(Keras)基于深度学习SketchCode将线框原型图转换成HTML代码
Ashwin Kumar在Insight中开发了一个模型——允许用户将手绘线框转换为HTML页面,这明显加快了设计过程。
为用户创造直观且引人入胜的体验是各个公司的重要目标,而这是一个由原型设计、设计和用户测试组成的快速循环的过程。像Facebook这样的大公司足够将整个团队投入到设计流程中,但是这可能需要几星期的时间,并且涉及多个利益相关者。然而小型企业没有这些资源,因此他们的用户界面可能会因此减少
我的目标是使用现代深度学习算法来简化设计工作流程,并使任何人都能够快速创建和测试网页。
现在的设计工作流程
设计工作流经过多个利益相关者
典型的设计工作流程可能如下所示:
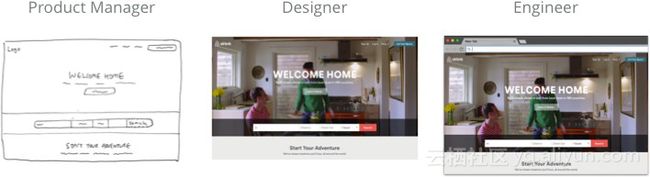
·产品经理根据用户调查表生成规格列表。
·设计师们根据这些要求探索出低精确度的原型,最终创造出高保真的模型。
·工程师将这些设计应用到代码中,最终将产品交给用户。
开发周期的长短很快就会变成一个瓶颈,像Airbnb这样的公司已经开始使用机器学习来提高这个过程的效率了。
用Airbnb的内部AI工具演示从图纸到代码
虽然该模型有望成为机器辅助设计的一个例子,但是我们还不清楚这个模型有多少是经过端对端训练的,以及多少依赖于手工制作的图像特征,因为它是公司专有的封闭源码解决方案。所以,我想创建一个开源版本的原型图到代码的技术,以供更广泛的开发人员和设计人员使用。
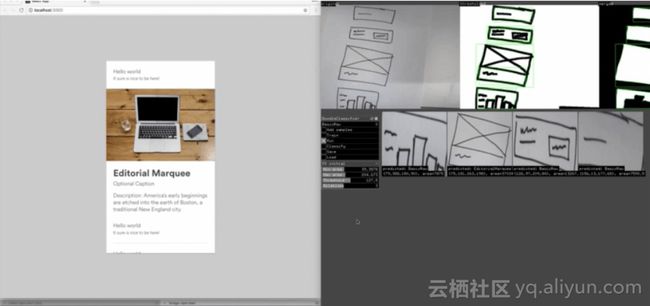
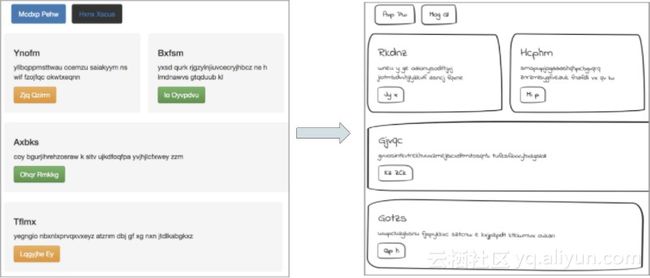
理想情况下,我的模型能够将手绘的线框原型图立即转换成一个工作的HTML网站。
SketchCode模型将绘制线框图并生成HTML代码
实际上,上面的例子是从我的测试集图像模型中生成的一个实际网站!可以在我的GitHub上查看代码。
从图像字幕中汲取灵感
我所解决的问题属于一个更广泛的任务:程序合成,即自动生成源代码。尽管大部分的程序合成是根据自然语言规范或者执行轨迹生成代码,但是在我的模型中能够利用源图像(手绘线框图)开始生成代码。
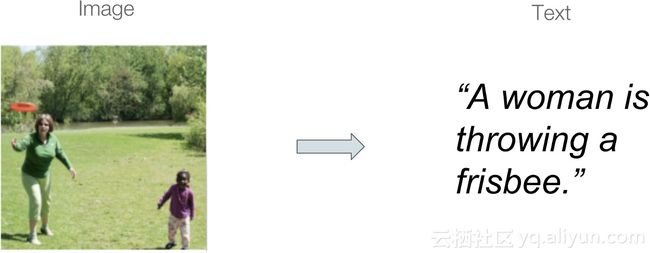
在机器学习中有一个很好的研究领域,该模型叫做图像字幕,旨在将图像和文本结合在一起并生成对源图像内容的描述。
图像字幕模型生成对源图像内容的描述
我从一篇名为pix2code的论文和Emily Wallner的相关项目中获得灵感,决定将任务重设为一个图像字幕,手绘的网站线框图作为输入图像,而相应的HTML代码作为输出文本。
获得正确的数据集
考虑到图像字幕的方法,我理想的数据集应该包含成千上万对的手绘线框图和对应的HTML代码。然而找不到,所以我不得不为这个任务创建自己的数据集。
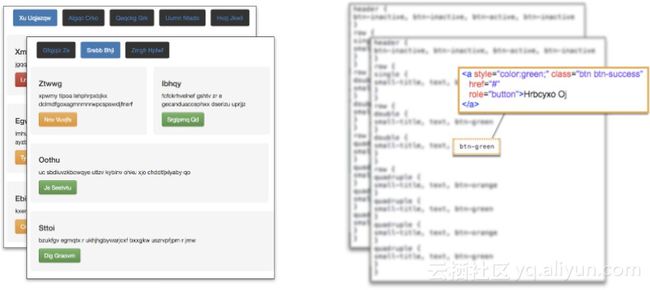
首先从pix2code文件中获取一个开源数据集,该数据集包含1750个综合生成网站的截屏和相应的源代码。
生成网站图像和源代码的pix2code数据集
这是一个很好的数据集,包括以下几点:
·数据集中的每个生成网页都由几个简单的引导元素组成,比如按钮、文本框和div。尽管这意味着我的模型将仅限于在这些少数元素中选择来生成网站,但也更容易推广到更大的元素列表。
·每个样本的源代码由来自特定领域语言(DSL)的标识组成,论文的作者为其任务创建了标识。每个标识对应HTML和CSS的一个片段,而编译器则被用来将DSL转换为工作的HTML代码。
使图像看起来像手绘
将丰富多彩的网站图像变成手绘版本
为了修改任务的数据集,我需要让网站的图像看起来像手工绘制的一样。我探索使用过OpenCV和Python中的PIL library这样的工具对每个图像进行修改,比如灰度转换和轮廓检测。
最终,我决定直接修改原始网站的CSS样式表,对其进行以下操作:
·更改页面上元素的边框半径以弯曲按钮和div的边角。
·调整边框的粗细以模仿绘制的草图,并添加阴影。
·将字体更改为看起来像手写的字体。
我在最终的pipeline中又增加了一个步骤,通过添加倾斜移动和旋转来增强这些图像,以模仿实际绘制的草图中的变化。
使用图像字幕模型架构
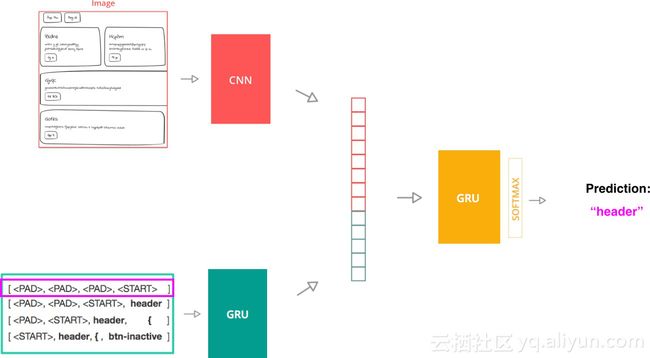
数据已准备妥当,现在可以将它输入模型了。我使用了图像字幕中的模型架构,它由三个主要部分组成:
·计算机视觉模型,使用卷积神经网络(CNN)从源图像中提取图像特征。
·由编码了一系列源代码令牌的门控循环单元(GRU)组成的一种语言模型。
·解码器模型(也是GRU),它将前两个步骤的输出作为输入,并预测序列中的下一个标记。
使用令牌序列作为输入来训练模型
为了训练模型,我将源代码拆分为不同的令牌序列。模型的单个输入是其中一个序列及其源图像,其标签是文档中的下一个令牌序列。该模型使用交叉熵成本作为其损失函数,将模型的下一个令牌预测与实际的下一个令牌进行比较。
在推理过程中模型的任务是从头开始生成代码,这个过程比较困难。图像仍然通过CNN网络进行处理,但文本进程将以一个序列开始进行传递。在每个步骤中模型将对序列的下一个令牌进行预测,并将预测令牌作为输入序列输入到模型中,重复此步骤直到模型预测
一旦从模型中生成了一组预测令牌,编译器就会将DSL令牌转换成HTML,这些HTML可以在任何浏览器中呈现。
用BLEU评分评估模型
我选择用BLEU评分来评估模型。因为他是机器翻译任务中常用的一个度量标准。它用来衡量相同的输入下,机器生成的文本与人类生成内容的相似程度。实质上,BLEU会比较生成的文本和参考文本的n-gram序列,以生成修改后的精度样式。它非常适合这个项目,因为影响了生成的HTML中的实际元素以及它们之间的关系。它最大的优点是可以通过检查生成的网站看到BLEU的分数!
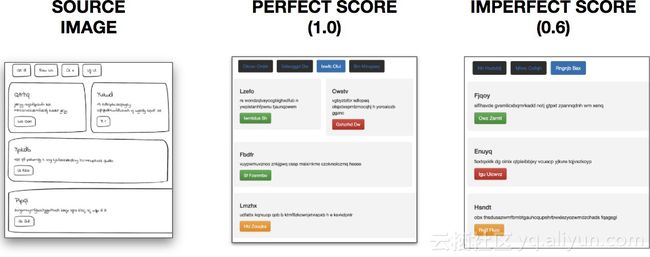
可视化的BLEU分数
在给定源图像的情况下,当正确的元素都在正确的位置上时BLEU评分能达到1.0,当元素预测错误或者元素放在了错误的位置上时会得到较低的分数。最终模型在BLEU评分中得到了0.76的分数。
Bonus-Custom样式
该方法有一个额外的好处,因为模型只生成页面的骨架(文档的标记),所以可以在编译过程中添加自定义的CSS层,这可以立即改变网站的外观风格。
一个绘图=>同时生成多种风格
将模型生成过程与样式分离能够给模型的使用带来很多好处:
·前端工程师想要将SketchCode模型融入到自己公司的产品中,可以使用现有的模型,只需要修改一个CSS文件就能符合公司的风格。
·可伸缩性内置一个源图像,模型输出可以立即被编译成5、10或50个不同的预定义样式,这样用户可以在浏览器中查看多个版本的网站可能的外观。
结论和未来的发展方向
通过利用图像字幕,SketchCode能够在几秒钟内将手绘网站线框图转换为可用的HTML网站。
但是该模型也有一些局限性,这也是未来的发展方向:
·由于该模型仅使用由16个元素组成的词汇表进行训练,所以它无法预测数据之外的令牌。下一步可能是使用更多的元素组成额外的网站示例——引导组件是一个很好的开始研究的方向。
·实际生成网站时会有很多的变化。所以要创建能够更好应对这些变化的训练数据集,而滤掉实际的网站,捕获它们的HTML/CSS代码以及网站的屏幕截图是一个好方法。
·绘图也有很多CSS修改技巧无法完全捕捉到的变化。在手绘草图数据中产生更多变化的一个好方法是使用生成的Adversarial网络来创建逼真的绘制网站图像。
该项目源代码请点击我的GitHub页面查看。
数十款阿里云产品限时折扣中,赶紧点击领劵开始云上实践吧!
本文由北邮@爱可可-爱生活 老师推荐,阿里云云栖社区组织翻译。
文章原标题《Automated front-end development using deep learning》
作者:Ashwin Kumar
译者:奥特曼,审校:袁虎。
文章为简译,更为详细的内容,请查看原文