Happy Coding
本文目标
新增菜单管理模块功能,完成侧边栏菜单视图显示
新增迁移文件与数据填充
在终端执行以下命令,在文件夹database/migrations/新增迁移文件
php artisan make:migration --table=menus create_menus_table
在文件夹database/migrations/下打开迁移文件create_menus_table.php,修改代码如下:
engine = 'InnoDB';
$table->increments('id');
$table->smallInteger('parent_id')->default(0);
$table->string('ico', 50);
$table->string('url', 50);
$table->string('name', 50);
$table->string('description', 50);
$table->tinyInteger('sort')->default(0);
$table->tinyInteger('is_hide')->default(0);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('menus');
}
}
打开文件database/seeds/DatabaseSeeder.php,修改代码如下:
call(UserTableSeeder::class);
$this->call(MenuTableSeeder::class);
Model::reguard();
}
}
class UserTableSeeder extends Seeder
{
public function run()
{
DB::table('users')->delete();
User::create(['name' => 'Ann', 'email' => '[email protected]', 'password' => bcrypt(123456)]);
User::create(['name' => 'Luis', 'email' => '[email protected]', 'password' => bcrypt(123456)]);
User::create(['name' => 'admin', 'email' => '[email protected]', 'password' => bcrypt(123456)]);
}
}
class MenuTableSeeder extends Seeder
{
public function run()
{
DB::table('menus')->delete();
Menu::create(["parent_id" => "0", "name" => "首页管理", "url" => "index.index", 'description' => '展示系统的各项基础数据']);
Menu::create(["parent_id" => "0", "name" => "菜单管理", "url" => "menu.index", 'description' => '管理菜单的新增、编辑、删除']);
Menu::create(["parent_id" => "2", "name" => "菜单列表", "url" => "menu.index", 'description' => '管理菜单的新增、编辑、删除']);
Menu::create(["parent_id" => "2", "name" => "新增菜单", "url" => "menu.create", 'description' => '新增菜单的页面']);
Menu::create(["parent_id" => "2", "name" => "编辑菜单", "url" => "menu.edit", 'description' => '编辑菜单的页面', 'is_hide' => 1]);
Menu::create(["parent_id" => "0", "name" => "角色管理", "url" => "role.index", 'description' => '管理角色的新增、编辑、删除']);
Menu::create(["parent_id" => "6", "name" => "角色列表", "url" => "role.index", 'description' => '管理角色的新增、编辑、删除']);
Menu::create(["parent_id" => "6", "name" => "新增角色", "url" => "role.create", 'description' => '新增角色的页面']);
Menu::create(["parent_id" => "6", "name" => "编辑角色", "url" => "role.edit", 'description' => '编辑角色的页面', 'is_hide' => 1]);
Menu::create(["parent_id" => "6", "name" => "角色赋权", "url" => "role.show", 'description' => '编辑角色的页面', 'is_hide' => 1]);
Menu::create(["parent_id" => "0", "name" => "权限管理", "url" => "permission.index", 'description' => '管理权限的新增、编辑、删除']);
Menu::create(["parent_id" => "11", "name" => "权限列表", "url" => "permission.index", 'description' => '管理权限的新增、编辑、删除']);
Menu::create(["parent_id" => "11", "name" => "新增权限", "url" => "permission.create", 'description' => '新增权限的页面']);
Menu::create(["parent_id" => "11", "name" => "编辑权限", "url" => "permission.edit", 'description' => '编辑权限的页面', 'is_hide' => 1]);
Menu::create(["parent_id" => "0", "name" => "用户管理", "url" => "user.index", 'description' => '管理用户的新增、编辑、删除']);
Menu::create(["parent_id" => "15", "name" => "用户列表", "url" => "user.index", 'description' => '管理用户的新增、编辑、删除']);
Menu::create(["parent_id" => "15", "name" => "新增用户", "url" => "user.create", 'description' => '新增用户的页面']);
Menu::create(["parent_id" => "15", "name" => "编辑用户", "url" => "user.edit", 'description' => '编辑用户的页面', 'is_hide' => 1]);
}
}
在终端运行命名如下:
// 生成数据表
php artisan migrate
// 填充数据表
php artisan db:seed
进行上述操作之后,会在数据库生成menus数据表并往menus数据表里面填充数据
新增模型
在终端执行以下命令,在文件夹app/Models/新建文件Menu.php、Tree.php
php artisan make:model Models/Menu
php artisan make:model Models/Tree
打开文件Menu.php,修改代码如下:
is_hide == 0) {
if ($menu->child) {
$html .= ''
. ' ' . $menu->name . ''
. ''
. ' ';
} else {
$html .= ' ' . $menu->name . ' ';
}
}
}
return $html;
}
}
打开文件Tree.php,修改代码如下:
parent_id == $parent_id) {
if ($level != 0) {
$model->html = str_repeat(" ", $level);
$model->html .= '|';
}
$model->html .= str_repeat($html, $level);
$tree[] = $model;
$tree = array_merge($tree, self::createLevelTree($models, $model->id, $level + 1));
}
}
return $tree;
}
/**
* 生成无序节点树
*
* @param $models
* @param int $parent_id
* @param string $node
*
* @return array
*/
public static function createNodeTree($models, $parent_id = 0, $node = 'child')
{
$tree = [];
foreach ($models as $model) {
if ($model->parent_id == $parent_id) {
$model->$node = self::createNodeTree($models, $model->id);
$tree[] = $model;
}
}
return $tree;
}
}
新增验证请求
在终端执行以下命令,在文件夹app/Http/Requests/Form下新增表单验证MenuForm
php artisan make:request Form/MenuForm
修改文件MenuForm代码如下:
'required',
'name' => 'required',
'parent_id' => 'required'
];
}
public function messages()
{
return [
'url.required' => '菜单地址不能为空',
'name.required' => '菜单名称不能为空',
'parent_id.required' => '父级分类不能为空'
];
}
}
新增控制器MenuController
在终端执行以下命令,在文件夹app/Http/Controllers/Backend新增文件MenuController.php
php artisan make:controller Backend/MenuController
修改文件MenuController.php代码如下:
all())) {
return redirect()->back()->withSuccess("新增菜单成功");
}
} catch (\Exception $e) {
return redirect()->back()->withErrors(array('error' => $e->getMessage()))->withInput();
}
}
/**
* Display the specified resource.
*
* @param int $id
*
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
*
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
$menu = Menu::find($id);
$tree = Tree::createLevelTree(Menu::all());
return view('backend.menu.edit', compact('menu', 'tree'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
*
* @return \Illuminate\Http\Response
*/
public function update(MenuForm $request, $id)
{
$data = $request->all();
unset($data['_method']);
unset($data['_token']);
try {
if (Menu::where('id', $id)->update($data)) {
return redirect()->back()->withSuccess('编辑菜单成功');
}
} catch (\Exception $e) {
return redirect()->back()->withErrors(array('error' => $e->getMessage()))->withInput();
}
}
/**
* Remove the specified resource from storage.
*
* @param int $id
*
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
$childMenus = Menu::where('parent_id', '=', $id)->get()->toArray();
if ( ! empty($childMenus)) {
return redirect()->back()->withErrors("请先删除其下级分类");
}
try {
if (Menu::destroy($id)) {
return redirect()->back()->withSuccess('删除菜单成功');
}
} catch (\Exception $e) {
return redirect()->back()->withErrors(array('error' => $e->getMessage()));
}
}
}
新增路由
在文件app\Http\routes.php修改代码如下:
Route::group(['namespace' => 'Backend', 'middleware' => ['auth']], function () {
Route::get('/', ['as' => 'index.index', 'uses' => 'IndexController@index']);
Route::resource('user', 'UserController');
Route::resource('menu', 'MenuController');
});
Route::group(['namespace' => 'Auth'], function () {
Route::get('auth/login', 'AuthController@getLogin');
Route::post('auth/login', 'AuthController@postLogin');
Route::get('auth/logout', 'AuthController@getLogout');
});
新增视图
在文件夹resources/views/backend/新建文件夹menu,并新建以下模板文件:
- edit.blade.php
- index.blade.php
- create.blade.php
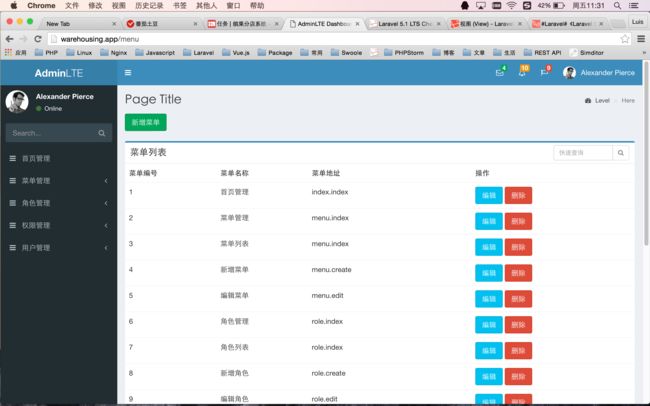
index.blade.php
@extends('backend.layout.main')
@section('content')
菜单列表
菜单编号
菜单名称
菜单地址
操作
@forelse($menus as $menu)
{{$menu->id}}
{{$menu->name}}
{{$menu->url}}
编辑
@empty
暂无数据
@endforelse
@if($menus->render() !== "")
@endif
@include('backend.layout.model.default',['model_title'=>'操作提示','model_content'=>'你确定要删除这条菜单吗?'])
@stop
@section('script')
@stop
create.blade.php
@extends('backend.layout.main')
@section('content')
@stop
edit.blade.php
@extends('backend.layout.main')
@section('content')
@stop
@section('script')
@stop
视图共享数据
打开文件resources/views/backend/layout/sidebar.blade.php,修改代码如下:
完成上述操作后,便可以在每个视图都能看到共享的侧边栏菜单数据