javascript从入门到跑路-----小文的js学习笔记(8)-----bom的对象及其用法---window 、History、location、navigator 、screen
javascript从入门到跑路-----小文的js学习笔记(1)---------script、alert、document。write() 和 console.log 标签
…
…
javascript从入门到跑路-----小文的js学习笔记目录
**
一、BOM(Browers,Object,model)浏览器
ECMAScript是 JavaScript的核心,但是在 Web中使用的 JavaScript, BOM (浏览器对象模型)才是真正的核心。BOM 提供了很多对象,用于访问浏览器的功能,但这些功能与任何网页内容无关。
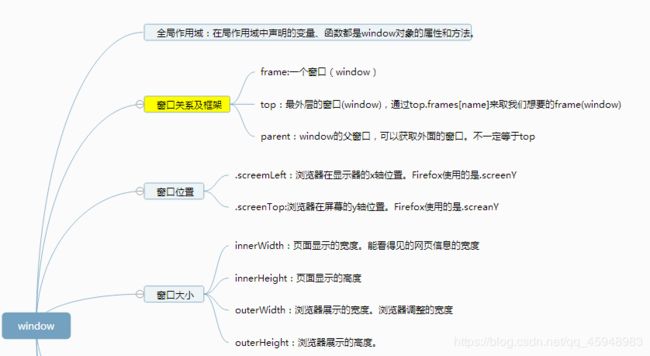
二、window 对象下的属性或者方法
1、打开页面格式:window.open(url 地址,打开方式,设置参数是否替换原有页面)
举个栗子:这里可以设置打开网页如何打开(新键窗口或覆盖),也可以设置新打开网页的长宽,以及所在的位置
![]()
而它的执行结果就是:在打开该网站的时候,会自动打开一个网站

2、关闭页面格式: window.close()
栗子:就是你打开的该网页,会被直接关闭(就是你一打开,马上就会被关闭)
![]()
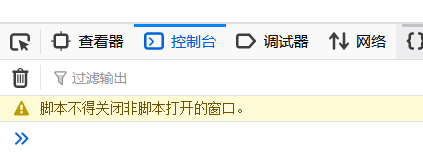
但是如果用火狐浏览器的话会出现一个问题:打开的网页不会被关闭
然后打开-检查元素-控制台可以发现:脚本不得关闭非脚本打开的窗口

补充: 1、在全局下,声明变量或者函数,都是属于window对象。
2、单击事件,
语法:
元素.onclick = funciton(){
单击后要执行的代码
}
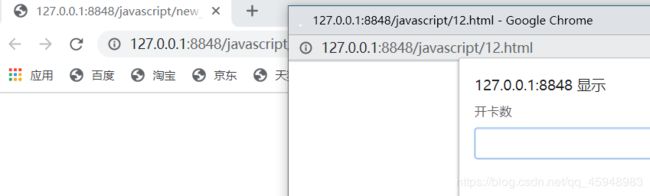
这里我们可以举一个栗子:当点击按钮的时候打开系统输入框

当我们单击按钮的时候:就会弹出系统弹出框

三、History 子对象:浏览器历史记录对象
含义: history 对象保存着用户上网的历史记录, 从窗口被打开的那一刻算起。 因为 history 是 window对象的属性,因此每个浏览器窗口、每个标签页乃至每个框架,都有着自己的 history 对象与特定的window 对象关联。出于安全方面的考虑,开发人员无法得知用户浏览过的 URL。不过,借由用户访问过的页面列表,同样可以在不知道实际 URL 的情况下实现后退和前进。
语法:
| history.length | 表示当前页面的历史记录条数 |
| history.back() | 返回上一条历史记录页面 |
| history.forward() | 进入下一-条历史记录页面 |
| history.go( A ) | 若A为正,前进A页,若A为负,则后退A页 |
| history.go(url) | 跳到最近的url页面 |
补充:
history.go(1) 相当于history.forward()函数,
history.go(- 1) 相当于history.back()函数v
举个栗子:查询历史记录条数:因为这是第一个打开的网页故而历史记录只有一条
![]()

接下来我们来做一个案例:当点击超链接之后,实现两个网页互相跳跃
这是a网页:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>aaa</title>
</head>
<body>
<a href="bb.html">bbbb</a>
<script>
history.forward();
</script>
</body>
</html>
这是bb网页
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>bbb</title>
</head>
<body>
<script>
history.back();
</script>
</body>
</html>
执行结果:于是当我们运行a网页时,点击b网页超链,就会实现两个网页之间的互相跳转
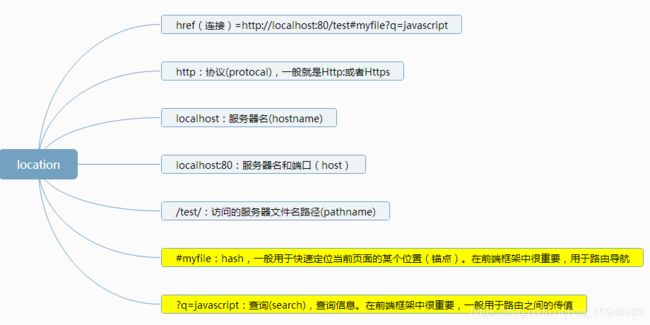
四、location子对象:浏览器位置信息对象
含义: location 是最有用的 BOM对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。事实上, location 对象是很特别的一个对象,因为它既是 window 对象的属性,也是document 对象的属性;换句话说, window.location 和 document.location 引用的是同一个对象。location 对象的用处不只表现在它保存着当前文档的信息,还表现在它将 URL 解析为独立的片段,让开发人员可以通过不同的属性访问这些片段。
用法:

这里我们先重点掌握下面三种
1、href用于获取或者设置当前页面的完整URL地址。
location.href = “xxx.html” --------->跳转到xxx.html页面中。
location.href --------> 获取到URL
2、hash获取URL锚点之后的内容,主要用来获取锚点名,
**解释:**取到: #之后的所有内容。
3、search获取页面get传参值的字符串。
**解释:**取到: ?之后的所有内容。
五、navigator子对象;浏览器信息检测对象
navigator子对象 最早由 Netscape Navigator 2.0引入的 navigator 对象,现在已经成为识别客户端浏览器的事实标准。虽然其他浏览器也通过其他方式提供了相同或相似的信息(例如,IE 中的 window.clientInfor-mation 和 Opera 中的 indow.opera ) ,但 navigator 对象却是所有支持 JavaScript 的浏览器所共有的。与其他 BOM 对象的情况一样,每个浏览器中的 navigator 对象也都有一套自己的属性。
| navigaotor.userAgent | 浏览器用户代理字符串 |
| navigaotor.plugins | 浏览器中安装的插件信息的数组 |
| navigaotor.language | 浏览器的主语言 |
| navigaotor.platform | 浏览器所在的系统平台 |
| navigaotor.online | 浏览器是否连接到英特网 |
那么下面我们简单的举两个栗子:
![]()
那么该执行结果:弹出的就是该浏览器用户代理字符串

其他的也是这般。
六、screen子对象:屏幕子对象
JavaScript 中有几个对象在编程中用处不大,而 screen 对象就是其中之一。 screen 对象基本上只用来表明客户端的能力,其中包括浏览器窗口外部的显示器的信息,如像素宽度和高度等。每个浏览器中的 screen 对象都包含着各不相同的属性。
| screen.width | 当前屏 幕分辨率的宽度 |
| screen.height | 当前屏 幕分辨率的高度 |
| screen.availWidth | 当前屏幕可用宽度 |
| screen.availHeight | :当前屏幕可用高度 |
同样那么下面我们来举两个栗子:来看看
![]()
执行结果:1536这便是我屏幕的宽度了

补充两个:screenLeft 屏幕左边到网页左边的长度
screenTop 屏幕上方到网页的距离
那么这里解释一下:
<script>
alert(screenLeft);
</script>
执行结果:因为我们网页是放大全屏所以和屏幕是挨着的故而,距离为0

然后我们缩小网页,移动,刷新页面会发现这个距离就会改变,是左边屏幕和网页左边的距离

**
ˢᵒᵐᵉᵒⁿᵉ ᴵ ʰᵃᵛᵉⁿ’ᵗ ˢᵉᵉⁿ ᶠᵒʳ ᵗᵒᵒ ˡᵒⁿᵍ ʷⁱˡˡ ˢˡᵒʷˡʸ ᵈᵒⁿ’ᵗ ᵉᵛᵉⁿ ᵐⁱˢˢ ⁱᵗ.
-----------太久没见的人会慢慢的连想念也没有。
`