微交互如何提高产品的使用体验
关注我们,获一手游戏运维方案
辉记培根蛋炒饭
辉记培根蛋炒饭,网易游戏视觉设计师,从事过 2C 端和 2B 端的各类型产品的设计,努力学习提升用户体验方面的知识。好设计就是能跟用户互动交流的设计。
前言
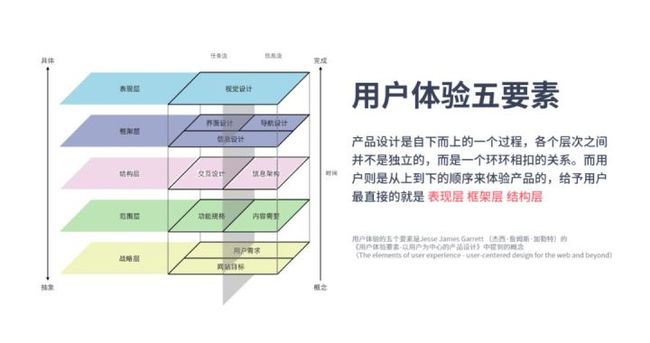
在了解微交互之前可先了解《用户体验五要素》,如下图,产品的设计是自下而上一步步的从概念到完成产品。相反用户则是从上而下的顺序来体验产品的,用户可能并不能直接感受到产品的范围层和战略层,但能直接感受到表现层带来的视觉冲击、框架层带来的界面和信息设计、结构层的交互设计和信息架构。所以本文内容主要展开分享微交互如何在这三层中起到作用。
微交互
先看两个微交互的案例,左边案例一:新浪微博的点赞,弹出一个小动画,增加与用户的互动感和视觉冲击,使点赞更形象有趣,让用户爱上点赞。右边案例二:手指画一个心,形成一个点赞,特别有创意和有趣。这都属于在表现层中利用视觉设计吸引用户。
其实很多人会把微交互简单的理解为是动效,实质上,我们通常见到的那些动效只是微交互构成中的一部分,属于反馈层面的视觉表达。
微交互既不是一个酷炫动效也不是一个庞大产品功能,他是产品功能中通过一些微小的交互操作实现功能的细节,这些细节带给用户的是方便和便捷,能更好的提升用户体验。总的来说,微交互给用户带来好的用户体验主要是这几方面:
- 在用户操作时清晰表达当前状态。
- 给用户提供愉悦轻松的反馈。
- 用户自然顺畅得进行了交互动作完成了功能操作,实现了用户目标。
- 操作结束后看到自己的操作结果。
如何具体设计微交互?
设计一个优秀的微交互体验方案,首先要了解用户,知道用户要达到什么目的,经历哪些步骤,不同情况下的操作环境。用户经过多少步骤从初始达到目标?会有多少种情况? 通过微交互的 4 个构成部分触发器、规则、反馈、循环和模式知道:用户会看到触发器,点击触发器-触发规则(交互操作)-得到相应的反馈-经过循环或模式,从而完成了这个功能的使用并对功能有个认知。
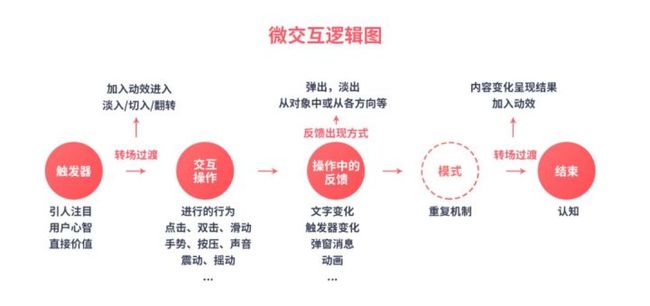
通过微交互 4 个主要构成部分转化成更直观的流程图,下面就来一一介绍每个构成的设计和我们可以通过哪些方式优化。
一、触发器
触发器是启动微交互的物理控件,当触发控件后可以启动下一步交互操作。我们常见的触发器是由用户主动去触发的物理控件,比如:控件、按钮、任务栏、图标等。要让人知道功能如何操作,微交互的触发器就要设计得吸引人、让人明白这个操作功能。在设计中也要理解用户要干什么,让触发器的位置跟用户需求相吻合。
- 用户心智:符合大多数用户的操作习惯,降低用户的理解成本,比如:一个购物车图标,一个标签能让用户直接明白意图。
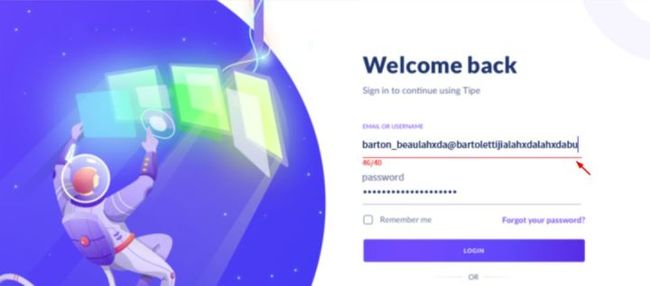
- 展示数据:在激活触发器前,最直观得向用户展示最有价值,比如:未读信息的数字展示、进展数据等。
二、微交互规则相应的交互操作
PC 端使用鼠标有点击、按住左键、右键、拖动等操作,手机端有点击、滑动等操作,除了这些还可以增加手势、声音、触觉等方式来强化用户动作,比如苹果手机的按压(3D Touch)、声音(语音交互)、摇动等,可根据设备的属性和相关传感器考虑。
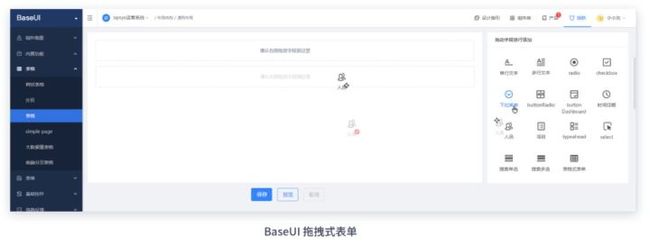
- BaseUI:通过左键按住 + 拖动 + 松开左键 进行拖动的交互操作
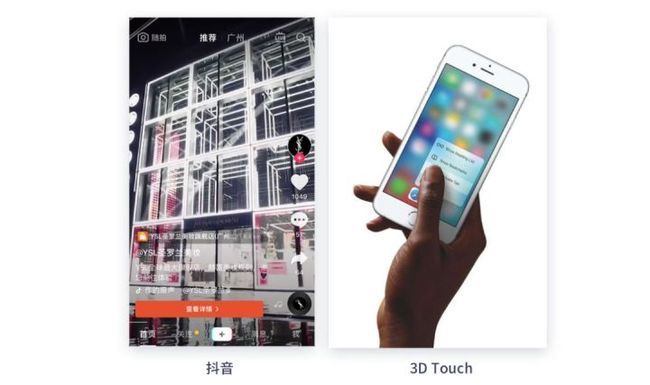
- 抖音:上滑-下一个视频、右滑-视频信息、左滑-发随拍、双击-点赞、点击-暂停
- 3D Touch:通过重按操作呼出 APP 的快捷操作
三、微交互反馈
以最简单的按钮常见两种反馈为例:按钮状态变化 — 表明用户干了什么(按了按钮)按了后发生什么(跳转下一页或者结果发生等等) 反馈的目的是:帮助用户理解微交互的操作,通过一些反馈的状态告诉用户“刚才做了什么?”,“到了什么阶段?”,“可以干什么?”,“结束时,什么不能干”。反馈的方式也取决于微交互的规则设计、硬件设备的特性、数据接收等。
3-1 制造情感化的个性氛围
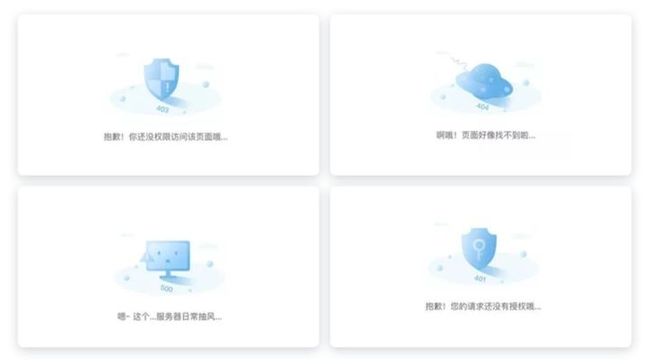
在一些产品的文案中会赋予拟人化语气,比如系统显示 500 时的文案是:“嗯 ~ 这个服务器日常抽风…”;根据产品特性建立一套有性格特征的反馈个性文案,增加亲和感。
3-2 视觉、听觉、触觉反馈
利用视觉、听觉、触觉或者它们的组合提升吸引力,激发用户交互的兴趣。
- 锤子便签:锤子便签的信纸和便签回形针设计做到还原便签原有的样子,最大的亮点是加入打开回形针,删除后信纸像丢进废纸篓等微妙的动效细节,让用户有真实书写便签的沉浸感,赏心悦目。
- 输入法:打字时,会出现字符的放大预览,防止打错,同时有类似敲击键盘震感的震动反馈。
3-3 实时反馈
让用户看到自己的操作结果使用户预防错误、让用户看到交互进程以及减少反馈信息复杂度,增加操作的掌控感。
四、循环和模式
模式是规则的一个分支,最主要目的就是执行一种不常见的动作。常见的模式就是:设置,用户可以在其中指定一些有关微交互的选项。 循环的核心就是:确定微交互的持续时间,也是扩展微交互的生命周期,循环的参数是用户体验的最佳方式,循环由规则指明。
以 iphone 闹钟为例:
- 用户目标:指定时间闹铃,闹铃什么时候会响
- 模式:提示用户设置闹铃
- 循环:多久再响一次
流程图
总结上述微交互主要构成部分得到一个更详细的流程图。流程图包括用户进行操作的一个完整的流程,还有每个流程可以通过什么方式去优化的地方。下面来看具体的案例如何通过微交互设计细节的吧
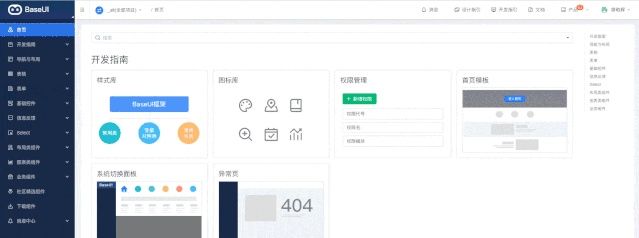
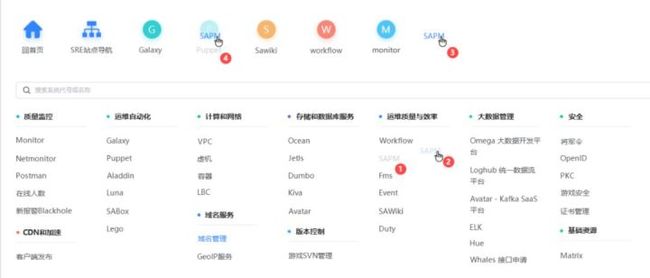
案例一 BaseUI 多系统访问管理面板
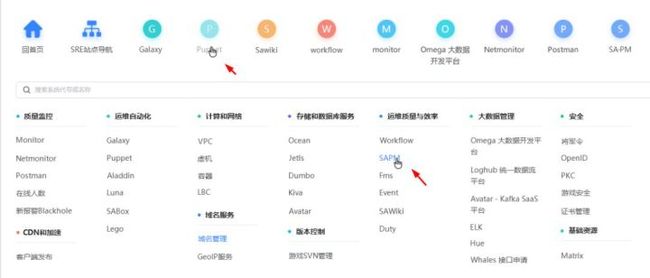
多系统访问管理面板分为「系统高频使用区」、「搜索功能」和「系统分类区」三个部分,用户可在下方「系统分类区」直接打开对应的系统;也可从「系统分类区」拖拽用户使用高频的系统到上方「系统高频使用区」以供用户快捷操作。 下面的动图主要演示了 将系统从「系统分类区」拖拽用户使用高频的系统到上方「系统高频使用区」的交互操作。下面来分析下是如何通过微交互流程图来进行设计的?
一、触发器
「系统高频使用区」使用圆形色块的按钮 + 阴影体现按钮的立体感,鼠标 hover 后透明度变成 0.8 表示可点击状态,「系统分类区」使用文字按钮,鼠标 hover 按钮后变成主蓝色表示可点击状态
二、交互操作和操作中的反馈
在 PC 使用鼠标通常有:点击、点按、右键、双击、拖动。这里使用到左键点按 + 拖动、和不同的透明度来完成拖动的交互。
- 将系统「左键按住」拖出原来位置时,系统名称变透明度为 0.36,表示此时系统是处于待放置的状态,如序号 2 所示,保留了 hover 时的蓝色状态
- 原来此系统的位置恢复到默认黑色字状态,并透明度为 0.36,表示占位和处于拖动状态,意思是不管系统被拖走还是此时松开鼠标系统都会恢复到原来的状态,如序号 1 所示
- 当系统拖到「系统高频使用区」空白位置时,系统透明度变为 1,表示系统此时处于可放置的状态,如序号 3 所示
- 当系统拖到「系统高频使用区」其他图标位置上时,系统透明度变为 1,原来位置的系统透明度变为 0.36,表示此时新系统会替换旧系统的效果
案例二 美图秀秀 -Snapseed
美图秀秀 Snapseed 都是图片后期软件,可对图片进行各种编辑。这两个 APP 在编辑图片的微交互上有些许不同的区别,采用了不同的思路设计。
美图秀秀
- 触发器:「美化照片」按钮
- 交互操作:向上进入一个暗色背景的编辑空间,点击图片下方的「调整项」,左右滑动调整图片参数
- 操作中的反馈:图片实时有相应的变化
- 结束:对微交互过程有相应的认知和一定的习惯
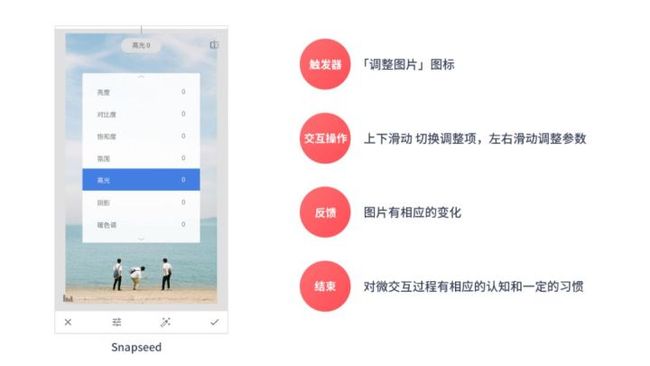
Snapseed
- 触发器:「调整图片」按钮
- 交互操作:使用手势操作,上下滑动 切换调整项,左右滑动调整参数
- 操作中的反馈:图片实时有相应的变化
- 结束:对微交互过程有相应的认知和一定的习惯
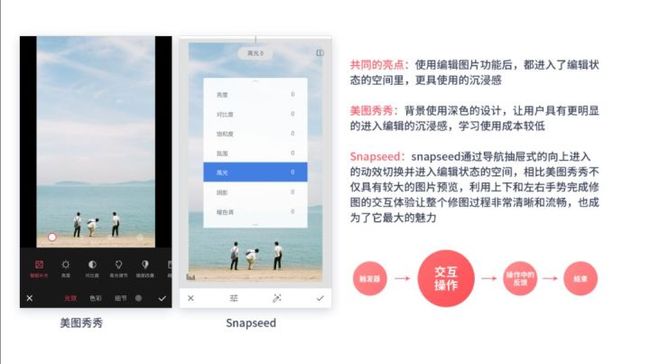
总结
- 共同的亮点:使用编辑图片功能后,都进入了编辑状态的空间里,更具使用的沉浸感,同时它们使用不同的交互操作思路来简单流畅得完成编辑图片的微交互
- 美图秀秀:背景使用深色的设计,让用户具有更明显的进入编辑的沉浸感,学习使用成本较低
- Snapseed:snapseed 通过导航抽屉式的向上进入的动效切换并进入编辑状态的空间,相比美图秀秀不仅具有较大的图片预览,利用上下和左右手势完成修图的交互体验让整个修图过程非常清晰和流畅,也成为了它最大的魅力
最后
微交互要结合产品性质、结构模式了解你的用户和使用场景来设计,这样设计的微交互才会更加精准有效。
微交互中最终还是为了帮助用户辅助实现某些功能,以产品任务为单位,进行的多个交互的组合,会涉及不同使用场景、规则、模式、数据算法等,最终只为让用户在毫无知觉的情况下完成交互操作,实现功能操作,完成用户目标。
以上是个人对微交互的一些小小见解,希望对您有一定的启发和帮助,或有对 UI 设计和交互设计方面感兴趣的同学欢迎一起交流学习一起进步 ~
往期精彩
﹀
﹀
﹀
Python:requests 超时机制实现
断点原理与实现
疑难杂症篇之 ulimit
游戏数据库版本更新神器 Flyway
谨防!Post 打爆 /tmp 分区