2019独角兽企业重金招聘Python工程师标准>>> ![]()
字数:790
阅读时间:5分钟
前言
本文的旨在讲述如何从零开始搭建一个MarkDown文档展示工具。整个过程非常简单,咱稍微花五分钟就可以搭建一个定制化的MD文档解析器,是不是很酷呀!
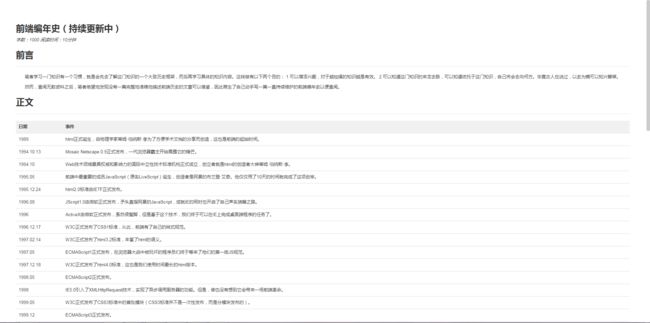
首先我们晒一张成果图看看效果吧:
正文
1.环境准备
①marked插件
一款最受欢迎的markdown文件解析插件。插件地址:https://github.com/chjj/marked
②highlight插件
格式化显示各种语言的前端插件,用来显示文档中代码部分。插件地址:http://highlightjs.readthedocs.io/en/latest/css-classes-reference.html
③JQuery插件
④ZUI插件
这是一款基于bootstrap封装的GUI框架,这个是笔者经常用的一个框架,随意选择它。这里我们只是使用了它的样式,是可选项,大家可以选择自己喜欢的GUI框架来展示。插件地址:http://zui.sexy/#javascript/modal
2.工具搭建
环境准备完毕,那就开始搭建吧!
先创建一个index.html文件,代码如下:
Title
页面引入刚才准备的资源JQuery、marked、highlight和zui。这里highlight插件有许多可选样式文件,大家可以随意选择 styles 文件夹下任意一款喜欢的样式。
然后创建一个test.js 文件,代码如下:
$(function(){
//marked插件的基本配置
marked.setOptions({
renderer: new marked.Renderer(),
gfm: true,
tables: true,
breaks: false,
pedantic: false,
sanitize: false,
smartLists: true,
smartypants: false,
highlight: function (code,lang) {
//使用 highlight 插件解析文档中代码部分
return hljs.highlightAuto(code,[lang]).value;
}
});
$.ajax({
type:"get",
url : "前端编年史.md",
async : false,
dataType:"text",
success : function(response,status,request) {
document.body.innerHTML = marked(response);
//渲染文档中代码部分
hljs.initHighlighting();
//给生成的文档中统一添加样式
$("table").addClass("table");
}
});
});
代码解释如代码注释所述,这里只是使用了marked和highlight插件的基本用法,详细用法见环境准备中的插件地址中文档介绍。
最后创建一个样式文件test.css,代码如下:
body{
padding: 50px;
}
这里只是写了一个简单的样式以作示例。大家可以通过样式控制md文档的显示方式。
至此,整个工具搭建完毕,只需要将页面运行起来就可以看到效果了。这是一款完全属于我们自己的md解析工具,我们可以按照自己的喜好方式随意修改文档的展示方式,很酷吧!
欢迎大伙关注我的微信公众号,和老司机一起撸代码: