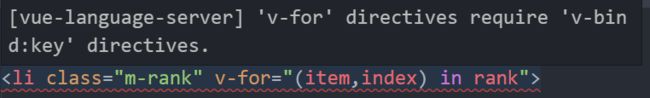
在用vscode编写vue代码时,因为安装的有vetur插件,所以当代码中有v-for语法时,会提示
[vue-language-server] 'v-for' directives require 'v-bind:key' directives.
我们知道vue在升级到2.2后,当在组件中使用 v-for 时, key 现在是必须的。
下面是vue官方文档的说明:
回头看一下,我们写的代码 v-for中有key,但是为什么还报错呢?
去vetur插件的github上搜了一下,发现有人提这个报错问题,该插件的作者给出了解决办法:
This is intended ESLint feature. You can turn off eslint check in future release.
Setting vetur.validation.vue-html to false will disable it.
这是ESLint的功能。对vue进行了eslint检查。
那么我们就把eslint对该插件的检查关闭,
在vscode中,打开 文件>首选项>设置 找到
vetur.configuration 把 "vetur.validation.template": true 改成
"vetur.validation.template": false
保存,我们再看一下vue文件,发现不报错了。