HTML学习笔记
目录
一、html简介
1、html是什么?
2、html能做什么(html的作用)?
3、html书写规范
二、html基本标签
1、标签的语法
2、标签的分类
3、常用标签:
1、文本标签:
1、文本修饰
2、段落
2、图片标签
3、链接标签
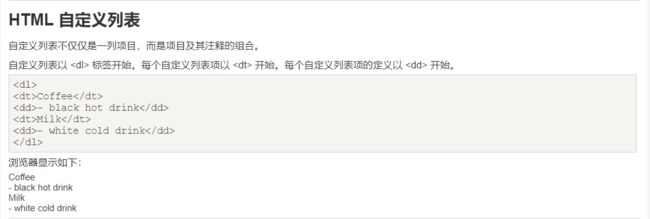
4、列表标签
5、表格标签
三、html表单标签(重点)
1、form标签
2、input标签
3、select标签
4、文本域标签
四、html框架标签及其他
1、框架标签
2、其他标签
3、特殊字符
五、HTML5 Web存储
localStorage
sessionStorage
----------------------------------------------------------------------
一、html简介
1、html是什么?
html是用来描述网页的一种语言。
(1) HTML 指的是超文本标记语言(Hyper Text Markup Language)。
(2) HTML 不是一种编程语言,而是一种标记语言(markup language),标记语言是一套标记标签(markup tag)(包括:HTML XML XHTML)。
(3) HTML 使用标记标签来描述网页。
超文本 标记 语言
超文本:
(1) 普通文本不能实现的,超文本可以实现,能实现普通文本不能实现的功能,表达能力优于普通文本如声音、图形等。
(2) 包括超链接的文本。
标记:
就是标签,不同的标签能实现不同的功能。
语言:
人与计算机交互的工具。
-----------------------------------------------
2、html能做什么(html的作用)?
html通过标签的形式将信息展示给用户。
HTML文档的后缀名? 答:.html/.htm 以上两种后缀名没有区别。
--------------------------------------------------------------------------------
3、html书写规范
(1) html基本结构
包括资讯信息:即整个页面的属性、指导浏览器解析的标签、引入外部文件的标签(CSS和js)。
我们需要展示的信息(正文)。
(2) html标签是以尖括号包裹关键字成对出现的,有开始标签和结束标签(又叫围堵标签),支持正确的嵌套。
(3) 大部分标签有属性 格式:属性="属性值"(多个属性之间用空格隔开)
(4) 空标签:功能比较单一 。例如:
=
(又叫自闭合标签)
(5) html不区分大小写,建议使用小写。
注意:所有标记语言,标签中的英文单词没有以数字开头的。比如<1234>。
注意:HTML中不支持:空格、回车、制表符,他们都会被解析成一个空白字符
注意:空的html标签解释
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
就是没有关闭标签的空元素(
标签定义换行)。
在开始标签中添加斜杠,比如
,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使
在所有浏览器中都是有效的,但使用
其实是更长远的保障。
二、html基本标签
1、标签的语法
可以在开始标签名后面添加属性,以此来设置文本样式,属性的语法
<标签名 属性名=”属性值” 属性名=”属性值” ……> 文本
2、标签的分类
单标签:只有一个标签,一般把结尾的斜杠放到标签内的最后面;
双标签:有开始,有结尾,属性设置在开始标签内;
3、常用标签
1、文本标签:
1、文本修饰:
font、b、s、i、sub、sup、strong、u、span
2、段落
h(1-6):标题标签;
p:段落;
hr:分割线,属性:size(高度)、width(宽度)、color、align;
center:内容居中
div: 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。
br:标签插入一个简单的换行符。
------------------------------------------------------------------------------------------
font:修饰文字内容,属性:face、size、color。标签规定文本的字体、字体尺寸、字体颜色。(H5不支持);
菜鸟教程(runoob.com)
这是一些文本!
这是一些文本!
这是一些文本!
b:字体加粗;
菜鸟教程(runoob.com)
这是一个普通的文本- 这是一个加粗文本。
s:删除线;
菜鸟教程(runoob.com)
My car is blue.
My new car is silver.
i:斜体;
菜鸟教程(runoob.com)
He named his car The lightning, because it was very fast.
sub:标签定义下标文本
sup:标签定义上标文本
菜鸟教程(runoob.com)
这个文本包含 下标文本。
这个文本包含 上标 文本。
strong:定义重要的文本。(强调)
菜鸟教程(runoob.com)
强调文本
加粗文本
定义项目
一段电脑代码
计算机样本
键盘输入
变量
u:标签定义与常规文本风格不同的文本,像拼写错误的单词或者汉语中的专有名词。
菜鸟教程(runoob.com)
This is a parragraph.
span:用于对文档中的行内元素进行组合。
菜鸟教程(runoob.com)
我的母亲有 蓝色 的眼睛,我的父亲有 碧绿色 的眼睛。
------------------------------------------------------------------------------------
h1-h6: -
标签被用来定义 HTML 标题。
定义重要等级最高的标题。
定义重要等级最低的标题。
菜鸟教程(runoob.com)
这是标题 1
这是标题 2
这是标题 3
这是标题 4
这是标题 5
这是标题 6
p:标签定义段落。
菜鸟教程(runoob.com)
这是一个段落。
这是一个段落。
这是一个段落。
hr:
标签定义 HTML 页面中的主题变化(比如话题的转移),并显示为一条水平线。
元素被用来分隔 HTML 页面中的内容(或者定义一个变化)。
菜鸟教程(runoob.com)
HTML
HTML 是用于描述 web 页面的一种语言。
CSS
CSS 定义如何显示 HTML 元素。
center:内容居中
div:
这是一些文本。 这是一个在 div 元素中的文本。 这是一些文本。 br:
使用 br 元素 img:图片,属性: src(路径)、width、height、border(边框)、title(鼠标悬停提示)、alt(图片描述); a:超链接标签 属性:href(网址)、target(打开方式)、title(鼠标悬停提示)、name(定位锚点),功能:链接网络资源、本地定位; 4、列表标签 ul-li:无序列表,属性:type(符号的样式); ol-li:有序列表,属性:type、start、value; dl-dt-dd:自定义列表; --------------------------------------------------------------------------------------------------------------------------------------------- 5、表格标签 table:表格根标签,属性:border(边框)、width、height、align; tr:一行; td:一列,属性:rowspan(合并行)、colspan(合并列); th:标题; ---------------------------------------------------------------------------------------------------------------------------------------- 三、html表单标签(重点) 1、form标签 2、input标签 这是一段隐藏的段落。 这是一段可见的段落。 --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- 3、select标签 -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- 4、文本域标签 This is a slide effect title:标题; meta:配置信息,属性:name; link:引入外部文件; 在title里添加图标: script:JavaScript脚本程序; style:css代码; base:对超链接的全局设置; ------------------------------------------------------------------------------------------------------------------------------------------------------ 四、html框架标签及其他 1、框架标签 iframe:内联框架 frameset-frame:使用该框架结构时,要删除body标签; 2、其他标签 pre:原文输出; code:在页面中添加代码; video:添加视频; embed:添加音频; ---------------------------------------------------------------------------------------------------------------- 3、特殊字符 ------------------------------------------------------------------------------------------------------------------------------------------------ HTML5 web 存储,一个比cookie更好的本地存储方式。 使用HTML5可以在本地存储用户的浏览数据。 早些时候,本地存储使用的是 cookie。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上.它也可以存储大量的数据,而不影响网站的性能. 数据以 键/值 对存在, web网页的数据只允许该网页访问使用。 客户端存储数据的两个对象为: 在使用 web 存储前,应检查浏览器是否支持 localStorage 和sessionStorage: localStorage 对象存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。 实例解析: 以上实例也可以这么写: 移除 localStorage 中的 "sitename" : 不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例): 提示: 键/值对通常以字符串存储,你可以按自己的需要转换该格式。 下面的实例展示了用户点击按钮的次数。 代码中的字符串值转换为数字类型: 点击该按钮查看计数器的增加。 关闭浏览器选项卡(或窗口),重新打开此页面,计数器将继续计数(不是重置)。 sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。 如何创建并访问一个 sessionStorage: 点击该按钮查看计数器的增加。 关闭浏览器选项卡(或窗口),重新打开此页面,计数器将重置。 转载于:https://www.cnblogs.com/zyx110/p/10843736.html
这是一个在 div 元素中的标题。
标签插入一个简单的换行符。
标签是一个空标签,意味着它没有结束标签。
在文本中
换行。
----------------------------------------------------------------------------
2、图片标签
![]()
----------------------------------------------------------------------- 3、链接标签
---------------------------------------------------------------------------
form标签
属性:
name 表单名称
action 提交的路径地址
method 常用提交方式(get和post),默认是get提交
get和post的区别(重点):
(1) get提交:将数据加在地址栏的后面,格式:
file:///D:/learn/Java/MyEclipse/Workspaces/MyEclipse%202017%20CI/day01_html/WebRoot/表单标签/form.html?username=zhangsan&password=123&sex=male&hobby=football&hobby=paiqiu&city=bj#
即:?name=value&name=value...#
post提交:将数据封装在请求体中(http中会学),格式:
file:///D:/learn/Java/MyEclipse/Workspaces/MyEclipse%202017%20CI/day01_html/WebRoot/表单标签/form.html#
即:#
(2) get提交相对不安全,post提交相对安全。
(3) get提交有大小限制,根据浏览器不同而不同,post提交不限制大小。
示例:
--------------------------------------------------------------------
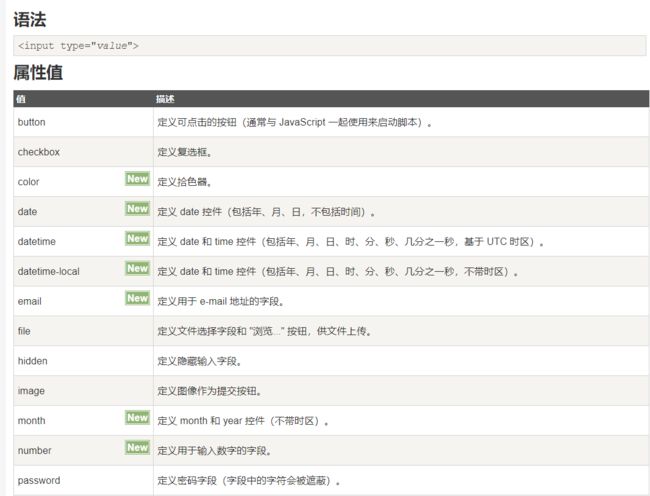
type 根据type的值不同实现各种不同功能的表单项
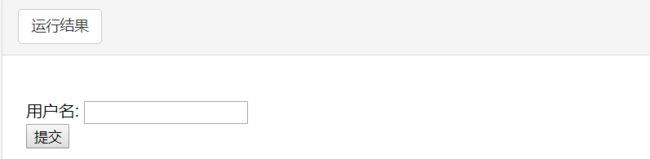
text 普通的文本输入框
name="username"
value="张三"
password 密码输入框;特点是显示的是掩码
name="password"
value="123456"
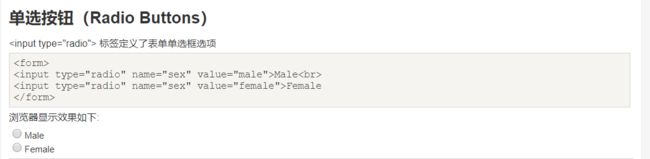
radio 单选按钮
name 如果想让一组单选按钮互斥,就用指定相同的name属性值,再加value属性值(提交的时候用)
checked 默认被选中
checkbox 复选框(多选)
name 组的概念,就用指定相同的name属性值,再加value属性值(提交的时候用)
checked 默认被选中
file 上传文件的控件
button 普通按钮,没有任何内置的功能
value="注册"
submit 内置功能,点击会按照action地址提交
reset 重置,点击会清空之前填写的内容,恢复默认值
image 图片按钮,功能类似与submit
src 加载图片
alt 图片的提示文字
hidden 隐藏表单和内容,作用是在提交数据的时候,服务器需要这个数据,但是用户看不到(开发中常用)
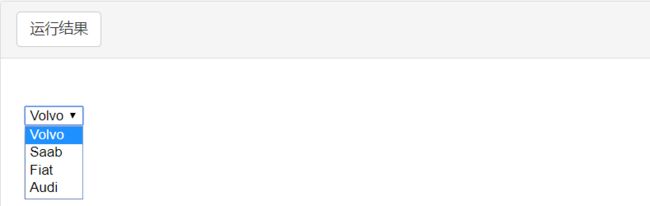
用于下拉菜单
属性:
name 表单项的名称(提交的时候用)
可选项(下拉菜单之间的级联)
属性:
value 表单项的值
selected 默认被选中
示例:
属性:
rows 行数
cols 列数
注意:
默认的文本值在标签体当中。
示例:
5、刷新/跳转
6、滚动
7、自动跳转
8、头标签
属性:
rows 按行划分
cols 按列划分
划分格式: rows="120,*"
属性:
name 名称,方便target根据name值进行定位
src 加载的页面地址
注意:
与会打架,二者不能共存。
----------------------------------------------------------------------------
href 引入css文件的地址
src 引入js的文件地址
一个英文空格
> 大于号
< 小于号
© 版权符号(圈C)
® 注册符号(圈R)
五、HTML5 Web存储
HTML5 Web 存储
什么是 HTML5 Web 存储?
localStorage 和 sessionStorage
if(typeof(Storage)!=="undefined")
{
// 是的! 支持 localStorage sessionStorage 对象!
// 一些代码.....
} else
{
// 抱歉! 不支持 web 存储。
}
localStorage 对象
sessionStorage 对象
本人原创,转载请说明出处https://www.cnblogs.com/zyx110/
如若对你有用,记得推荐,如若有误,欢迎改正!