学几招 vscode 技巧
学几招 vscode 技巧
俗话说「磨刀不误砍柴工」,对于开发者来说,一款优秀的 IDE 或者 text editor 能有效提升工作效率。Visual Studio Code (下文中简称 vscode)因其强大的功能,较快的运行速度以及众多的扩展,在开发者中相当流行。本文就来介绍 vscode 的一些技巧,希望能给大家一些启发。
作者本人使用的 Mac 版的 vscode,一些快捷键或者操作可能跟其他平台的有所出入,大家要注意区分。
开启定制化之路
首先先熟悉两个快捷键:
shift + cmd + p:显示所有命令cmd + p:快速打开文件
vscode 安装完成后,把 code 命令添加到 PATH 中,shift + cmd + p 打开命令搜索,输入 shell,找到 在 PATH 中安装 code 命令,确定之后,以后我们就可以从命令行直接启动了。
code . # 打开当前目录
code path # 打开某个目录接下来就是修改默认配置。cmd + , 打开配置文件。配置是一个 JSON 文件,在配置文件中,添加你要的设置即可。
比如,这里我们把一个 tab 的缩进改成 2,终端换成 zsh,编辑器中字体换成 14px。特别的,对前端开发来讲,连字符(-)不应该作为单词的分隔符,所以也需要调整一下。
{
"editor.fontSize": 14,
"editor.tabSize": 2,
"editor.wordSeparators": "`~!@#$%^&*()=+[{]}\\|;:'\",.<>/?",
"terminal.integrated.shell.osx": "zsh"
}常用的快捷键
一个工具要是用的熟练,首先要记住一些快捷键,减少鼠标的使用次数。完整的快捷键列表参考文档。在这里,罗列一些日常工作过程中用的多的快捷键。
对于 行 的操作:
- 重开一行:光标在行尾的话,回车即可;不在行尾,
cmd + enter向下重开一行;shift + cmd + enter则是在上一行重开一行 - 删除一行:光标没有选择内容时,
cmd + x剪切一行;shift + cmd + k直接删除一行 - 移动一行:
alt + ↑向上移动一行;alt + ↓向下移动一行 - 复制一行:
shift + alt + ↓向下复制一行;shift + alt + ↑向上复制一行
对于 词 的操作:
- 选中一个词:
cmd + d
搜索或者替换:
cmd + f:搜索cmd + alt + f: 替换cmd + shift + f:在项目内搜索
安装一些扩展
vscode 本身是个文本编辑器,但是通过安装扩展,我们可以把它定制成一个轻量级的 IDE。
打开文件时,vscode 会根据文件后缀名推荐相关扩展。根据提示,点击安装即可。
作者这里推荐了两个扩展:
- eslint :使用 eslint 检查代码
- Vetur :Vue 官方维护的工具
使用 eslint 检查代码
现在的前端项目,一般都会使用 eslint 检查代码风格。如果我们安装了 eslint 扩展,在编写过程代码的过程中,vscode 根据项目的 eslint 配置检查代码,给出相应的提示信息。
默认情况下,eslint 不会进行检查 Vue 单文件组件。如果我们已经安装了 Vetur ,那可以修改 vscode 的配置文件,开启对 Vue 组件进行检查。
{
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
]
}Tasks 的应用
vscode 中的 Tasks 相当于脚本命令。以前要执行某个命令,需要打开一个终端,然后在终端中输入相应的命令。有了 Tasks,就不必这样麻烦了。
在许多前端项目中,我们会编写许多的 npm scripts,类似下面这样。
{
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"test": "npm run unit",
"lint": "eslint --ext .js,.vue src test/unit",
"build": "node build/build.js"
}
}vscode 能自动检测出 npm scripts,并把这些命令当成 task。接下来,我们可以通过 task 来执行某个 npm 脚本了。
cmd p 后在提示框内输入 task(task 后有空格),接下来选择某项任务后回车就可以了。选择执行任务时,会有一个选项,可以直接选择第一种。
执行 task
如果你需要订制自己的 task ,可以参考文档。不过,自己定义的 task 只是在本项目中使用。对于前端开发者来说,经常使用的命令可以添加到 package.json 中。所以这里我们只是把 Tasks 当作快速启动命令的工具。
Emmet 的应用
vscode 中集成了 Emmet。 Emmet 可以有效提升输入速度。正常情况下,编写 HTML 或者 CSS 时,需要输入很多字符。而现在有了 Emmet,通过输入简写就行了。
快速输入 HTML
如果熟悉 CSS 的语法,你会发现 Emmet 就是很容易上手。
- 元素(Elements):生成一个 HTML 元素
- > :生成子元素
- + :生成元素的兄弟节点
- * :生成多个相同的元素
- 你可以 . 或者 # 来修饰元素,给元素加上 class 或者 id
比如我们输入div.test>h3.title+ul>li*3>span.text,效果如下。
有些 HTML 元素有许多的属性,在输入的过程中,通过在标签后面加上 :属性名 就指定了元素的属性。
快速输入 CSS
对于一些属性的名称较短的,例如:display 与 visibility,输入属性首字母与值的首字母即可。比如:df 是 display: block; ,dn 是 display: none;。
对于一些属性的值是数值,例如:padding,margin,left,width 等,输入属性首字母与值即可。比如,m1 是 margin: 1px;。单位默认是 px,不过你可以指定一下单位,比如:w2vw 就是width: 2vw;。当值是百分比时比较特殊,字母 p 代表 %,比如:w5p 就是 width: 5%;。
名称较长的属性往往含有连字符(-),输入连字符前后两个单词的首字母再加上值即可。比如:pt10 是 padding-top: 10px;。
默认情况下,不能在 js 文件中使用 Emmet。在开发 React 项目时,这会带来不便。所以,再调整一下配置。
{
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}这里只是介绍一部分 Emmet 规则,完整的列表点击这里。当你觉得有些输入很繁琐,不妨查阅一下文档,看看有无快捷输入的方式。
自定义代码片段(snippet)
Emmet 帮我们预先设定了许多快捷输入。对于 js 文件,它就无能为力。这时候可以试着去定义自己的代码片段(snippet)。
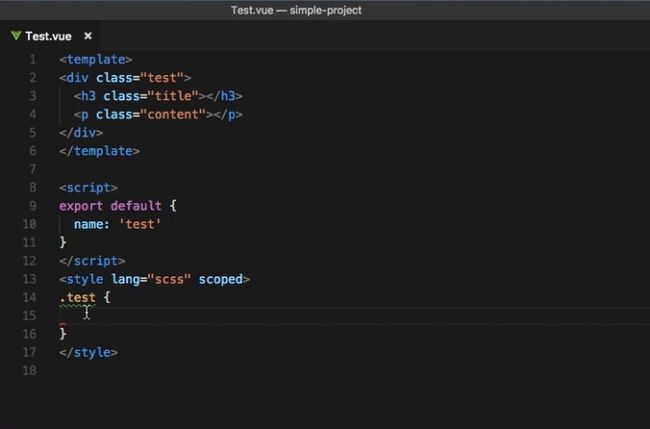
比如我们新增一个 Vue 组件后,得把 template,script 以及 style 都填写了。虽然 Vetur 提供了智能提示,但是这个过程还是很繁琐。现在我们通过定义 snippet 来解决这一问题。
打开 vsocde 的 首选项 > 用户代码片段 ,选择代码片段文件为 vue.json。输入以下内容。
{
"Vue component": {
"prefix": "vuec",
"body": [
"",
"\t$1",
"",
"",
"",
""
]
}
}保存后,新建一个 Test.vue ,输入 vuec,看一下效果。
当输入的内容与 prefix 相匹配后,vscode 中就出现了我们刚才定义的 snippet,按回车之后, body 的内容就插入到文件中了。通过使用 $1 决定 snippet 插入后光标所在位置。vscode 支持光标的多选,如果你需要光标多选,在需要的地方写下 $1 即可。
类似的,你可以编写一个创建 React 组件的 snippet。与复制粘贴相比,使用 snippet 速度要快多了。以后,凡是在开发过程中经常用的片段,都可以添加为 snippet。
总结
本文总结了 vscode 的部分用法。vscode 的功能非常多,例如代码调试, Git 集成操作,扩展编写等,本文并未涉及,更多的功能还需要大家在日常开发中去摸索。
文本编辑器作为程序员的「贴身利器」,希望大家在使用的过程中,多多总结,根据自己的使用习惯去订制,让编码的过程有飞一般的感觉。?