CSS3 渐变(Gradient)

CSS3 渐变(Gradient)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用PS图像来实现这些效果。
但是,通过使用 CSS3 渐变(Gradient),你可以减少下载的事件和宽带的使用。
此外,渐变效果的元素在放大时看起来效果更好,因为渐变(Gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(Gradient):
线性渐变(Linear Gradient)- 向上/向右/向下/向左/对角方向
径向渐变(Radial Gradient)- 由它们的中心定义
浏览器支持
表中的数字指定了完全支持该属性的第一个浏览器版本。
后边跟 -webkit-、-moz- 或 -o- 的数字指定了需加上前缀才能支持属性的第一个版本。
| 属性 | IE | Chrome | FireFox | Safari | Opera |
|---|---|---|---|---|---|
| linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
| repeating-linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| repeating-radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
CSS3 线性渐变 Linear Gradient
为了创建一个线性渐变,你必须至少定义两种颜色结点。
颜色结点即你想要呈现平稳过渡的颜色。
同时,你也可以设置一个起点和一个方向(或一个角度)。
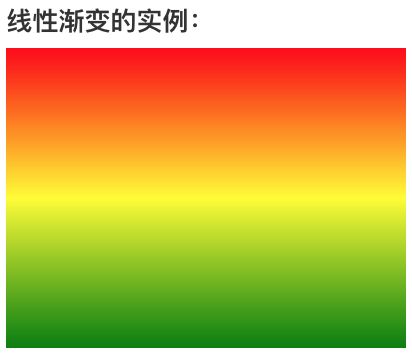
线性渐变的实例:

语法
线性渐变 - 从上到下(默认情况)
下面的实例演示了从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:
注意: IE 9 及之前的版本不支持渐变。
代码如下:
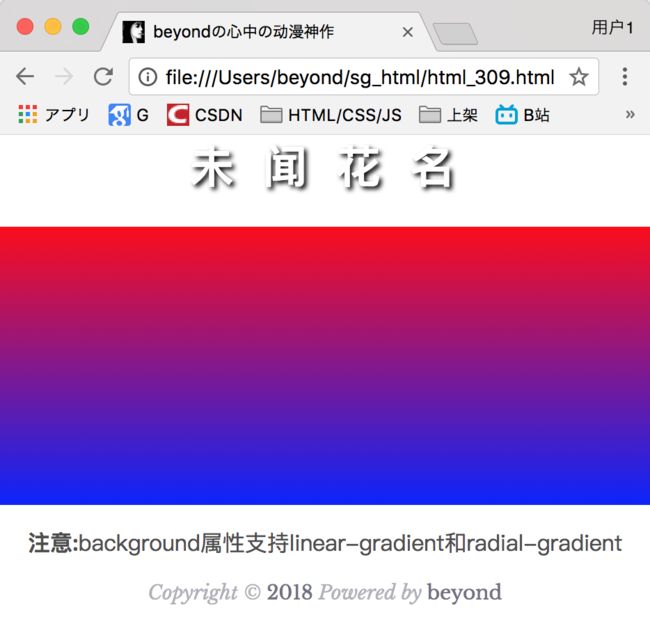
beyondの心中の动漫神作
未 闻 花 名
注意:background属性支持linear-gradient和radial-gradient
效果如下:
核心代码:
从上到下的线性渐变:
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */
}
线性渐变 - 从左到右
下面的实例演示了从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色
注意: Internet Explorer 9 及之前的版本不支持渐变。
代码如下:
#id_div_linear_gradient_1 {
height: 200px;
/*兼容 Safari 5.1 - 6.0*/
background:-webkit-linear-gradient(left,red,blue);
/*兼容Opera 11.1 - 12.0*/
background:-o-linear-gradient(right,red,blue);
/*兼容Firefox 3.6 - 15*/
background:-moz-linear-gradient(right,red,blue);
/*标准写法放最后面*/
background:linear-gradient(to right,red,blue);
}效果如下:
核心代码:
从左到右的线性渐变:
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
线性渐变 - 对角
你可以通过指定水平和垂直的起始位置来制作一个对角渐变。
下面的实例演示了从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到蓝色
注意: IE 9 及之前的版本不支持渐变。
代码如下:
#id_div_linear_gradient_1 {
height: 200px;
/*兼容 Safari 5.1 - 6.0*/
background:-webkit-linear-gradient(left top,red,blue);
/*兼容Opera 11.1 - 12.0*/
background:-o-linear-gradient(bottom right,red,blue);
/*兼容Firefox 3.6 - 15*/
background:-moz-linear-gradient(bottom right,red,blue);
/*标准写法放最后面*/
background:linear-gradient(to bottom right,red,blue);
}效果如下:
核心代码:
从左上角到右下角的线性渐变:
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */
}
使用角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,
而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
语法
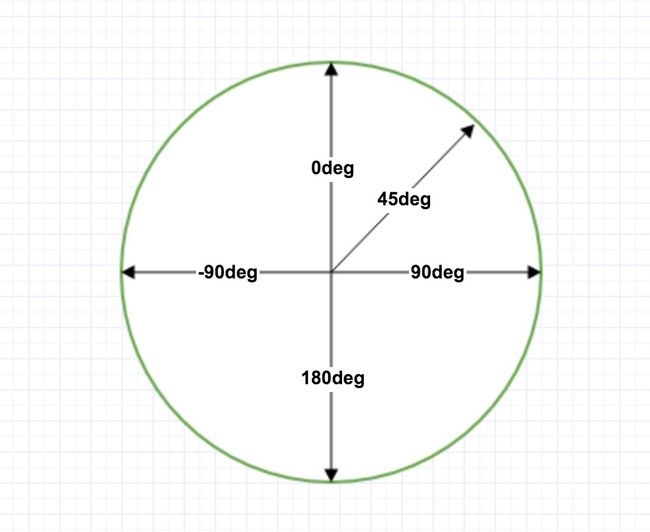
角度是逆时针方向计算。
换句话说,0deg 将创建一个从下到上的渐变,
90deg 将创建一个从左到右的渐变。
180deg 将创建一个从上到下的渐变。
重申一次:
0deg 将创建一个从下到上的渐变, (从圆心指向12点)
90deg 将创建一个从左到右的渐变。(从圆心指向15点)
180deg 将创建一个从上到下的渐变。(从圆心指向18点)
注意: Internet Explorer 9 及之前的版本不支持渐变。
下面的实例演示了如何在线性渐变上使用角度
代码如下:
beyondの心中の动漫神作
未 闻 花 名
0度,从下到上渐变(从圆心指向12点)
90度,从左向右,从圆心指向15点
180度,从上向下,从圆心指向18点
注意:background属性支持linear-gradient和radial-gradient
还可使用角度,0度,从下到上渐变(从圆心指向12点)
90度,从左向右,从圆心指向15点
180度,从上向下,从圆心指向18点
效果如下:
核心代码:
带有指定的角度的线性渐变:180度,从上到下,从圆心指向18点钟方向
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */
}
使用多个颜色结点 百分比
下面的实例演示了如何设置多个颜色结点
background:linear-gradient(red 33.33%,green 50%,blue)
red瓜分整个的33.33%,
green再瓜分剩下的50%
最后的全部给了blue
注意: Internet Explorer 9 及之前的版本不支持渐变。
代码如下:
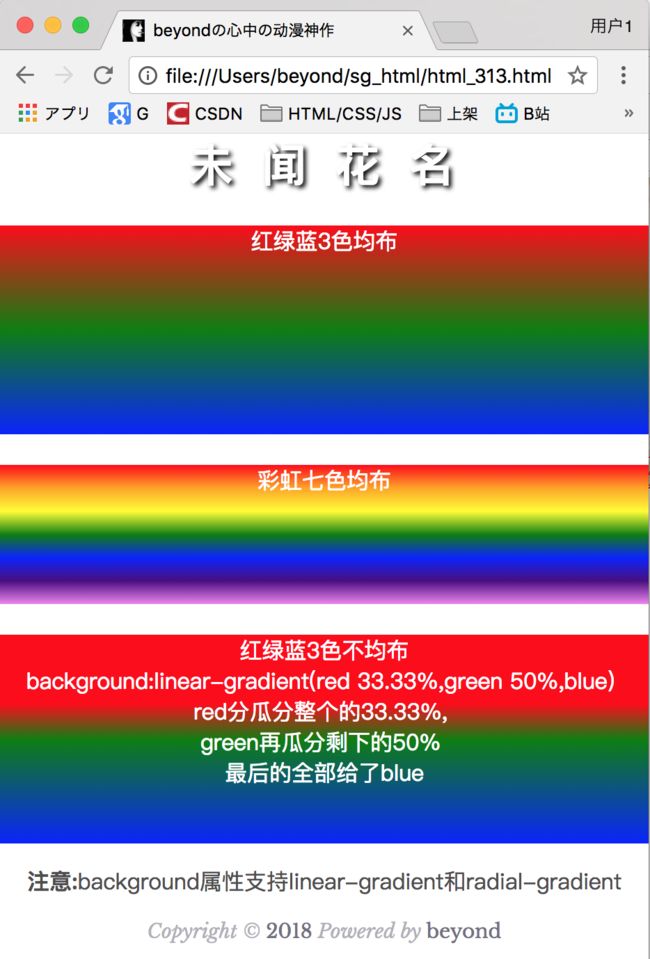
beyondの心中の动漫神作
未 闻 花 名
红绿蓝3色均布
彩虹七色均布
红绿蓝3色不均布
background:linear-gradient(red 33.33%,green 50%,blue)
red瓜分整个的33.33%,
green再瓜分剩下的50%
最后的全部给了blue
注意:background属性支持linear-gradient和radial-gradient
效果如下:
核心代码:
带有多个颜色结点的从上到下的线性渐变:
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法 */
}
下面的实例演示了如何创建一个带有彩虹颜色和文本的线性渐变:
注意: Internet Explorer 9 及之前的版本不支持渐变。
代码如下:
beyondの心中の动漫神作
未 闻 花 名
红绿蓝3色均布
注意:background属性支持linear-gradient和radial-gradient
效果如下:
核心代码:
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Opera 11.1 - 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Firefox 3.6 - 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* 标准的语法 */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
使用透明度(Transparency)
CSS3 渐变也支持透明度(transparency),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。
rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
下面的实例演示了从左边开始的线性渐变。起点是完全透明,慢慢过渡到完全不透明的红色:
注意: Internet Explorer 9 及之前的版本不支持渐变。
代码如下:
beyondの心中の动漫神作
未 闻 花 名
注意:background属性支持linear-gradient和radial-gradient
rgba可以创建半透明颜色
效果如下:
核心代码:
从左到右的线性渐变,带有透明度:
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */
}
重复的线性渐变 牛X
repeating-linear-gradient() 函数用于重复线性渐变:
注意: Internet Explorer 9 及之前的版本不支持渐变。
代码如下:
beyondの心中の动漫神作
未 闻 花 名
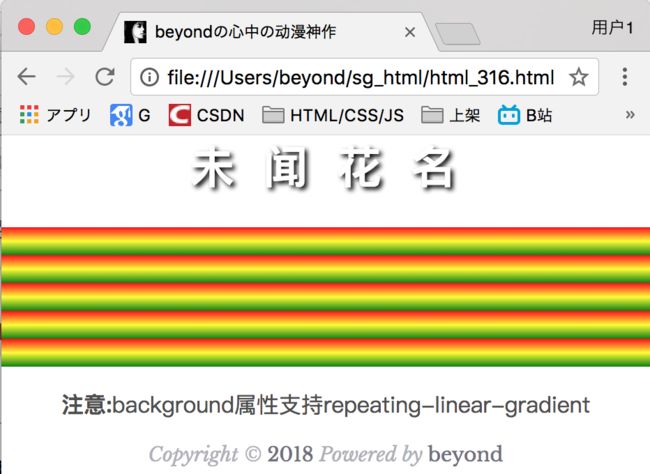
注意:background属性支持repeating-linear-gradient
效果如下:
核心代码: 后面的百分比是啥意思???
一个重复的线性渐变:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%);
/* 标准的语法 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
CSS3 径向渐变
径向渐变由它的中心定义。
通过repeating-linear-gradient创建一个条纹的背景:
代码如下: 黑,黑,蓝,蓝 4个颜色的135度的重复渐变
.class_div_slide {
height: 100px;
background: repeating-linear-gradient(135deg,
black, black .15em, #0092b7 0, #0092b7 .85em);
}效果如下:
一个复杂的重复径向渐变的demo
代码如下:
beyondの心中の动漫神作
未 闻 花 名
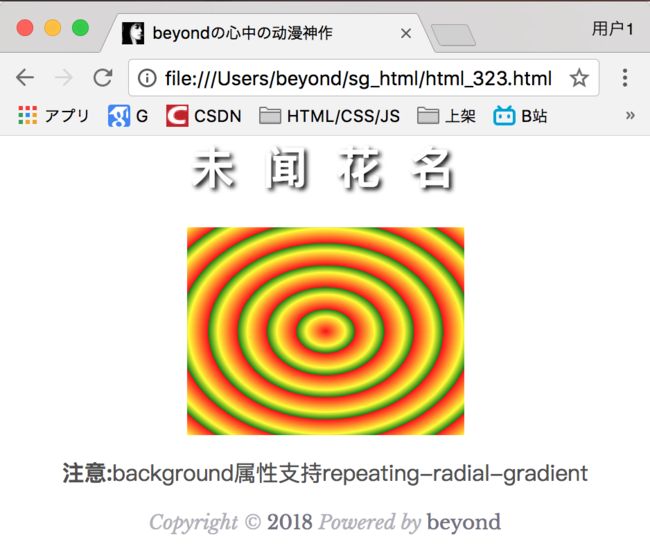
注意:background属性支持repeating-radial-gradient
效果如下:
CSS3 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。
同时,你也可以指定渐变的中心、形状(椭圆形或圆型)、大小。
默认情况下,渐变的中心是 center(表示在中心点),
渐变的形状是 ellipse(表示椭圆形),
渐变的大小是 farthest-corner(表示到最远的角落)。
径向渐变的实例:

语法
径向渐变 - 颜色结点均匀分布(默认情况下)
注意: Internet Explorer 9 及之前的版本不支持渐变。
代码如下:
beyondの心中の动漫神作
未 闻 花 名
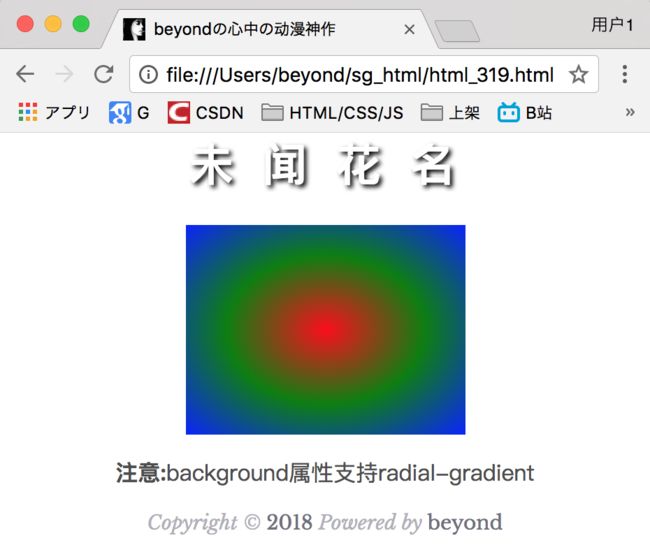
注意:background属性支持radial-gradient
效果如下:
核心代码:
颜色结点均匀分布的径向渐变:
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */
}
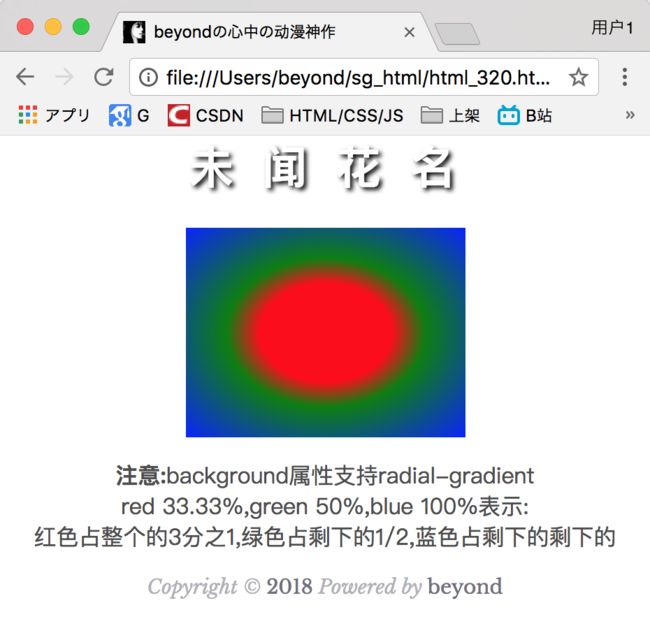
径向渐变 - 颜色结点不均匀分布
代码如下:
.class_div{
margin: auto;
height: 150px;
width: 200px;
/*兼容 Safari 5.1 - 6.0*/
background:-webkit-radial-gradient(red 33.33%,green 50%,blue 100%);
/*兼容Opera 11.1 - 12.0*/
background:-o-radial-gradient(red 33.33%,green 50%,blue 100%);
/*兼容Firefox 3.6 - 15*/
background:-moz-radial-gradient(red 33.33%,green 50%,blue 100%);
/*标准写法放最后面
red 33.33%,green 50%,blue 100%表示:
红色占整个的3分之1,绿色占剩下的1/2,蓝色占剩下的剩下的*/
background:radial-gradient(red 33.33%,green 50%,blue 100%);
}效果如下:
核心代码:
颜色结点不均匀分布的径向渐变:
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */
}
设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
代码如下:
/*径向渐变的形状默认是ellipse*/
.class_div_ellipse {
margin: auto;
height: 150px;
width: 200px;
/*兼容 Safari 5.1 - 6.0*/
background:-webkit-radial-gradient(red,green,blue);
/*兼容Opera 11.1 - 12.0*/
background:-o-radial-gradient(red,green,blue);
/*兼容Firefox 3.6 - 15*/
background:-moz-radial-gradient(red,green,blue);
/*标准写法放最后面*/
background:radial-gradient(red,green,blue);
}
/*径向渐变的形状也可以指定为circle*/
.class_div_circle {
margin: auto;
height: 150px;
width: 200px;
/*兼容 Safari 5.1 - 6.0*/
background:-webkit-radial-gradient(circle,red,green,blue);
/*兼容Opera 11.1 - 12.0*/
background:-o-radial-gradient(circle,red,green,blue);
/*兼容Firefox 3.6 - 15*/
background:-moz-radial-gradient(circle,red,green,blue);
/*标准写法放最后面*/
background:radial-gradient(circle,red,green,blue);
}效果如下:
核心代码:
形状为圆形的径向渐变:
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */
}
不同尺寸大小关键字的使用 ???有啥区别???百分数是啥意思???
size 参数定义了渐变的大小。它可以是以下四个值:
定义大小size
size主要用于定义径向渐变的结束形状大小。
size参数取值
属性值 说明
closet-side 指定径向渐变的半径长度为从圆心到离圆心最近的边
closest-corner 指定径向渐变的半径长度为从圆心到离圆心最近的角
farthest-side 指定径向渐变的半径长度为从圆心到离圆心最远的边
farthest-corner 指定径向渐变的半径长度为从圆心到离圆心最远的角
代码如下:
beyondの心中の动漫神作
未 闻 花 名
closest_side
farthest_side
closest_corner
farthest_corner
注意:background属性支持radial-gradient
形状可以是ellipse(默认)或circle
效果如下:
closest-side
farthest-side
closest-corner
farthest-corner
核心代码:
带有不同尺寸大小关键字的径向渐变:
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
#grad2 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
}
重复的径向渐变 百分数是什么意思???
repeating-radial-gradient() 函数用于重复径向渐变:
代码如下:
beyondの心中の动漫神作
未 闻 花 名
注意:background属性支持repeating-radial-gradient
效果如下:
实例
一个重复的径向渐变:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);
/* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}