内容概述
本系列 “vue项目中使用bpmn-xxxx” 分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中。主要包括vue项目中bpmn使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。如果转载或通过爬虫直接爬的,格式特别丑,请来原创看:我是作者原文
前情提要
根据之前的操作,我们可以创建、导入、导出流程图,并对其进预览。通过此篇可以学到:
- 为节点添加点击、鼠标悬浮等事件
- 获取流程图内所有指定类型的节点
- 通过外部更新节点名字
- 获取节点实例的两种方法,根据节点id拿到元素实例
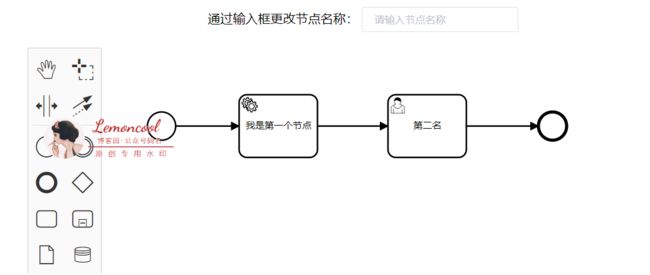
来看一眼效果图
step1:为节点添加点击、鼠标悬浮等事件
方案:bpmnModeler中的eventBus,只要你要,只要它有
代码:
const eventBus = this.bpmnModeler.get('eventBus'); // 注册节点事件,eventTypes中可以写多个事件 const eventTypes = ['element.click', 'element.hover']; eventTypes.forEach((eventType) => { eventBus.on(eventType, (e) => { const {element} = e; if (!element.parent) return; if (!e || element.type === 'bpmn:Process') { return false; } else { if (eventType === 'element.click') { // 节点点击后想要做的处理 // 此时想要点击节点后,拿到节点实例,通过外部输入更新节点名称 this.currentElement = element; } else if (eventType === 'element.hover') { // 鼠标滑过节点后想要做的处理 console.log('鼠标经过节点啦~'); } } }); });
step2:获取流程图内所有指定类型的节点
场景:需要获取流程图里所有的用户节点信息,以列表形式展示在另外地方。查了很多文档,并没有找到。事实证明,源码才是王道!
方案:elementRegistry提供了方案,并且支持过滤
代码:
const elementRegistry = this.bpmnModeler.get('elementRegistry'); const userTaskList = elementRegistry.filter( (item) => item.type === 'bpmn:UserTask' );
step3 : 通过外部更新节点名字
方案:bpmnModeler的modeling,提供了updateLabel方法,modeling.updateLabel(节点id,新名字);
step4: 获取节点实例的两种方法
4.1 通过step1中的点击事件等,可以直接拿到目标对象e,e.element就是节点实例
eventBus.on('element.click', (e) => {console.log(e.element);})
4.2 没有任何事件可以触发,手里空空只有一个节点id
方案:bpmnModeler的elementRegistry来解围!
const elementRegistry = this.bpmnModeler.get('elementRegistry'); console.log(elementRegistry.get(节点id));
后续
上文代码都是片段,特此附上完整代码:老规矩:data中的chart变量流程图xml文件数据,由于行数过多,附在了附件中(点我!点我),使用时,将附件内容复制过来,赋值给chart即可运行!
通过输入框更改节点名称:
input
v-model.trim="nodeName"
placeholder="请输入节点名称"
clearable
@input="inputChange"
style="width: 200px">
想获取完整源码或有问题,欢迎大家关注我的公粽号,扫下面二维码或微信搜“前端便利贴”,即可获取~
可爱的你可能还需要
- vue项目中使用bpmn-番外篇(留言问题总结)
- vue项目中使用bpmn-流程图json属性转xml(七篇更新完成)
- vue项目中使用bpmn-流程图xml文件中节点属性转json结构
- vue项目中使用bpmn-自定义platter
- vue项目中使用bpmn-流程图预览篇
- vue项目中使用bpmn-节点添加颜色
- vue项目中使用bpmn-基础篇