flex-basis
Oh My God,CSS flex-basis原来有这么多细节
为了演示方便,避免无谓的干扰,本文所有的尺寸均指水平尺寸,对应CSS均是宽度相关,例如width/min-width/max-width。
以前的我对flex-basis不屑一顾,以为就是个浮于表面的CSS属性。
最近深入研究后才发现,自己那是朱砂当红土,珍珠当泥丸,钻石当玻璃,檀木当柴火——完全不识货!
在Flex布局中,一个Flex子项的宽度是由元素自身尺寸,flex-basis设置的基础尺寸,以及外部填充(flex-grow)或收缩(flex-shrink)规则3者共同决定的。
本文只要讨论前两者对尺寸的表现影响,如果您对第3者对尺寸影响有兴趣,则可以参考“CSS flex属性深入理解”这篇文章。
直接进入正题。
一、flex-basis与盒模型
flex-basis的尺寸是作用在content-box上的,这个和width属性是一样的。
例如:
.flex-basis {
padding: 1em;
border: 1em solid deepskyblue;
color: deepskyblue;
flex-basis: 100px;
}
和
.width {
padding: 1em;
border: 1em solid deepskyblue;
color: deepskyblue;
width: 100px;
}
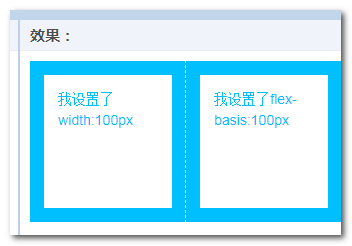
在外部尺寸够大,内容尺寸够小的情况下,两者的表现是一样的。
如下图示意:
我们可以通过设置box-sizing属性改变元素的盒模型,例如。
.flex-basis {
padding: 1em;
border: 1em solid deepskyblue;
color: deepskyblue;
flex-basis: 100px;
box-sizing: border-box;
word-break: break-all;
}
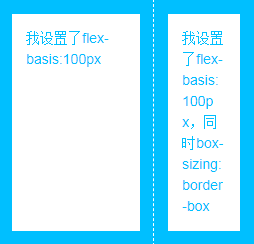
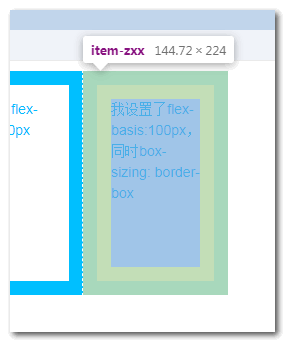
此时就可以看到内容展示宽度变小了,外部尺寸表现为100px:
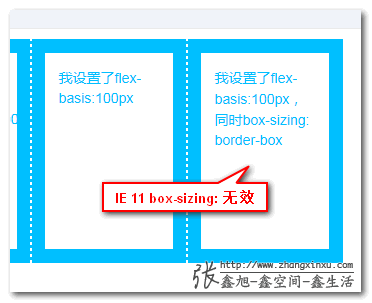
但是,在IE11浏览器下,box-sizing:border-box是没有任何效果的。
这个细节知识点还是有点用的,在开发内部系统的PC项目上,例如阅文内部系统,兼容Chrome和Firefox是没问题的,但顶不住老板用IE浏览器,因此,需要兼容到window 7 Edge,也就是IE 11,这个时候,就要避免改变Flex子项的box-sizing属性值,当然,移动端项目可以不用想那么多。
您可以狠狠地点击这里:flex-basic与盒模型样式表现demo
二、深入理解flex-basis和width的关系
大家一定要搞清楚这样一个事实,在Flex布局中,子项设置width是没有直接效果的。
此时一定会有人反驳,我明明设置了width:100px就有效果啊!
对是有效果,但并不是width直接生效的,而是flex-basis的作用。
深入理解flex-basis:auto
flex-basis的默认值是auto,表示自动,也就是完全根据子列表项自身尺寸渲染。
自身尺寸渲染优先级如下:
min-width > || max-width > width > Content Size
同时,在Flex布局中,flex-basis优先级是比width高的(可以理解为覆盖)。
所以,flex-basis和width同时设置了具体的数值,则width属性值直接被打入冷宫,在样式表现上完全被忽略。
例如:
项目1 项目2 项目3 项目4
CSS如下:
by-zhangxinxu {
display: flex;
}
item-basis-width {
padding: 1em;
border: 1px solid deepskyblue;
color: deepskyblue;
box-sizing: border-box;
width: 200px;
flex-basis: 100px;
}
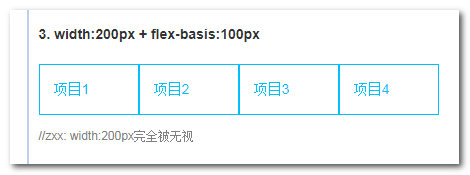
结果width:200px完全是一个盒饭角色,所谓盒饭角色,就是明明参与了这部电视剧,也吃了剧组的盒饭,但是观众完全就没有意识到他的存在。这里的width属性就是这种性质,代码中确实出现过,但是样式渲染却完全体现不出来。
如下图所示,宽度表现为100px。
回到主线这里,实际上,flex-basis值是auto的时候,width属性值也是被打入冷宫的,只是,这个时候,由于后宫放权,所以,冷宫也是有影响力的。什么意思呢?
flex-basis:auto的含义是,子项的基本尺寸根据其自身的尺寸决定。而这个自身尺寸与下面这几个方面有关:
box-sizing盒模型(这个已经介绍过了);width/min-width/max-width等CSS属性设置;content内容(min-content最小宽度);
所以下面两段Flex布局中的CSS就不难理解了:
item-width {
width: 100px;
}
最终尺寸 = 自身尺寸 mix basis尺寸。
此时,自身尺寸为100px,basis尺寸按照自身尺寸来算(因为此时属性值是auto),因此最终尺寸是100px。
item-basis {
flex-basis: 100px;
}
最终尺寸 = 自身尺寸 mix basis尺寸。
此时,自身尺寸为content内容最小宽度,basis尺寸100px,因此最终尺寸是:如果content内容最小宽度不超过100px,则最终尺寸是100px,否则就是内容最小宽度。
记住上面的解释,我们再看下面几个例子,就会豁然开朗了。
案例1:相同表现
一个元素最小宽度超过100像素场景并不多,因此大部分场景下,flex-basis和width表现是一致的。
例如下面这个对比案例:
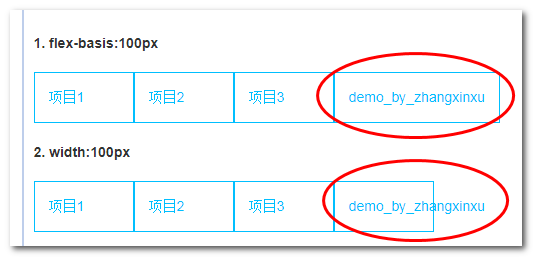
1. flex-basis:100px
项目1 项目2 项目3 项目4 2. width:100px
项目1 项目2 项目3 项目4
一个设置width:100px,一个设置flex-basis:100px:
item-width {
width: 100px;
}
item-basis {
flex-basis: 100px;
}
默认都是100px的展示,例如我的PC电脑显示器下:
由于默认flex-shrink属性值是1,因此,容器宽度不足时候的弹性收缩效果也是一样的,如下GIF示意:
眼见为实,您可以狠狠地点击这里:flex-basic与width的异同演示demo
案例2:不同表现
什么时候width:100px和flex-basis:100px表现不一样呢?就是最小内容宽度较大的时候,例如出现连续英文单词demo_by_zhangxinxu。
还是上面那个demo页面,点击任意某个子项,会改变元素里面的文字内容为demo_by_zhangxinxu。
此时就可以看到两者的差异了,如下图所示:
因为此时content内容最小宽度超过了100px,于是flex-basis:100px按照了最小内容宽度显示了;但是width:100px把元素的尺寸限制得死死的,字符直接溢出容器之外。
要想两者表现一致,可以使用word-break:break-all使单词断开。
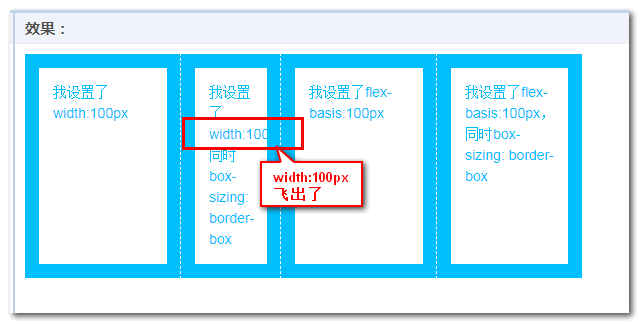
其实,本文一开始的“flex-basic与盒模型样式表现”这个demo就已经展现了flex-basis和width属性的区别了。例如第4项设置的flex-basis值是100px,同时box-sizing是border-box,但是最终表现出来的尺寸却不是100px,却是个更大的宽度值,如下图所示:
主要是因为这一项里面的内容,'basis:100px'会当做一个独立的单词,并作为此时flex-basis默认就有的最小宽度,这个宽度值等同于min-content的计算尺寸。
我们可以对比一下隔壁width:100px的效果,可以看到文字内容'width:100px'直接溢出到了容器之外。
更深入的案例:最小内容宽度、width和flex-basis同时满足
根据上面的分析(不考虑容器尺寸不足或溢出),我们可以得到结论:
width:100px+flex-basis:auto= 元素自身100px- content +
flex-basis:100px= max(content, flex-basis) = 大于等于100px
再加上flex-basis优先级是比width高的结论,我们就可以得到:
- content +
width:100px+flex-basis:100px= content +flex-basis:100px= max(content, flex-basis) = 大于等于100px
事实究竟是不是这样呢?我们看一个实际的例子。
CSS和HTML代码分别如下,还是使用我最爱的深天空蓝:
by-zhangxinxu {
display: flex;
}
item-zxx {
padding: 1em;
border: 1em solid deepskyblue;
color: deepskyblue;
box-sizing: border-box;
}
item-zxx:nth-child(1) {
width: 100px;
}
item-zxx:nth-child(2) {
flex-basis:100px;
}
item-zxx:nth-child(3) {
width: 100px;
flex-basis: 100px;
}
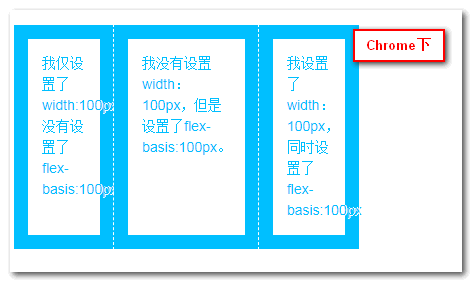
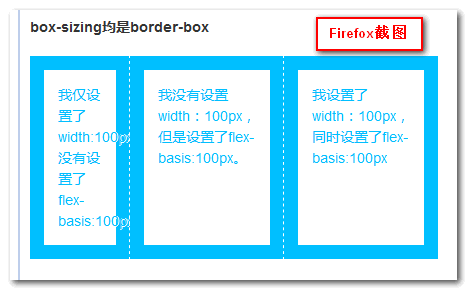
我仅设置了width:100px,没有设置了flex-basis:100px。 我没有设置width:100px,但是设置了flex-basis:100px。 我设置了width:100px,同时设置了flex-basis:100px
如果flex-basis优先级是比width高,则第3个子项的width:100px应该是忽略的,也就是项目2和项目3的渲染表现是一样的。
我们把上面的代码在各个浏览器下跑一下,结果发现出现了尴尬的事情:
在Chrome浏览器下,项目3和项目1表现是一样的,也就是width:100px依然起到了一些作用。
但是,在Firefox浏览器以及IE Edge浏览器下都是符合预期的项目3和项目2表现一样。
如果想亲自确认一下,您可以狠狠的点击这里:flex-basic与width关系深入研究demo
下面问题来了,到底哪个正确哪个错误呢?
按照历史的经验,大概率Chrome浏览器会在N年之后的什么时候修改这个表现,和Firefox等浏览器一致。
至于谁对谁错啊,这个是没有定论的,规范中估计没有对这个细节进行特别详细的描述。
那给我们的启示是什么东西呢?那很简单,flex-basis数值属性值和width数值属性值不要同时使用,就不会遇到浏览器发现差异的问题。说的更极端一点,在Flex布局中,除非万不得已,否则没有使用width属性的理由,请使用flex-basis代替。
三、flex-basis还支持关键字属性值
以前以为flex-basis只支持数值,最近才发现,flex-basis还支持一大波关键字属性值,包括:
/* 根据flex子项的内容自动调整大小 */ flex-basis: content; /* 内部尺寸关键字 */ flex-basis: fill; flex-basis: max-content; flex-basis: min-content; flex-basis: fit-content;
但是我要提前先泼一波冷水,目前,在Chrome浏览器下,上面任何一个关键字属性值都不支持。这是很罕见的场景。
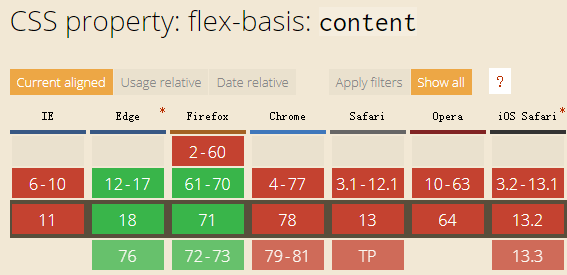
其中,flex-basis:content是Edge 12以及Firefox浏览器支持:
max-content/min-content关键字目前仅Firefox浏览器支持。
fill和fit-content还没有任何浏览器支持。
由于最重要的Chrome浏览器不支持,因此上面几个关键字案例就不demo演示了,直接文字描述下他们的作用吧。
content
尺寸根据内容决定,跟我自己测试,表现和max-content接近。
max-content
最大内容宽度。
min-content
最小内容宽度。
fill
不详
fit-content
不详
四、flex-basis与min-width/max-width
很多前端在Flex布局的时候会使用min-width或者max-width限制列表上的最大尺寸和最小尺寸。
实际上很多时候都是没有必要的,活用flex-basis属性和flex属性,可以实现类似的效果。
例如我希望一个列表中的每一项最小宽度是100像素,尽可能填满整个容器,请问该如何实现?
无需使用min-width属性,可以试试下面的CSS代码:
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex-basis: 100px;
flex-grow: 1;
}
您可以狠狠地点击这里:flex-basic代替min/max-width效果实现demo
实现效果如下GIF示意:
如果希望换行的列表也是等宽的,则需要复制N多空标签即可。
五、最后小结一下
本文内容最后的总结一下:
flex-basis默认作用在content box上,IE11会忽略box-sizing;width只是flex-basis为auto时候间接生效,其余时候使用优先级更高的flex-basis属性值;- flex子项元素尺寸还与元素内容自身尺寸有关,即使设置了
flex-basis属性值; flex-basis数值属性值和width数值属性值不要同时使用;flex-basis还支持很多关键字属性,只不过目前兼容性不太好;flex-basis使用得当可以实现类似min-width/max-width的效果。
关于Flex子项最终的尺寸也总结一下:是盒模型,元素自身尺寸特性,以及flex属性共同作用的结果。