要按ESC+":wq"+回车键来退出添加代码框。
2、然后文章提到继续输入apachecel start指令启动服务器,这里要注意要先到达apache文件夹才能使用此指令,否则可能会提示command not found!或者可以直接使用service httpd start指令来开启服务器,此指令在不在apache文件夹的情况下也可以运行。关于在命令行中进行文件夹的更换指令我想针对新手提几个:
# cd .. 返回上一级目录;
# ls 查看当前目录下所有的文件夹
# cd 当前目录下某个文件夹的名称 可以直接进入该文件夹
还有其他需要用到的指令
# service httpd restart 重启服务器(后面会提到某些操作需要重启服务器)
# lsof -i:80 查看占用80端口的进程号
# kill -9 pid(进程号) 关掉该进程
启动服务器可能还会遇到一个问题就是80端口已经被占用,那么就需要上面的指令来查看占用80端口的进程,然后将其关闭,可能你有另一个比较重要的程序在占用80端口,那么你可以去改变apache的默认绑定端口,具体教程去网上找吧,或许我下次会更新相关的教程;服务器启动成功后,在浏览器中输入自己服务器的IP地址即可看到apache的提示界面。
3、最后文章关于如何把自己的HTML文件放到服务器比较粗略,只说了apache的服务器空间路径为: /usr/local/apache/htdocs,我们可以将代码放在htdocs文件夹底下就可以了。而我安装完apache之后,apache并不是在usr/local文件夹里,是我当时自己选的别的文件夹,而且在我找到apache文件夹之后,里面也并没有htdocs文件夹,那么也就是本教程的第二步了,安装完apache后如何放置HTML文件。
第二步:在apache服务器上放置HTML文件
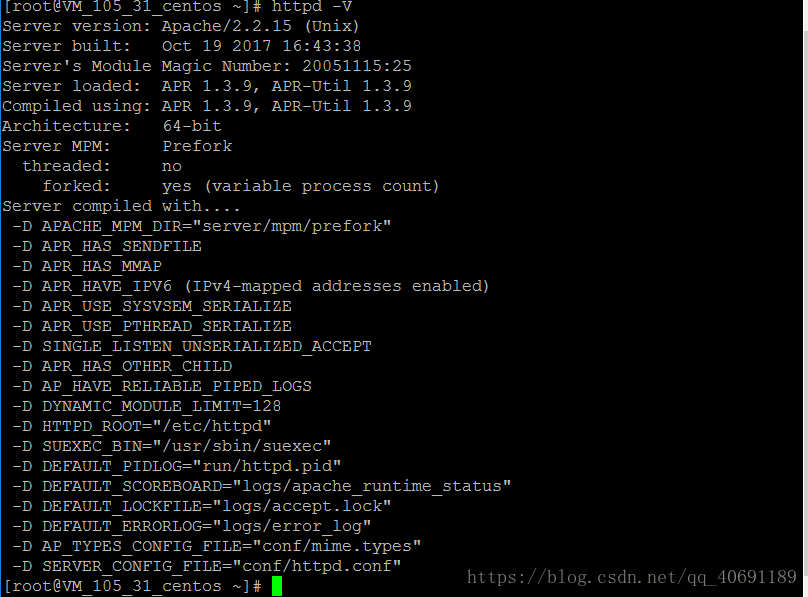
网上相关教程很多,会让你修改httpd.conf配置文件等诸如此类的方式,我在此介绍另外一种方式,当然也和httpd.conf文件有关,安装方式的不同可能导致这个文件的路径不同,有一种查看此文件的路径的方式是:httpd -V命令查看
通过HTTPD_ROOT和SERVER_CONFIG_FILE 就可以确定httpd.conf的路径了。
然后使用filezilla可以将httpd.conf下载下来进行查看,我是使用sublime查看的,清晰有条理,如何使用记事本可能会很乱,
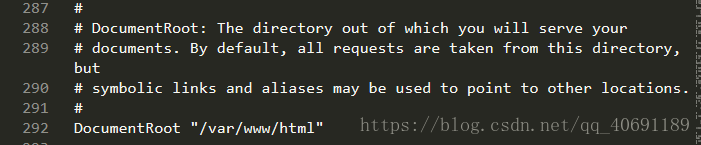
然后找到代码的这一部分
记下DocumentRoot 后面的路径,只需把你写的HTML页面文件放到这个文件夹即可,但是注意把你在页面中使用的所有资源都需要放进去哦,例如图片,而且要保证相对路径正确。此时重启apache,然后在浏览器中输入自己服务器的ip,即可看到自己写的网页了,别人也可以访问的。到此本教程应该结束了,不过还有几点想要补充,也是我遇到的问题,大家如果没有遇到更好!
1、在浏览器中输入自己服务器的ip可能显示的还是apache的提示页面,这时候需要注意看页面的提示内容,例如我的上面有个提示,让我把etc/httpd/conf.d/welcome.conf文件中的某些内容删除,具体提示页面没有截图,这里提示的原理是说那个apache的提示页面被默认设置为首页,我们要把这个设置取消才能显示我们的HTML页面,所以我将welcome.conf文件中的相关代码注释了,然后重启apache,就成功显示了。
2、通过把文件上传到服务器,然后再打开的网页的汉字显示为乱码,而本地打开时是正常的,我这个问题原因是在编写网页的时候选择的编码是GB2312,只需将其改为UTF-8编码即可。
对于许多朋友来说我的文章过于简单,其实我就当是给自己做的学习笔记吧,其中可能有许多错误,欢迎大家指正!谢谢阅读!