javascript从入门到跑路-----小文的js学习笔记(6)-----三大流程控制语句---顺序控制、分支控制、循环控制
**
javascript从入门到跑路-----小文的js学习笔记(1)---------script、alert、document。write() 和 console.log 标签
…
…
javascript从入门到跑路-----小文的js学习笔记目录
**
js中的流程控制语句呢一共分有三类:顺序控制、分支控制和循环控制
1、顺序控制
含义:就是让程序顺序的执行,系统默认的顺序就是从左到右,从上到下。
2、分支控制
含义:就是根据不同的情况来执行不同分支的代码
分支控制分三种:单分支、双分支、以及多分枝。
(1)、单分支
语法: if(执行条件){
执行语句
}
解释:就是如果括号内执行条件成立,那么就执行大括号内的执行语句
(2)、双分支
语法: if(条件){
语句1
}else{
语句2
}
解释:如果括号内条件成立,则执行语句1;若条件不成立,则执行语句2
举个栗子(图b):这里括号内的a>b显然是错误的故而执行else后面的语句2.
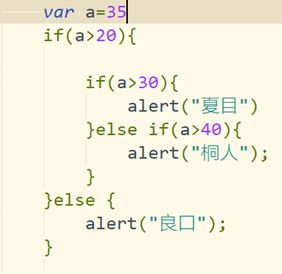
(3)、多分支
多分支语句分为 if 多分支语句和 switch多分支语句。
1、if多分支语句
语法:if(条件1){
语句1
}else if(条件2){
语句2
}else if(条件3){
语句3
}…
else{
语句n
}
解释:如果条件1成立,则执行语句1;或者条件1不成立而条件2,成立就执行语句2;。。。前面的语句都不成立那么就执行else后面的语句n
if else的优缺点:
优点: if else能应用于更多的场所以if else比较灵活。
缺点: if else必须遍历所以得可能值。
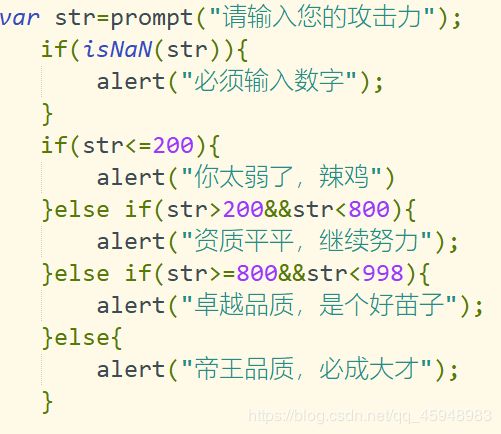
这里小文来举一个栗子:在输入框内输入你打攻击力值,可以将弹出你的资质


这里小文来测一下自己的资质吧【狗头】

这就很奈斯【哈哈哈哈哈哈哈哈哈哈哈】

这里小文再补充一点就是if双分支的嵌套也可以实现多分支的作用
语法: if(条件1){
if(条件2){
语句1
}else if{
语句2
}
}else {
语句3
}
注意:因为这样嵌套的代码繁琐,而且性能消耗相对较大,一般不推荐使用
2、switch多分支语句
语法: switch(条件表达式){
case 常量1:
执行代码1;
break;
case 常量2:
执行代码2;
break;
…
default:
执行代码3
}
注意: case 常量后面是冒号,而执行代码和break返回的后面都是分号。
解释:如果表达式与常量1相等,则执行代码1,否则返回与常量2作比较;如果常量1和常量2都不能满足,则执行default下面的执行语句。
然后我们来说说switch的优缺点:
优点: 当分支较多时,用switch的效率是很高的。因为switch是确定了选择值之后直接跳转到那个特定的分支.
缺点: 1、switch…case占用较多的代码空间,因为它要生成跳表,特别是当case常量分布范围很大但实际有效值又比较少的情况,switch…case的空间利用率将变得很低。
2、switch…case只能处理case为常量的情况。
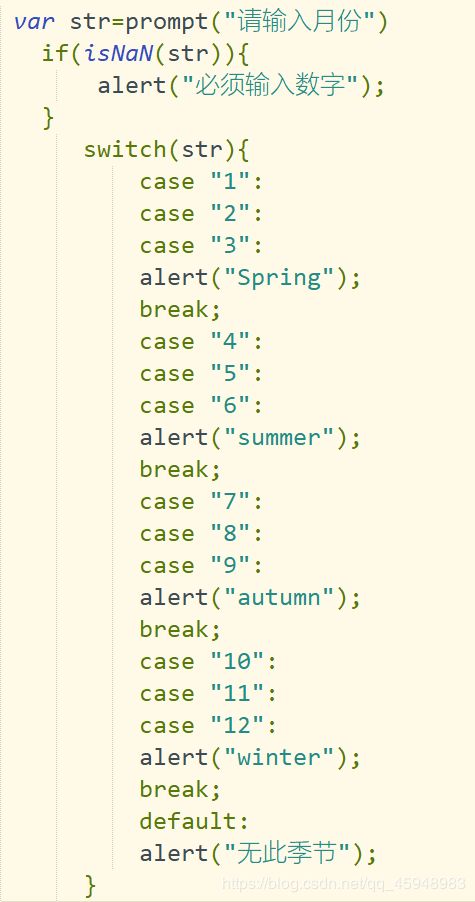
那么下面是小文做的个栗子:当你输入月份之后自动判断该月的季节


(4)、if else 和switch的区别
区别1:
if语句:表达式的结果是boolean布尔类型(常用于区间判断);
而switch语句:表达式类型不能是boolean布尔类型,可能是byte,int,char,string,枚举(常用于等值判断)
区别2:
switch case会生成一个跳转表来指示实际的case分支的地址,而if…else却需要遍历条件分支直到命中条件,
补充:
1、 prompt() 系统输入框
栗子如下图:


2、 isNaN(): 函数
作用:来确定括号内的数是否“不是数值”。不是数值就会返回true,是数值就会返回false。
如果isNaN(10)写的是数字返回结果为false
如果isNaN("哈哈")写的不是数字返回结果为true
3、循环控制
总:循环控制有三种:分别是for循环、while循环 和do…while循环
(1)for循环
语法: for(起始条件;终止条件;步长值){
循环体
}
那么下面小文简单的举个栗子:

执行结果:
![]()
当然for循环中也可以加入if语句嵌套使用:
举个栗子:

执行结果:返回的是1—100内5的倍数
![]()
(2)、 while循环
语法: whilie(终止条件){
循环体;
步长值;
}
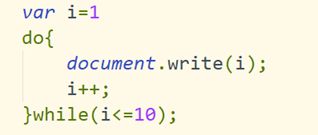
(3)、 do ……while循环语句
语法: do{;
循环体;
步长值;
}while(终止条件)
(4)、While循环和do…while循环的区别
While循环,先判断条件是否为真时,为真则执行循环体;而do……while循环先执行一次循环体,再判断条件是否为真,为真则继续执行循环体,否则就只输出第一次执行的循环体。
(5)、 break、continue 跳出语句
二者的区别:
break直接结束一个循环跳出循环体执行循环后面的语句;
而continue仅仅终止本次循环,依旧执行下一次循环。
那么我们来举两个栗子来看一看
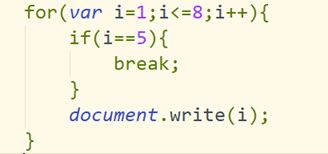
第一个栗子:演示break

执行结果:因为break跳出循环,所以到5的时候该循环直接跳出,故而执行结果为:1234
![]()
第二个栗子:

执行结果:因为是continue,是仅仅终止本次循环,所以只终止了等于5的这次循环后面的循环依旧进行,故而最终执行结果为:1234678

**
![]()
不知不觉流程控制语句写了一万多字,睡了,安
ᴵ ᵃᵐ ᵒⁿ ᵗʰᵉ ˢᵃᵐᵉ ˢⁱᵈᵉ ʷⁱᵗʰ ᵗⁱᵐᵉ, ᵐᵒᵘⁿᵗᵃⁱⁿˢ ᵃⁿᵈ ʳⁱᵛᵉʳˢ ᵃᵇᵒᵘᵗ ᵗʰᵉ ᶠᵘᵗᵘʳᵉ ʰᵃᵛᵉ ᵐʸ ᵒʷⁿ ᶜᵒᵐᵐⁱᵗᵐᵉⁿᵗ.
-------我与岁月山河同好 关于未来自有承担