- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- 系统编译中LOCAL_CFLAGS的用法
LOCAL_CFLAGS+=-DXXX,相当于在所有源文件中增加一个宏定义#defineXXXeg:在Android.mk中增加ifeq($(PRODUCT_MODEL),XXX_A)LOCAL_CFLAGS+=-DBUILD_MODELendif即能在所编译的Cpp文件中使用:#ifdefBUILD_MODEL....#endif
- python并发执行_Python的并发并行[0] -> 基本概念
weixin_39940253
python并发执行
基本概念/BasicConcept快速跳转0简介与动机/WhyMulti-Thread/Multi-Process/Coroutine在多线程(multithreaded,MT)编程出现之前,计算机程序的执行是由单个步骤序列组成的,该序列在主机的CPU中按照同步顺序执行。即无论任务多少,是否包含子任务,都要按照顺序方式进行。然而,假定子任务之间相互独立,没有因果关系,若能使这些独立的任务同时运行,
- android分区设计,构建 ODM 分区 | Android 开源项目 | Android Open Source Project
Android10支持使用Android构建系统构建/odm分区。ODM分区简介原始设计制造商(ODM)能够为其特定设备(开发板)自定义系统芯片(SoC)供应商板级支持包(BSP)。这样,他们就可以为板级组件、板级守护进程或者其基于硬件抽象层(HAL)的自有功能实现内核模块。他们可能还需要替换或自定义SoC组件。在之前的Android版本中,对于使用相同SoC(或使用同一系列中的不同SoC)的设备
- python线程嵌套线程_Python中的嵌套并行性
weixin_39923262
python线程嵌套线程
1)WhatamImissinghere;whyshouldn’taPoolbesharedbetweenprocesses?并不是所有的对象/实例都是可挑选的/可序列化的,在这种情况下,池使用的是不可挑剔的thread.lock:>>>importthreading,pickle>>>pickle.dumps(threading.Lock())Traceback(mostrecentcallla
- MTK CAMERA ISP6S SFP
YoonAphrodite
mtkcameramtk
1,mtkcam3/pipeline/pipeline/PipelineContextImpl.cpplaunchOneNode()2.mtkcam3/pipeline/pipeline/NodeActorImpl.cppinit()-->onInit()3.mtkcam3/pipeline/hwnode/p2/P2_StreamingNode.cppinit()4.mtkcam3/pipelin
- mtk调试-camera
仅当做个人学习笔记使用,防丢失。原文链接:https://blog.csdn.net/qq_58703058/article/details/132994554Device:1、修改imgsensor相关(ProjectConfig.mk文件)device/mediateksample/{platform}/ProjectConfig.mk此文件用于将相关模块加入编译。2、在头文件中添加senso
- pyqt5 按钮效果
pyqt5实现按钮效果1.按钮实现点击后在一定范围内左右移动2.按钮点击后外围颜色红绿变换3.添加锁定和解锁两个图标importsysfromPyQt5.QtGuiimportQIconfromPyQt5.QtWidgetsimportQApplication,QWidget,QPushButton,QHBoxLayoutfromPyQt5.QtCoreimportQPropertyAnimati
- python 多线程拍照
NO1212
python开发语言
相机为basler,logicbalser相机识别条码,进行拍照args[0]为logging的参数保证log实时传输到GUI界面调用方法:main_process(args[0]).camera_run()importsysimporterrnoimportcv2importnumpyasnpimportjsonimportloggingimportthreadingimportlogging.
- 【iOS】编译和链接、动静态库及dyld的简单学习
名字不要太长 像我这样就好
ios学习cocoaobjective-cmacos笔记
文章目录编译和链接1️⃣核心结论:一句话区分2️⃣编译过程:从源代码到目标文件(.o)2.1预处理(Preprocessing):“替换变量+复制粘贴”2.2编译(Compilation):“翻译成机器能懂的语言”2.3汇编(Assembly):“翻译成机器指令”2.4实战:用命令行观察编译过程动态库和静态库1️⃣关于动态库和静态库核心结论:一句话区分2️⃣底层原理:编译链接过程的差异2.1静态库
- 【iOS】编译和链接、动静态库及dyld的简单学习
名字不要太长 像我这样就好
ios学习cocoaobjective-cmacos笔记
文章目录编译和链接1️⃣核心结论:一句话区分2️⃣编译过程:从源代码到目标文件(.o)2.1预处理(Preprocessing):“替换变量+复制粘贴”2.2编译(Compilation):“翻译成机器能懂的语言”2.3汇编(Assembly):“翻译成机器指令”2.4实战:用命令行观察编译过程动态库和静态库1️⃣关于动态库和静态库核心结论:一句话区分2️⃣底层原理:编译链接过程的差异2.1静态库
- 面向向量检索的教育QA建模:九段日本文化研究所日本语学院的Prompt策略分析(6 / 500)
semantist@语校
语言学校Prompt模板集人工智能prompt数据集ai百度支持向量机开源
面向向量检索的教育QA建模:九段日本文化研究所日本语学院的Prompt策略分析(6/500)系列说明500所日本语言学校结构化建模实战,第6篇。每篇拆解1所学校在Prompt-QA系统中的建模策略,分享工程经验,本项目持续在HuggingFace上同步更新,欢迎AI工程师们关注。一.案例选择:为什么是九段日本语学院?在以中国学生为中心设计的语言学校数据建模中,我们往往默认为目标用户熟悉中文、学习节
- 【LlamaIndex核心组件指南 | 数据加载篇】从原始数据到向量的全链路深度解析
吴师兄大模型
现代大模型技术与应用llamaindexlangchain开发语言pythonpytorch人工智能大模型
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 【深度学习-Day 36】CNN的开山鼻祖:从LeNet-5到AlexNet的架构演进之路
吴师兄大模型
深度学习入门到精通pythonpytorch开发语言人工智能CNN深度学习大模型
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- DHCP与DHCP中继--原理与配置--华为实验--配置接口模式、全局模式以及中继模式
文章目录一、DHCP1.概述2.优点3.应用4.交互过程5.配置方法5.1接口模式5.2全局模式二、DHCP中继1.应用场景2.工作原理3.配置DHCP中继服务器4.配置DHCP服务器三、接口模式配置拓扑图R1PC四、全局模式拓扑图R1PC五、中继模式拓扑图R1R2R3PC一、DHCP1.概述DHCP(DynamicHostConfigurationProtocol,动态主机配置协议)是一个局域网
- Multisim、Proteus和LTspice
、我是男生。
proteus
以下是Multisim、Proteus和LTspice三款主流电路仿真软件的核心区别及适用场景分析,便于您根据需求精准选型:1.LTspice开发方:ADI(原LinearTechnology)定位:高频/高性能模拟电路仿真核心优势:⚡超快仿真速度:专为开关电源、高频模拟电路优化,引擎效率极高。高级器件模型:集成ADI高精度运放、电源IC等工业级模型(如LTC系列)。完全免费:无功能限制,商业项目
- DELPHI 字符串与日期格式互转
wnjnfn
Delphi日期转换Delphi
procedureTForm1.Button1Click(Sender:TObject);varD:TDateTime;s:string;beginD:=VarToDateTime('05-10-1404:35PM');S:=FormatDatetime('YYYY/MM/DDHH:MM:SS',D);showmessage(s);end;看到有人这样用VarToDateTime、存下来、强大的日
- PWA进阶:打造离线可用的Web应用
天天进步2015
前端开发前端
引言在移动互联网时代,用户对Web应用的期望已不仅限于可访问性,更要求其具备类似原生应用的体验。ProgressiveWebApp(PWA)技术的出现,使Web应用能够提供接近原生应用的用户体验,尤其是在网络连接不稳定或完全离线的情况下仍然可以使用。本文将深入探讨如何构建真正离线可用的PWA,帮助开发者掌握这一强大技术的核心要点。PWA核心技术回顾在深入探讨离线功能之前,让我们简要回顾PWA的三个
- LeetCode-179-最大数
刻苦驴哝
给定一组非负整数nums,重新排列它们每个数字的顺序(每个数字不可拆分)使之组成一个最大的整数。注意:输出结果可能非常大,所以你需要返回一个字符串而不是整数。示例1:输入:nums=[10,2]输出:"210"示例2:输入:nums=[3,30,34,5,9]输出:"9534330"来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/largest
- 2025 Java技术深度洞察:从性能革命到安全重构
编***海
科技java
一、Java虚拟机的范式突破:虚拟线程与ZGC的协同进化Java22/23通过ProjectLoom将虚拟线程(VirtualThreads)正式带入生产环境,彻底重构并发编程模型。某电商平台将订单处理系统迁移至虚拟线程后,线程创建成本降低95%,单服务器并发处理能力从8000QPS提升至4.2万QPS。配合Java24引入的结构化并发(StructuredConcurrency),开发者可通过t
- ica算法c语言,独立成分分析(ICA)的模拟实验(R语言)
weixin_39632212
ica算法c语言
本笔记是ESL14.7节图14.42的模拟过程。第一部分将以ProDenICA法为例试图介绍ICA的整个计算过程;第二部分将比较ProDenICA、FastICA以及KernelICA这种方法,试图重现图14.42。ICA的模拟过程生成数据首先我们得有一组独立(ICA的前提条件)分布的数据$S$(未知),然后经过矩阵$A_0$混合之后得到实际的观测值$X$,即$$X=SA_0$$也可以写成$$S=
- Android8.0一些系统数据库的变更总结
留给时光吧
1.SettingsProvider之前的一些系统设置内容如亮度、音量大小等都存储在settings.db这个数据库中,但在8.0上数据库不见了。在8.0上都存在几个xml文件中了,其实从6.0开始就已经开始了这种操作,只不过6.0上并没有删除原始数据库,从7.0开始系统删除了原始数据库。简单看一下源码:android\frameworks\base\packages\SettingsProvid
- Python,Rust开发关停大脑APP
Geeker-2025
pythonrust
要关停名为“大脑”的APP,具体实现方式取决于APP的运行环境和架构。以下是针对不同场景的Python和Rust解决方案:---###**场景1:终止本地进程(适合桌面/服务端应用)**####Python方案(使用`psutil`库)```pythonimportpsutildefstop_brain_app():target_name="brain_app"#替换为实际进程名forprocin
- JavaScript 异步编程的终极指南:从回调到 Promise、Async/Await
JavaScript异步编程的终极指南:从回调到Promise、Async/Await你是否也曾被一个涉及多层网络请求的函数折磨得死去活来?代码像俄罗斯套娃一样层层嵌套,逻辑混乱不堪,bug隐藏在深渊之中。这种场景,就是每个JavaScript开发者都无法回避的课题:异步编程。由于JavaScript运行在单线程环境中,异步是其命脉所在。它允许程序在等待耗时操作(如API请求、文件读写)完成时,继
- 深入探讨DICOM医学影像中的MPPS服务及其具体实现
猿享天开
DICOM医学影像专业知识精讲DICOM医学影象PACSMPPS
深入探讨DICOM医学影像中的MPPS服务及其具体实现1.引言在医疗影像的管理和传输过程中,DICOM(数字影像和通信医学)标准发挥着至关重要的作用。除了DICOM影像的存储和传输(如影像存储SCP和影像传输SCP),DICOM还定义了其他一系列服务以支持医疗影像的完整管理。其中,**MPPS(ModalityPerformedProcedureStep)**服务是医疗影像工作流中的一个重要环节,
- C++ 程序设计考量表
君鼎
C++c++开发语言
C++程序设计考量表1.类设计主要考量具体问题设计决策影响职责类的职责是否单一?是否有违反单一职责原则的可能性?决定是否需要拆分类或合并相关职责继承关系是否需要继承?是公有继承(is-a关系)还是组合(has-a关系)?影响是否使用基类、抽象类或多态封装性哪些成员需要暴露?哪些需要隐藏?决定public/private/protected访问权限对象生命周期是否需要自定义构造函数/析构函数?是否需
- 【004】 ITK 读取 CT Dicom 数据并使用 VTK 显示
【004】ITK读取CTDicom数据并使用VTK显示文章目录1.CMakeList.txt2.ITK读取CTdicom文件并使用VTK显示代码实现1.CMakeList.txtcmake_minimum_required(VERSION3.5)project(Image2ReadImageLANGUAGESCXX)set(CMAKE_CXX_STANDARD11)set(CMAKE_CXX_ST
- kvm虚拟机下的格式转换
teayear
linux运维服务器运维技术教程自动化监控
该指令使用qemu-img工具将原始磁盘镜像(raw格式)转换为QCOW2格式的虚拟磁盘镜像,具体参数解释如下:分步解析qemu-imgconvert调用QEMU的镜像转换工具,用于不同虚拟磁盘格式之间的转换。-p显示转换进度条(等同于--progress),实时反馈转换过程的状态。-fraw指定源文件的格式为raw(原始二进制格式)。raw格式无元数据头,直接存储磁盘扇区数据,常用于物理磁盘拷贝
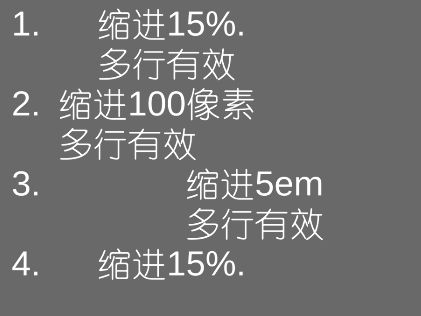
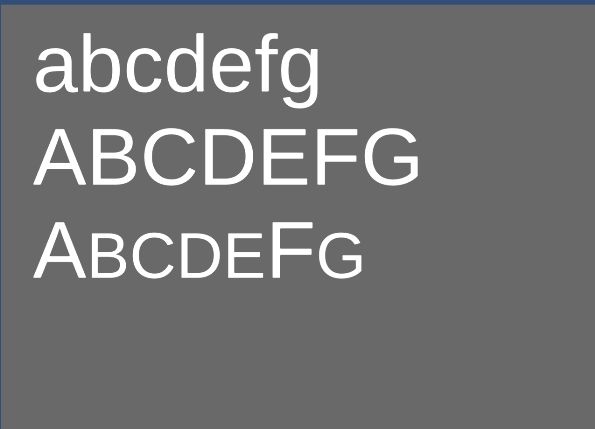
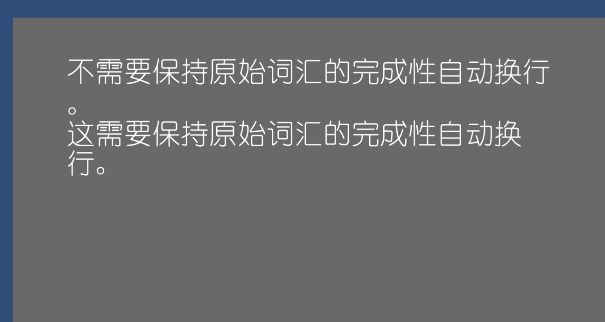
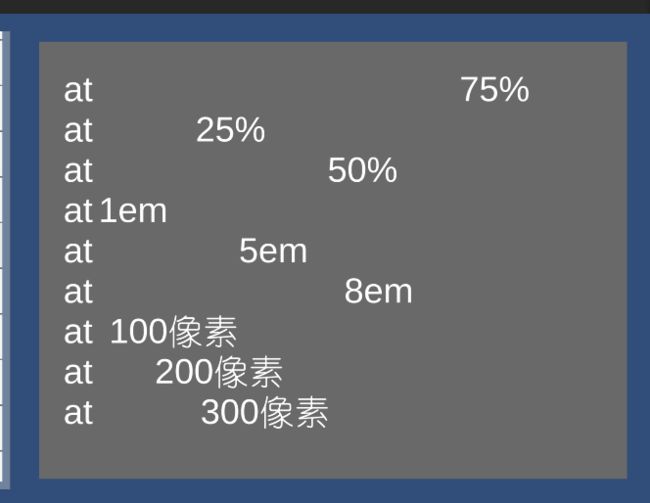
- 掌握reStructuredText:编写与格式化文档的技巧
本文还有配套的精品资源,点击获取简介:reStructuredText(rST)是一种轻量级文本标记语言,广泛用于Python社区的文档编写,特别是借助Sphinx文档生成器。本文介绍了rST的基础语法和高级特性,包括段落、标题、强调、代码、列表、引用、链接、图像、表格、章节组织、自定义角色和指令、包含和排除文件以及源代码高亮。同时,探讨了Sphinx与rST结合使用的高级功能,包括扩展、配置和构
- 经典动态规划
最长上升子序列](https://www.luogu.com.cn/problem/B3637)题目描述这是一个简单的动规板子题。给出一个由n(n≤5000)n(n≤5000)n(n≤5000)个不超过10610^6106的正整数组成的序列。请输出这个序列的最长上升子序列的长度。最长上升子序列是指,从原序列中按顺序取出一些数字排在一起,这些数字是逐渐增大的。输入格式第一行,一个整数n,表示序列长度
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc