原文地址:canvas图表(4) - 散点图 今天开始完成散点图,做完这一节,我的canvas图表系列就算是完成了,毕竟平时最频繁用到的就是这几类图表了:柱状,折线,饼图,散点。经过编写canvas图表项目的实践,我对canvas也做到了比较深入的理解,也是越来越喜欢计算机图形相关的知识了。接下来canvas的学习会告一段落,我会继续接着学习webGL,同时学习使用blender建立简单的3D模型。
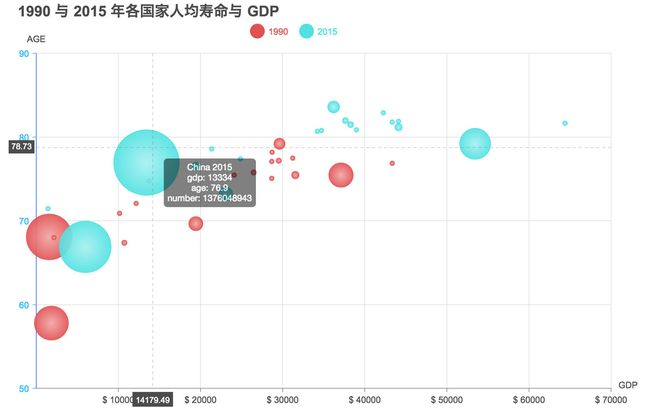
本节效果请看:散点气泡图http://jeffzhong.space/sites/demo/dist/chartpoint.html
经过学习之前的其他图表后,就会发现很多地方都是相似的,只是具体的细节有些区别,所以这次主要就是讲解散点图不同的部分,功能点包括:
- 组织数据;
- 画面绘制;
- 数据动画的实现;
- 位移坐标绘制
- 鼠标事件的处理。
使用方式
用法基本跟柱状图和折线图类似,数据使用的是Echart的样例上的,但是它的数据格式太反人道了,我重新组织了数据格式,这样更符合我们的使用习惯。
var con=document.getElementById('container');
var point =new Point(con);
point.init({
title:'1990 与 2015 年各国家人均寿命与 GDP',
xAxis:{
name:'GDP',
data:[10000,20000,30000,40000,50000,60000,70000],
formatter:'$ {value}'
},
yAxis:{
name:'AGE'
},
desc:{
xVal:'gdp',
yVal:'age',
num:'number'
},
series:[{
name:'1990',
data:[
{xVal:28604,yVal:77,num:17096869,name:'Australia'},
{xVal:31163,yVal:77.4,num:27662440,name:'Canada'},
{xVal:1516,yVal:68,num:1154605773,name:'China'},
{xVal:13670,yVal:74.7,num:10582082,name:'Cuba'},
{xVal:28599,yVal:75,num:4986705,name:'Finland'},
{xVal:29476,yVal:77.1,num:56943299,name:'France'},
{xVal:31476,yVal:75.4,num:78958237,name:'Germany'},
{xVal:28666,yVal:78.1,num:254830,name:'Iceland'},
{xVal:1777,yVal:57.7,num:870601776,name:'India'},
{xVal:29550,yVal:79.1,num:122249285,name:'Japan'},
{xVal:2076,yVal:67.9,num:20194354,name:'North Korea'},
{xVal:12087,yVal:72,num:42972254,name:'South Korea'},
{xVal:24021,yVal:75.4,num:3397534,name:'New Zealand'},
{xVal:43296,yVal:76.8,num:4240375,name:'Norway'},
{xVal:10088,yVal:70.8,num:38195258,name:'Poland'},
{xVal:19349,yVal:69.6,num:147568552,name:'Russia'},
{xVal:10670,yVal:67.3,num:53994605,name:'Turkey'},
{xVal:26424,yVal:75.7,num:57110117,name:'United Kingdom'},
{xVal:37062,yVal:75.4,num:252847810,name:'United States'}]
},
{
name:'2015',
data:[
{xVal:44056,yVal:81.8,num:23968973,name:'Australia'},
{xVal:43294,yVal:81.7,num:35939927,name:'Canada'},
{xVal:13334,yVal:76.9,num:1376048943,name:'China'},
{xVal:21291,yVal:78.5,num:11389562,name:'Cuba'},
{xVal:38923,yVal:80.8,num:5503457,name:'Finland'},
{xVal:37599,yVal:81.9,num:64395345,name:'France'},
{xVal:44053,yVal:81.1,num:80688545,name:'Germany'},
{xVal:42182,yVal:82.8,num:329425,name:'Iceland'},
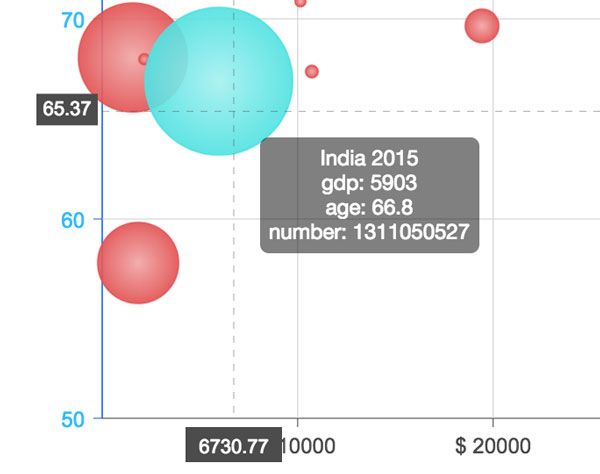
{xVal:5903,yVal:66.8,num:1311050527,name:'India'},
{xVal:36162,yVal:83.5,num:126573481,name:'Japan'},
{xVal:1390,yVal:71.4,num:25155317,name:'North Korea'},
{xVal:34644,yVal:80.7,num:50293439,name:'South Korea'},
{xVal:34186,yVal:80.6,num:4528526,name:'New Zealand'},
{xVal:64304,yVal:81.6,num:5210967,name:'Norway'},
{xVal:24787,yVal:77.3,num:38611794,name:'Poland'},
{xVal:23038,yVal:73.13,num:143456918,name:'Russia'},
{xVal:19360,yVal:76.5,num:78665830,name:'Turkey'},
{xVal:38225,yVal:81.4,num:64715810,name:'United Kingdom'},
{xVal:53354,yVal:79.1,num:321773631,name:'United States'}]
}]
});
数据动画
清除屏幕,然后重绘,实现动画效果。实现了气泡半径的缩放和气泡的位移动画,为了更加的美观,气泡使用了径向渐变createRadialGradient和阴影shadow,之前已经介绍过,不再详述。要注意的是,要谨慎使用阴影特性,因为它挺消耗性能,数据量一大,会卡的不要不要的
animate(){
var that=this,
ctx=this.ctx,
item,obj,h,r,isStop=true;
(function run(){
ctx.save();
//清屏
ctx.clearRect(0,0,that.W,that.H);
// 画坐标系
that.drawAxis();
// 画标签
that.drawTag();
// 画y轴刻度
that.drawY();
ctx.translate(that.padding,that.H-that.padding);
ctx.shadowBlur=1;
isStop=true;
for(var i=0,l=that.animateArr.length;iobj.radius){
r=obj.r-obj.v;
if(robj.radius){
obj.r=obj.radius;
}
}
if(obj.r!=obj.radius){
obj.r=r;
item.isStop=false;
}
if(obj.p>obj.h){
h=obj.y-4;
if(hobj.h){
obj.y=obj.p=obj.h;
}
}
if(obj.y!=obj.h){
obj.y=h;
item.isStop=false;
}
ctx.arc(obj.x,-obj.y,obj.r,0,Math.PI*2,false);
ctx.fill();
ctx.stroke();
}
if(!item.isStop){isStop=false; }
}
ctx.restore();
if(isStop){return;}
requestAnimationFrame(run);
}());
}
位移坐标绘制
比较有特色和有意思的是,根据鼠标位置在画板中实时绘制虚线十字架,同时在x轴y轴显示该点对应的数值信息。
我首先设置了8像素的间隔,然后间隔使用moveTo和lineTo绘制坐标,分别绘制了y轴和x轴的虚线,同时根据坐标点计算出该位置对应的数值,并将它们绘制到x轴和y轴上面。
drawLine(pos){
var that=this,
ctx=that.ctx,
padding=this.padding,
xmax=this.xAxis.data.slice(-1)[0],
xdis=this.W-padding*2,
ymin=this.info.min,
ymax=this.info.max,
ydis=this.H-padding*2-this.paddingTop,
yNum,xNum,space=8;
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='hsla(0,0%,30%,1)';
// 绘制虚线十字坐标
ctx.beginPath();
for(var i=0;i*space<=xdis;i++){
ctx[i%2?'lineTo':'moveTo'](padding+i*space,pos.y*2);
}
for(var i=0;i*space<=ydis;i++){
ctx[i%2?'lineTo':'moveTo'](pos.x*2,padding+that.paddingTop+i*space);
}
ctx.stroke();
// 绘制在xy轴对应的数值
ctx.fillStyle='hsla(0,0%,30%,1)';
ctx.fillRect(padding-75,pos.y*2-20,70,36);
ctx.fillRect(pos.x*2-55,that.H-padding+10,110,40);
yNum=Math.round((ymin+(that.H-padding-pos.y*2)/ydis*(ymax-ymin))*100)/100;
xNum=Math.round((pos.x*2-padding)/xdis*xmax*100)/100;
ctx.font='22px arial';
ctx.textAlign='center';
ctx.textBaseLine='middle';
ctx.fillStyle='hsla(0,0%,100%,1)';
ctx.fillText(yNum,padding-40,pos.y*2+5);
ctx.fillText(xNum,pos.x*2,that.H-padding+40);
ctx.restore();
}
事件处理
mousemove的时候,如果位置在标签上和在图表画面上时,变为手形图标。滑过画板内容的时候,还要判断是否在某个气泡上面,如果是则用浮层显示该气泡对应的内容,同时前置该气泡并用scale放大。接着还要绘制该点的虚线十字架并在xy轴绘制对应数值。
mousedown某个击标签就会显示隐藏对应分类,每次触发就会看到气泡的半径变化和位移的动画效果。
事件相关内容具体实现可参考canvas图表(3) - 饼图
最后
所有图表代码请看chart.js