- pear-admin-boot开发框架使用记录(三)
后青春期的诗go
经验分享javaspringbootspringlog4jmybatis
一、实现部门选择操作用于从组织架构里选择出部门的操作,如开发日志管理模块,创建人新增日志时可以通过选择框选择相应共享的部门。数据库表调整在数据表添加2个字段:sharedeptid共享部门idvarcharsharedeptname共享部门名称varchar前端html页面调整页面添加如下代码:共享部门前端JS调整添加如下代码:letdtree=layui.dtree;dtree.renderSe
- Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做
含宇网络
springbootjava后端
Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做【免费赠送源码】Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库
煦洋cxsj985
javajvm开发语言
JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 计算机毕业设计springboot教务管理系统 0k1c1源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- php后端分页_thinkphp5框架前后端分离项目实现分页功能的方法分析
淡定男
php后端分页
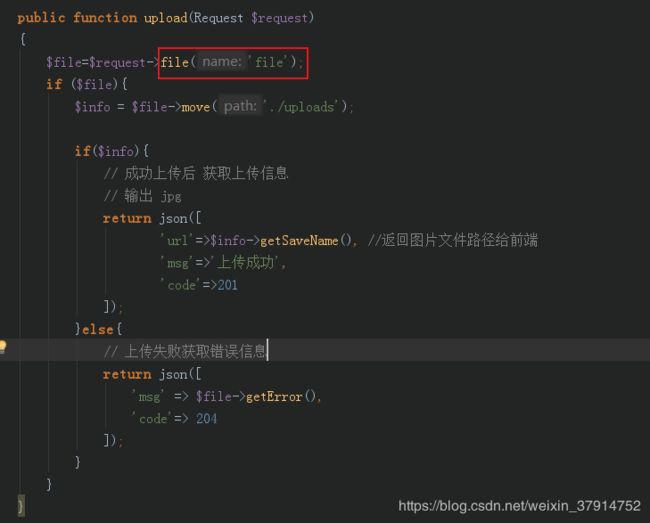
本文实例讲述了thinkphp5框架前后端分离项目实现分页功能的方法。分享给大家供大家参考,具体如下:方法一利用tp5提供的paginate方法实现自动分页参数page第几页,paginate分页方法会自动获取size每页数量代码/***Notes:消费记录*Date:2019/6/25*Time:15:43*@paramRequest$request*@return\think\response
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- 基于PHP进程控制与Redis队列的异步任务实践——解决Excel导入接口超时问题
问题背景与解决方案问题场景在实现Excel数据导入功能时,遇到一个典型的生产者-消费者场景:主流程:Excel文件解析→数据校验→数据库事务写入附加流程:将成功数据推送给第三方系统当第三方接口响应缓慢时(实测平均耗时8-12秒),导致整体接口响应时间超出前端等待阈值,造成以下问题:前端显示系统错误(HTTP500)实际业务数据已完整入库用户体验与数据一致性存在割裂解决方案演进同步方案:直接顺序执行
- layui向body添加html_使用LayUI展示数据
weixin_39672296
LayUI是一款免费,开源,轻量级的前端cms框架,适用于企业后端,能快速上手开发,集成了常用的组件,还有完善的文档和社区。使用:1.把这个5个文件项都拷贝到项目中2.到layui官网地址将后台布局的代码考过来,做一个左侧导航,右侧显示主内容的格局3.代码复制到我们自己项目新建的home.html页面后,根据代码上的提示,将远程地址替换成本地,直接删除css引用和js引用,从自己的项目中将这2个文
- 计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- 计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw
诺诺网络
javamybatis开发语言
计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- vite:初学 p5.js demo 画圆圈
belldeep
javascriptjavascriptp5.jsvitecircleellipse
p5.js是一个JavaScript的函数库,它在制作之初就和Processing有同样的目标。就是让艺术家,设计师,教育工作者和编程初学者能够很容易,很轻松地学习和使用程序设计。实际上就是对canvas等代码的封装,简化了在Web中绘图的代码。为了方便,我将使用vite搭建一个原生js项目。1.创建项目npmcreatevite@latestp5-demo选:Vanilla选:JavaScrip
- Java版工程行业管理系统源码-专业的工程管理软件- 工程项目各模块及其功能点清单
m0_72864708
java企业工程管理系统源码工程管理系统工程行业管理系统源码
工程项目管理系统的技术革新与数字化转型随着科技的飞速发展,工程项目管理领域正经历着前所未有的变革。在这个变革中,一款先进的工程项目管理软件应运而生,它不仅提升了项目管理的效率和质量,更推动了企业数字化转型的进程。这款工程项目管理软件采用了Vue、Uniapp、Layui等前沿技术框架,构建了一个覆盖项目全生命周期的综合管理平台。从项目策划决策、规划设计,到施工建设、竣工交付,再到总结评估和运维运营
- java上传图片到mysql数据库中_java中如何上传图片到数据库?
Blancbleu
基于layui框架,实现从jsp页面上传图片到数据库,熟悉layui框架才能用。首先如何上传图片。这里为layui的js部分和htmlvaruploadInst=upload.render({elem:'#uploadBtn'//上传按钮的id,accept:'images'//上传文件的类型,auto:false,size:1024*1024*2//上传文件的最大大小这里为2M,choose:f
- php-tp5-fastadmin开发H5页面,以微信公众号授权,进行JSAPI支付流程
bilichen006
小例子phpfastadmintp5公众号支付JSAPI
技术要点(具体开发代码,在(公正年报H5)中实现1、申请好公众号,获取AppID(公众号ID)AppSecret(公众号密钥)2、申请微信支付账户,获取(商户号)和(密钥)3、在微信支付账户中绑定公众号,然后在公众号中同意授权绑定,使两者产生关联代码实现一、h5页面,调用方法获取codepublicfunctiongetGzhCode(){$appid='xxx';//公众号appid$redir
- Tp5 获取IPV6地址
君子……如玉
ThinkPHP5phpthinkphp
修改Request类ip()方法publicfunctionip($type=0,$adv=true){$type=$type?1:0;static$ip=null;if(null!==$ip){return$ip[$type];}$httpAgentIp=Config::get('http_agent_ip');if($httpAgentIp&&isset($_SERVER[$httpAgent
- java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档
今晚的月亮真好看
java开发语言
java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- layui获取select 文本_layui select获取自定义属性方法
weixin_39716264
layui获取select文本
在layui里面给了特定几个自定义属性title请选择属性雪碧芬达冰糖雪梨金贝监听selectform.on('select(sadas)',function(data){console.log(data.elem);//得到select原始dom对象console.log(data.value);//得到被选中的值console.log(data.elem[data.elem.selectedi
- layui获取select 文本_layui下拉框获取下拉值(select)的例子
weixin_39658966
layui获取select文本
layui下拉框获取下拉值(select)的例子如下所示:$(document).ready(function(){layui.use('form',function(){varform=layui.form;form.render();form.on('select',function(data){//alert(data.value);console.log(data.value);});})
- Layui页面粘贴的方法
mubeibeinv
layui前端javascript
一:在Controller层注解的注意点:1.先写一个大的RequestMapping()()里面的的是:(这些你写的那个实体类的方法,在这取名是什么比如用户类user)2.在Controller层需要写一个Controller的注解3.@Autowired就相当与之前new的全局的serviceImpl的方法4.在写每个方法的时候,都要写一个RequestMapping()和@ResponseB
- layui 获取select值和文本
linlinlove2
layui前端javascript
在表单中,使用layui渲染select网盘名称诚通百度360蓝奏其他在下拉选择的时候,添加监听事件form.on('select(down_link_name)',function(data){console.log(this.innerText);//得到被选中文本console.log(data.value);//得到被选中的值});如果要直接获取选中的值和文本,不需要用监听事件,那么直接就
- 计算机毕业设计Java-ssm餐厅线上点菜系统源码+系统+数据库+lw文档
双双科技
java数据库开发语言
计算机毕业设计Java-ssm餐厅线上点菜系统源码+系统+数据库+lw文档计算机毕业设计Java-ssm餐厅线上点菜系统源码+系统+数据库+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:htt
- Layui弹出层的yes/btin实现表单验证
爱编程的小庄
layuijavascript
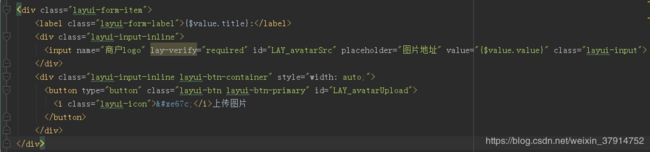
我们都知道layui的弹出层的btn属性生成的按钮,没办法实现弹出层内部的form验证成功后再执行相应操作。我的方法是,在弹出层写一个隐藏按钮,一个隐藏的input和form.on方法,和自定义验证方法或者layui的验证方法,我使用的是layui的验证方法。1、在弹出层内部建一个隐藏按钮添加2、在弹出层内部建需要验证的input注:lay-verify的required就是验证不能为空。内置方法
- java毕业设计家教管理系统mybatis+源码+调试部署+系统+数据库+lw
练练科技
数据库javamybatis
java毕业设计家教管理系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计家教管理系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- java毕业生设计宠物领养管理系统计算机源码+系统+mysql+调试部署+lw
你眼里的星星
javamysql宠物
java毕业生设计宠物领养管理系统计算机源码+系统+mysql+调试部署+lwjava毕业生设计宠物领养管理系统计算机源码+系统+mysql+调试部署+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 数字人批量生成视频
李lrh9166
音视频
(形象克隆✔声音克隆✔智能剪辑✔智能文案✔音频驱动✔矩阵发布多平台)只需要录制一个1234567的视频,就可以批量生成你的专属数字人视频。集星智影-数字人.layui-anim-downbit{border-radius:0.35rem;
- Beego脱坑(十八)静态文件处理
Clown95
gobeego
title:Beego脱坑(十八)静态文件处理tags:go,beego,ormauthor:Clown95刚接触beego的小伙伴,不知道有没有遇到这样的问题,在beego中使用的静态文件,并且路径设置的都正确,但是运行的时候,就是不能加载出来。就说我自己在刚开始使用beego的时候,想要使用layui前端框架,但是运行时layui并没有被调用,改来改出,才发现layui被我放错目录了,我没有放
- chainlit stream 模式简单说明
尺颜
chrome前端
chatappstream模式还是很重要的,现在的llmapi基本都支持stream模式了chainlit也提供了stream模式的支持参考处理登录后复制importchainlitasclfromopenaiimportAsyncOpenAIclient=AsyncOpenAI(api_key="sk-ZTp5zuetNQoJNgG4xHgGzw",base_url="http://localh
- el-table 树形表格 自定义展开图标_你会使用layui的表格树并加上分页吗
weixin_39934063
el-table树形表格自定义展开图标layui如何动态加载局部页面创建父需求子需求构建需求树
最近公司项目上接到了一个这样的需求,即需要将一个一对多的数组对象使用表格的形式进行展示,并且能够对表格的记录进行操作。听罢,我当即就想到了这是一棵只有两级的树,并且在表格中点击父节点时需要展示子节点。平常在工作中经常使用的layui表格在这里就无法使用了,因为它没有表格树的功能,只能展示一对一联查得到的数据。对于这样的表格来说,如果单纯使用原生的html与js来实现的话,工作量较大,由于工作需要,
- Java计算机毕业设计大学生体测数据管理系统源码+系统+数据库+lw文档
冰冰网络
java开发语言html
Java计算机毕业设计大学生体测数据管理系统源码+系统+数据库+lw文档Java计算机毕业设计大学生体测数据管理系统源码+系统+数据库+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- java-net-php-python-springboot社区志愿者管理系统计算机毕业设计程序
鸿源网络
javaphpspringboot
java-net-php-python-springboot社区志愿者管理系统计算机毕业设计程序java-net-php-python-springboot社区志愿者管理系统计算机毕业设计程序本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s