【技巧】如何快速找到变量的生成方式
这几天一直在搞某团的一个滑动验证码,里面有些变量的生成方式如果你不看完他的所有代码,一步一步调试的话,是很难找到的,如果你说要看完他的全部的代码的话,这成本就太大了,所以,今天就教大家一个技巧,就是 HOOK, hook 可以理解为钩子,我这里的话就是捕捉到自己想要的变量的获取值和设置值的地方。下面开始整体。
1. 相关 JS 语法
hook js 需要用到一个 js 的函数,Object.defineProperty(),这方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。里面有三个参数,分别是:
要 hook 的对象
要 hook 对象的属性
需要重新定义之后的属性
下面开始举例子。
2. hook 常用例子
我们之前搞过一些网站的 cookie,这些我当时是直接搜索 cookie 的值来查找它的生成位置的,但是不是所有的网站都可以直接寻找的,还有就是太浪费时间,这时候就需要我们用到 hook 了,我这里就简单贴一个 hook cookie 的代码:
(function() {
'use strict';
Object.defineProperty(document, 'cookie', {
get: function() {
console.log('Getting cookie');
return document.cookie;
},
set: function(val) {
console.log('Setting cookie', val);
debugger;
return val
},
});
})();
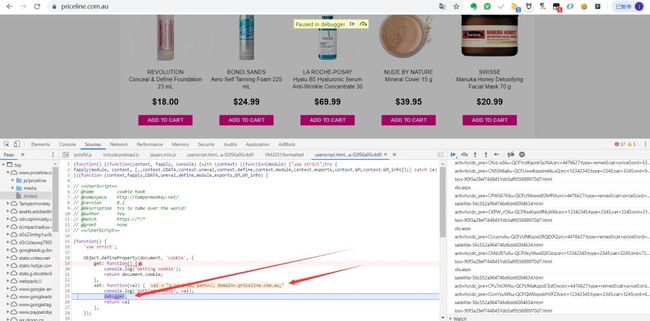
这里就直接捕捉了 cookie 的 get 和 set 方法,一般我们只需要捕捉 set 方法即可,把上面的代码放在油猴插件上运行一遍即可,然后再刷新网站你就会看到这个了:
这个时候看到自己想要的 cookie 的话,就去查看右边的调用栈就可以了,这样子找出它的生成位置就很简单了,剩下的就是自己的分析了。
2. 获取某一变量的生成方式
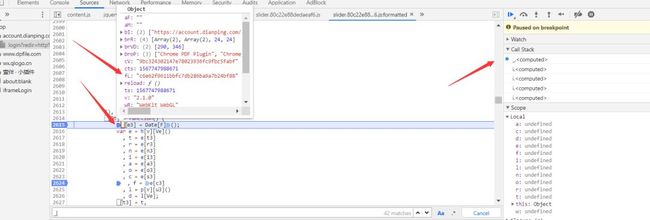
上面这个方法虽然很方便,但不是万能的。如果我们想要获取某一个对象的某一个变量的话,而且这一个对象不是全局对象,比如 window 或者 document,这样子就获取不到了,要不你看这里:
这里是想要获取 _ 对象的 fL 的值的生成方式,如果你直接搜 fL 的话是找不到结果的,因为这些变量名字早就混淆过了,这时候你会想说,不是可以 hook 吗?是啊,那我们试一试:
代码很容易,直接运行 + 刷新网站,直接给你报错,更别说会有断点给你了。
这时候就需要另外一个东西了,需要用到我们的 fiddler,这可不只是一个抓包软件,我们可以利用这个软件,让我们在指定网站上的请求重定向到我们自己指定的文件,然后再配合我们刚刚学的 hook 技术,这样子我们想要的变量的生成方式就直接浮出水面了。
这里先把我们需要重定向的原文件拷贝下来,然后把我们的 hook 代码 加在这个对象的定义的里面:
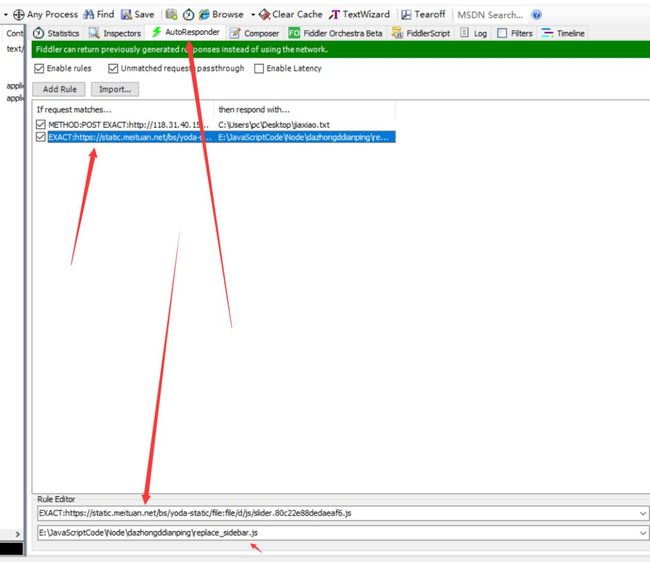
又在 fiddler 上重定向:
如果不会的话,自己百度哈,这里不是这篇文章的重点。
配置完了重新刷新网站,这时候你想要的结果就来了:
是不是就出来了,这个时候再查看右边的调用栈的信息就可以了,是不是非常容易?so easy。
3. hook 的其他技术
hook 不止可以捕捉变量的值,还可以hook 指定的函数,这里就暂时不说了,还没有找到应用的例子,如果日后遇到,会写出来给大家。
最后
以上就是本篇文章的所有内容了,如果对你有帮助,麻烦点个在看,谢谢啦!另外某团的滑动已经解出来了,由于不可抗力原因,就不公开源码了,但是我下周会写篇文章说说里面需要注意的点。最后,好看越多,更新越快,你懂得!
还有,前几天的恰饭文,有兴趣的可以了解下:闲鱼疯转6800份!大厂内部数据分析资料首公开!
END
往期文章回顾
爬虫开发中逆向思维是什么?怎么修炼?
某音无水印视频如何下载?我教你!
![]()
在看越多,更新越快?