1.微信开发平台:http://kf.qq.com/faq/120911VrYVrA150906F3qqY3.html
2.SDK包:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=11_1
3.开发文档:https://pay.weixin.qq.com/wiki/doc/api/index.html
开发步骤 :
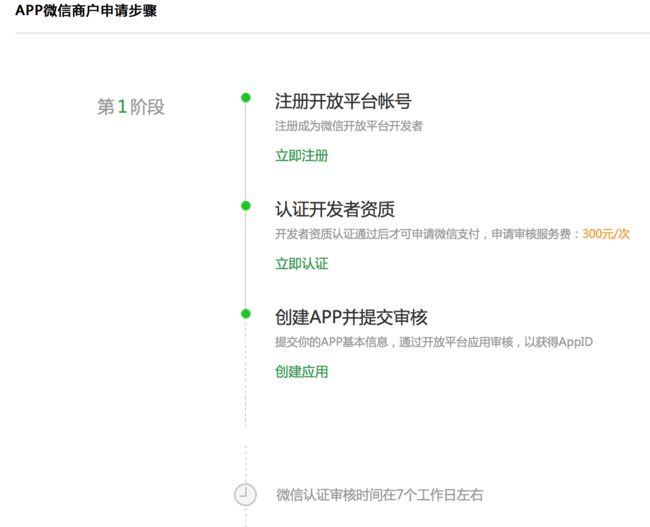
第一步:
第二步:(记得看SDK里的readme和demo,因为有白名单和依赖库要添加)
下载SDK开发包:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=11_1
第三步:
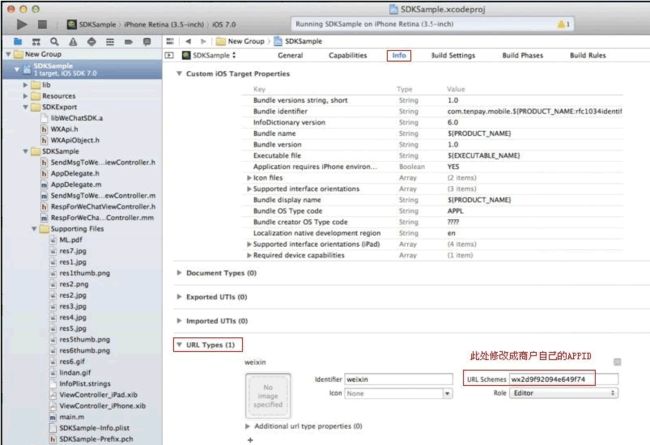
1、项目设置APPID
商户在微信开放平台申请开发APP应用后,微信开放平台会生成APP的唯一标识APPID。在Xcode中打开项目,设置微信的URL Schemes为申请成功的APPID。
2、注册APPID
(1)在工程中导入微信lib库和头文件,
(2)向微信注册您的APPID,代码如下:
[WXApi registerApp:@"wxd930ea5d5a258f4f" withDescription:@"demo 2.0"];
3、调起支付
-(void)WeixinPay:(NSString*)price{
[UDFsetObject:priceforKey:@"amount"];
//1.创建支付签名对象
payRequsestHandler*req = [[payRequsestHandleralloc]init] ;
[reqinit:APP_IDmch_id:MCH_ID];//设置appid和商户ID
[reqsetKey:PARTNER_ID];//设置密钥
//2.获取到实际调起微信支付的参数后,在app端调起支付(此方法里要修改某些自己商品参数)
NSMutableDictionary*dict = [reqsendPay_demo];
//3.发送微信支付请求
if(dict ==nil){//错误提示
NSString*debug = [reqgetDebugifo];
// [self alert:@"提示信息" msg:debug];
}else{
//[self alert:@"确认" msg:@"下单成功,点击OK后调起支付!"];
NSMutableString*stamp = [dictobjectForKey:@"timestamp"];
//调起微信支付
PayReq* req = [[PayReqalloc]init];
req.openID= [dictobjectForKey:@"appid"];
req.partnerId= [dictobjectForKey:@"partnerid"];
req.prepayId= [dictobjectForKey:@"prepayid"];
req.nonceStr= [dictobjectForKey:@"noncestr"];
req.timeStamp= stamp.intValue;
req.package= [dictobjectForKey:@"package"];
req.sign= [dictobjectForKey:@"sign"];
[WXApisendReq:req];//发送微信的支付请求
}
}
//这个方法是WXApi类里的方法
- (NSMutableDictionary*)sendPay_demo{
NSUserDefaults*udf = [NSUserDefaultsstandardUserDefaults];
//订单标题,展示给用户
NSString*order_name = [udfobjectForKey:@"courseTitle"];
//预付单参数订单设置
srand( (unsigned)time(0) );
NSString*noncestr = [NSStringstringWithFormat:@"%d",rand()];
NSString*orderno = [UDFvalueForKey:@"Orderid"];
NSMutableDictionary*packageParams = [NSMutableDictionarydictionary];
//开放平台appid
[packageParamssetObject:appidforKey:@"appid"];
//商户号
[packageParamssetObject:mchidforKey:@"mch_id"];
//支付设备号或门店号
[packageParamssetObject:@"APP-001"forKey:@"device_info"];
//固定:随机串
[packageParamssetObject: noncestrforKey:@"nonce_str"];
//固定:支付类型,固定为APP
[packageParamssetObject:@"APP"forKey:@"trade_type"];
//变动:自己商品名称
[packageParamssetObject: order_nameforKey:@"body"];
//变动:支付结果异步通知
[packageParamssetObject:NOTIFY_URLforKey:@"notify_url"];
//商户订单号
[packageParamssetObject: ordernoforKey:@"out_trade_no"];
//发起支付的机器ip
[packageParamssetObject:@"196.168.1.1"forKey:@"spbill_create_ip"];
//订单金额,单位为分(变动:自己商品价格)
[packageParamssetObject:[NSStringstringWithFormat:@"%.f",[ [udfvalueForKey:@"amount"]floatValue]*100]forKey:@"total_fee"];
//获取prepayId(预支付交易会话标识)
NSString*prePayid;
prePayid = [selfsendPrepay:packageParams];
if( prePayid !=nil) {
//获取到prepayid后进行第二次签名
NSString*package, *time_stamp, *nonce_str;
//设置支付参数
time_tnow;
time(&now);
time_stamp = [NSStringstringWithFormat:@"%ld", now];
nonce_str= [WXUtilmd5:time_stamp];
//重新按提交格式组包,微信客户端暂只支持package=Sign=WXPay格式,须考虑升级后支持携带package具体参数的情况
//package = [NSString stringWithFormat:@"Sign=%@",package];
package =@"Sign=WXPay";
//第二次签名参数列表
NSMutableDictionary*signParams = [NSMutableDictionarydictionary];
[signParamssetObject:appidforKey:@"appid"];
[signParamssetObject: nonce_strforKey:@"noncestr"];
[signParamssetObject: packageforKey:@"package"];
[signParamssetObject:mchidforKey:@"partnerid"];
[signParamssetObject: time_stampforKey:@"timestamp"];
[signParamssetObject: prePayidforKey:@"prepayid"];
//生成签名
NSString*sign = [selfcreateMd5Sign:signParams];
//添加签名
[signParamssetObject: signforKey:@"sign"];
[debugInfoappendFormat:@"第二步签名成功,sign=%@\n",sign];
//返回参数列表
returnsignParams;
}else{
[debugInfoappendFormat:@"获取prepayid失败!\n"];
}
returnnil;
}
4、支付结果回调 (在appdelegate.m里写上这个回调方法!)
照微信SDK Sample,在类实现onResp函数,支付完成后,微信APP会返回到商户APP并回调onResp函数,开发者需要在该函数中接收通知,判断返回错误码,如果支付成功则去后台查询支付结果再展示用户实际支付结果。注意 一定不能以客户端返回作为用户支付的结果,应以服务器端的接收的支付通知或查询API返回的结果为准。代码示例如下:
-(void)onResp:(BaseResp*)resp{
if ([respisKindOfClass:[PayRespclass]]){
PayResp*response=(PayResp*)rest;
switch(response.errCode){
caseWXSuccess:
//服务器端查询支付通知或查询API返回的结果再提示成功
NSlog(@"支付成功");
break;
default:
NSlog(@"支付失败,retcode=%d",resp.errCode);
break;
}
}
}
如果上面的文章对您在以后的开发中能派上用场,请关注或点个喜欢吧,我会不定期的给您分享或推荐一些好的文章哦^_^