javascript从入门到跑路-----小文的js学习笔记(11)--------字符串以及字符串的常见方法!
**
javascript从入门到跑路-----小文的js学习笔记(1)---------script、alert、document。write() 和 console.log 标签
…
…
javascript从入门到跑路-----小文的js学习笔记目录
**
一、JS中字符串的创建
js中的字符串一共有两种创建方式,那么下面我们来分别说说两种创建方式吧,
语法:
1、字符串字面量形式: var str= “我是一个字符串”。
这是一个简单的例子:

执行结果:


注意:这种创建字符串的方式小文在写js笔记中的第三节数据类型中有提到,所有加引号引起来的都是字符串,不管单引号还是双引号都可以。【详情可见 javascript从入门到跑路-----小文的js学习笔记(3)---------javascript中的数据类型】
当然这一节我们要看的是这第二种创建方式,
2、字符串构造函数形式: var str = new String(“我是一个字符串”);
**注意:**第二种写法就是添加new,但是这里有一点很重要就是,只要你写了new,无论你后面加的是number还是什么,你用typeof出来的类型都是object.
下面我们举个简单的例子:

执行结果:


当然数组也是一样

执行结果:

二、JS中的字符串属性,
1、length 长度(个数),
length你可以用来查看当前字符串的长度
举个栗子:

执行结果:弹出11说明逗号也算一个长度。

当然前面我们用在数组那儿的下标,在这里同样是支持使用的。

执行结果:和之前的一样下标是从0开始算起,

就是我们想要哪个就可以用下标来指定哪个,但是这里就出现了一个问题,那么如果我们的字符串很长很长,假如我们要取最后那个字符串,我们数的话,岂不是很费时间,那么这里我们就可以想到一个办法:
下标用长度减一,(因为长度是从1开始数而下标是从0开始数,最后一个字符串的下标故而应该是长度减一)

执行结果:

三、字符串中的方法
1、charAt();
注释:返回指定位置的字符,当然这个位置是从0开始算起
ps:和前面的下标效果大致差不多,
例子:

执行结果:因为从0开始,那么第二个字符串就是”赵“

然后当你输入的位置不存在字符串的时候,系统不会给你报错,而是给你弹出一个空白:
同样是上面那个例子,这里我们要弹出999位置上的字符串:

执行结果:不会报错,但结果为空白

2、indexOf();
返回字符在字符串中第一次出现的位置;如果该字符不存在,那么就会弹出-1;
注意:idnexOf()默认是从前往后搜索,意味着就是,弹出的是从前往后第一个出现的字符的位置。
ps:这个和上面的charAt();作用是反过来的,charAt 是弹出指定位置的字符,而idnexOf是弹出指定字符的位置
举个栗子:

执行结果:”李“在第二个,然后位置和下标一样从0开始,故弹出1

例(2):

执行结果:很显然我们这里是没有”何“的,所以弹出-1.

3、lastIndexOf();
返回字符在字符串中 最后一次 出现的位置。当然和indexOf一样,如果该字符不存在,那么也会弹出-1
ps:和上一个indexOf()相反
举例:

执行结果:因为字符”李“一共出现过两次,而lastIndexOf取最后一次出现的位置,所以为4

4、replace
解释:替换;将字符串的部分内容,替换成另外的内容。
语法: xxa.replace(“xx1”,“xx2”);
xxa:指那个字符串的名字;
xx1:指你想要更改的内容;
xx2:指新的内容
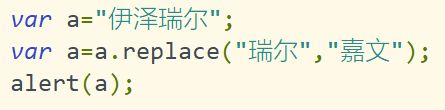
那么下面来举一个例子:

执行结果:于是伊泽瑞尔已经改名为”伊泽嘉文“了

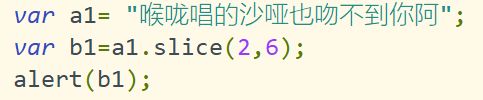
5、slice();
解释:截取部分字符串;
语法: slice(xxa,xxb);
xxa代表下标位置(是从0开始数的)
xxb代表实际位置(是从1开始数的)
ps:和数组那里的slice几乎一致,
6、substring
依旧是截取的作用,和slice的用法基本一致,但是有一个小小的区别:
substring(参),如果参数只有一个且是负数,不论是多少,都会返回整个字符串;
而slice(参数),如果参数是负数且只有一个的话,则是后到前截取,相当于是-1就是截取最后一个,-2就是截取倒数第一个到倒数第二个。
下面分别举两个例子:
(1):substring参数为负数的情况

执行结果:

(2)、slice参数出现负数的情况

执行结果;-3于是从倒数第三个开始截取到最后

7、trim
用于去除字符串前和后的空格
ps:只删去前后的空格,中间的不会删去;个人感觉和mysql中的基本函数trim很像…
示例:

执行结果1:第一条是没有删空格的直接打出来,你可以发现前面后面还有中间我是故意加上了很多空格

执行结果2:你可以发现前后的空格被删去了

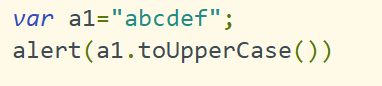
8、toUpperCase
将小写的字符串转换为大写
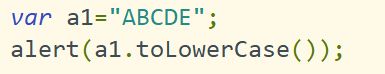
9、toLowerCase
将大写的字符串转换为小写
10、splid
将字符串,用分隔符拆分,返回数组
ps:就是在字符串中选取你想要拆分的地方,将那个地方当作分隔符
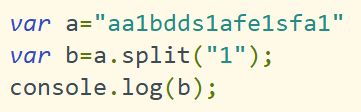
举例:

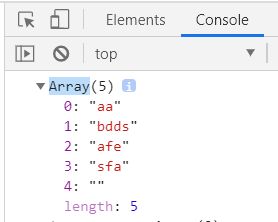
你可以看出返回的结果是数组

**
好了那么我们来简单的做一个案例吧:
封装一个函数,实现:将get-element-by-id变为 getElementById
var str="get-element-by-id";
function fn(a){
var ar=a.split("-");
var str2="";
var b = str[0]+str[1]+str[2]+str[3];
for (var i=0; i < ar.length; i++) {
str2+=ar[i][0].toUpperCase()+ar[i].substring(1);
}
return str2;
}
alert(fn(str));