React-native-scrollable-tab-view详解
每个项目产品都要加埋点,加500行埋点是不是会占用你一两天的时间而且很容易犯错,想只用一小时准确加完这500行埋点剩下一天喝茶聊天么?来试试这520web工具, 高效加埋点,目前我们公司100号前端都在用,因为很好用,所以很自然普及开来了,推荐给大家吧
http://www.520webtool.com/
自己开发所以免费,埋点越多越能节约时间,点两下埋点就加上了,还不会犯错,里面有使用视频,反正免费
示例图.gif
前言:他方山上有佳石,可以用来琢玉器。只有解决了一个红屏,才有机会遇见另一个红屏。只有解决了一个困难,才有机会遇到其他的困难。O(∩_∩)O~生命不息,奋斗不止。
React Native中有许多第三方用于封装tabBar的库,当然也有官方提供的。React-native-scrollable-tab-view是一款非常实用的第三方库。放于界面之上可以实现一个界面中子界面的切换效果,置于界面之下可实现功能模块间的切换,通常用于封装自定义的tabBar。
安装
-
在终端输入命令 npm i react-native-scrollable-tab-view --save
这条命令中--save的目的是让它写入到package.json文件中去。如若在安装的过程中提示没有权限安装等信息,请在这条命令的后面加上 --force强制安装。 -
确认安装
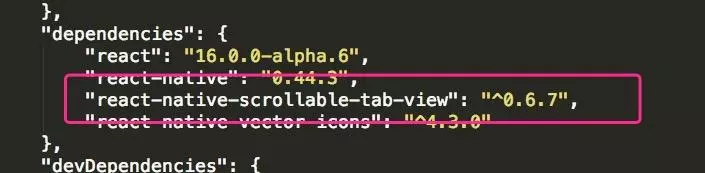
打开package.json文件,如若看到下图所示的效果,则说明安装正确。
203DE339-1541-4DB7-A6B6-EF6FF7D8F47B.png
属性
- renderTabBar:用于渲染TabBar。添加该属性,需要在引入组件之时加上它的子组件。系统提供两种方式,DefaultTabBar和ScrollableTabBar。DefaultTabBar表示Tab.item会平分水平方向上的空间,而ScrollableTabBar表示所有的tabBar.item的长度将会超过屏幕宽度,但是当滚动屏幕之时可以显示出来。当然我们也可以自定义它的模式。
//引入
import ScrollableTabView, {DefaultTabBar, ScrollableTabBar} from 'react-native-scrollable-tab-view';
//在render函数中
render() {
return (
}
>
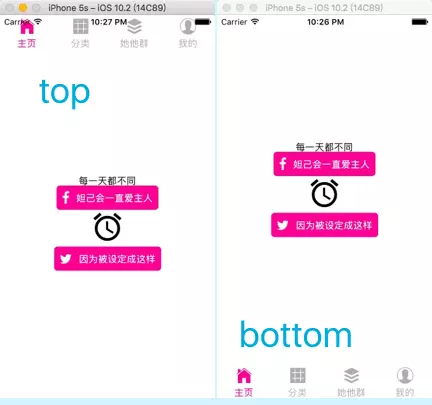
- tabBarPosition:表示TabBar的位置。一共有四个取值:top(放在界面上方)、bottom(放在界面底部)、overlayTop(有悬浮效果在上方)、overlayBottom(有悬浮效果在下方)
tabBarPosition='bottom'
8E4B4AF5-3293-4CD4-B5E0-95C544E3859C.png
- onChangeTab:切换界面的时候会调用该方法,该属性中包含一个参数,它是一个object对象,这个对象有两个参数,i表示被选中的下标,ref表示被选中的对象。
onChangeTab = {(obj)=>{console.log('被选中的下标:'+obj.i);}}
- onScroll:视图滑动时调用,该属性会传递一个Float类型的数字,范围是[0,tab的数量-1]
onScroll={
(position) => {
console.log('滑动时的位置:' + position);
}
}
- locked:手指是否能拖动,默认为false(可拖动),如为true则表示只能通过点击tab来切换视图。
locked={false}
- initialPage:初始化时被选中的下标,默认为0
initialPage={0}
- page:设置选中指定的tab
- children:表示所有子视图的数组
- tabBarUnderlineColor:设置Tab选中时下方横线的颜色。注意,该属性只是在系统提供的DefaultTabBar和ScrollableTabBarTab状态下才有效果。
renderTabBar={() => - tabBarBackgroundColor:整个tabBar的背景颜色。
- tabBarActiveTextColor/tabBarInactiveTextColor: 选中/未选中的tabBar的文字颜色
- tabBarTextStyle:提供一个object对象的参数,用于设置文字的样式,如字体字号
- style:这是所有view都拥有的属性
- scrollWithoutAnimation:切换tab时,是否有动画默认是false,即没有。
- prerenderingsiblingsNumber:默认为0,表示预渲染视图的个数,为0表示只渲染当前页。
实例
效果图.gif
1、构建项目
为了使iOS端和android端能更和谐的使用一套代码。先创建一个入口文件取名为APP.js。此时,index.iOS.js和index.android.js文件就只需要引入APP.js文件即可。
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
//iOS端和安卓端公用一套代码
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
import App from './APP'
export default class babyShow extends Component {
render() {
return (
2、封装自定义的TabBar。取名为MyTabBar.js
封装时要注意,有三个属性是系统传入的。即goToPage、activeTab、tabs。所以要先在规定属性类型时先写上这三个属性。其他的属性则可以自己选择。
在使用tabbar的时候,通常会用到图片。这里可以使用第三方的图库。
安装方法如下:
npm install react-native-vector-icons --save
安装好了之后记得一定要输入下面的命令
rnpm link
重新编译即可使用
import Icon from 'react-native-vector-icons/Ionicons'; //这个是图标
以下是整个MyTabBar文件的全部代码。
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
TouchableOpacity,
View
} from 'react-native';
import Icon from 'react-native-vector-icons/Ionicons'; //这个是图标
export default class MyTabBar extends Component {
static propTypes = {
goToPage: React.PropTypes.func, // 跳转到对应tab的方法
activeTab: React.PropTypes.number, // 当前被选中的tab下标
tabs: React.PropTypes.array, // 所有tabs集合
tabNames: React.PropTypes.array, // 保存Tab名称
tabIconNames: React.PropTypes.array, // 保存Tab图标
}; // 注意这里有分号
render() {
return (
{/*遍历。系统会提供一个tab和下标 调用一个自定义的方法*/}
{this.props.tabs.map((tab, i) => this.renderTabOption(tab, i))}
);
}
componentDidMount() {
// Animated.Value监听范围 [0, tab数量-1]
this.props.scrollValue.addListener(this.setAnimationValue);
}
setAnimationValue({value}) {
console.log('动画值:'+value);
}
/// 处理tabbar的颜色和字体及图标
renderTabOption(tab, i) {
let color = this.props.activeTab == i ? "#FF3399" : "#ADADAD"; // 判断i是否是当前选中的tab,设置不同的颜色
return (
//因为要有点击效果 所以要引入可触摸组件
this.props.goToPage(i)} style={styles.tab} key={tab}>
{this.props.tabNames[i]}
);
}
}
const styles = StyleSheet.create({
tabs: {
flexDirection: 'row',
height: 50,
},
tab: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
tabItem: {
flexDirection: 'column',
alignItems: 'center',
},
});
3、调用自定义的tabbar文件
在APP.js文件中,把属性tabNames和tabIconNames属性定义在状态机上,然后传入到属性中。
import React,{Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
import ScrollableTabView, {DefaultTabBar, ScrollableTabBar} from 'react-native-scrollable-tab-view';
import Icon from 'react-native-vector-icons/Ionicons';
import IconFont from 'react-native-vector-icons/FontAwesome';
import MyTabBar from './Common/MyTabBar';
export default class APP extends Component {
constructor(props) {
super(props);
this.state = {
tabNames: ['主页', '分类', '她他群','我的'],
tabIconNames: ['ios-home', 'ios-grid', 'logo-buffer', 'ios-contact'],
};
}
render() {
let tabNames = this.state.tabNames;
let tabIconNames = this.state.tabIconNames;
return (
}
tabBarPosition={'bottom'}
onChangeTab={
(obj) => {
console.log('被选中的tab下标:' + obj.i);
}
}
onScroll={
(position) => {
console.log('滑动时的位置:' + position);
}
}
locked={false}
initialPage={0}
prerenderingSiblingsNumber={1}
>
{/*每个页面 设定四个页面*/}
每一天都不同
妲己会一直爱主人
因为被设定成这样
小乔要努力变强
萝莉身御姐心
别靠近我,阿福不想带来不幸
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
center: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
作者:谦谦君子修罗刀
链接:https://www.jianshu.com/p/a730190994c2
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。