“梨花带雨”
在百度上搜索“Axure RP 进度条”会出现好几个版本,有些流程看一眼,就会让人产生一种不信任,就和对着网上某些拼凑得来的菜谱,是永远做不出和图片中的美食一样。好不容易看到有一篇正儿八经的操作流程说明,发现步骤是跳跃的,对于我们这样不了解Axure变量操作的小菜鸟来说,看这些文字,就像路过一个又一个不知该如何选择的岔路口。我,只想做一个进度条,结果发现做好进度条之前,得先需要了解一片森林。
这趟摸索旅程的一开始,我就拉着小鸭子上了这条小木船,志同道合的人,好像一直都是相互拉扯着对方跳进不知深浅的坑,然后再相互激励地爬出来,不过,《阴阳师》这个坑很大,比progressbar大多了吧。接下来,就直接叙述,不存在任何跳跃、缺省的操作步骤,顺带提一下可能会遇到的那些误区:
“一览众山小”
Axure版本:8.0.0.3303
会选用的几个部件:Label、Text Field、Box1
选用Label,因为它可以自定义出可爱的形状啊~这个会成为显示进度数字的背景图案。
选用Text Field,因为它有交互事件OnTextChange~但是它颜值低且无法改变整容,需要透明化处理、隐藏边框。
这个部件将会被选用两次:一个将成为进度条的外框;一个将成为移动的进度条,随后被转化为动态面板。
几个部件变形记:进度框、进度条、动态条、进度数字
——进度框——
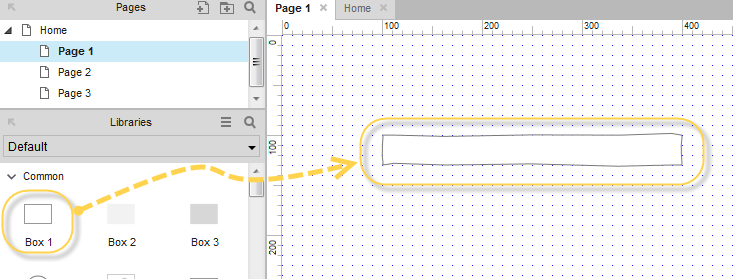
1、Libraries --> Common --> Box1 选中Box1矩形,按住鼠标左键拖拽到页面操作区,什么是页面操作区,简单地说,Axure界面在水平方向分为三栏,这个矩形需要被拖至中间这一栏。
2、设置矩形大小,红圈提醒:重新命名,便于在以后的操作中快速识别部件的作用。
——进度条——
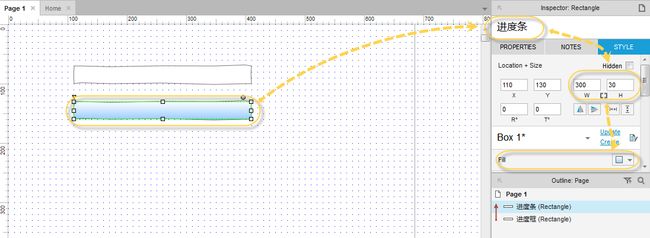
1、重复“进度框”的两个步骤,将其重新命名为“进度条”,进度条和进度框的宽、高分别保持一致,填充颜色。这里需要特别注意:进度条需要置于进度框的上层,如图中红色箭头所示。
——动态条——
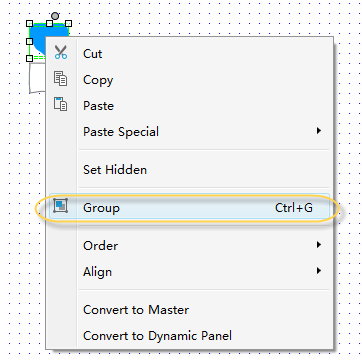
1、选中“进度条”,右击鼠标,在快捷菜单中选择“Convert to Dynamic Panel”,将“进度条”转换为动态面板,将其命名为“动态条”。
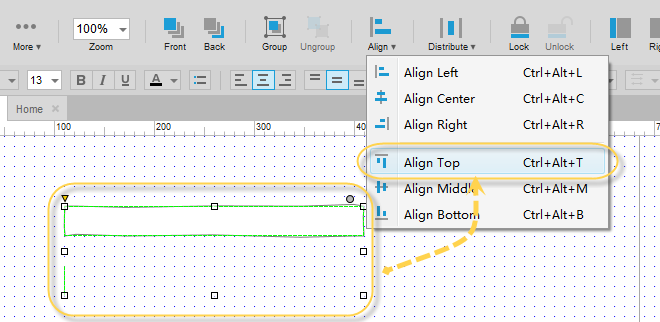
2、修改“动态条”的宽度值为“1”,并将“动态条”和“进度框”顶部对齐。
——进度数字——
1、“心形Label”:将Labraries --> Common --> Label 拖放☞页面操作区,命名为“心形背景”,选中Label部件,点击部件上方的灰色圆形,将出现如下图所示的Custom Shape,选择喜欢的图案,并填充颜色。
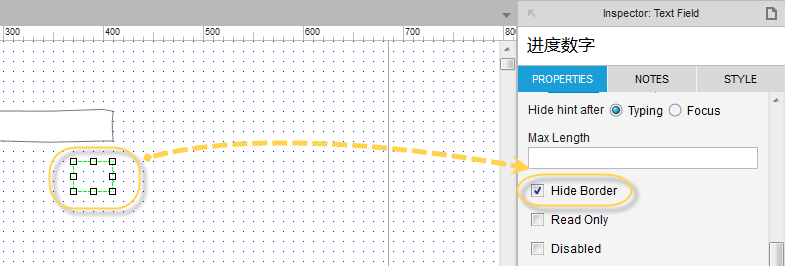
2、将Labraries --> forms --> Text Field 拖放☞页面操作区,命名为“进度数字”,修改大小与“心形背景”接近,设置填充色为透明。
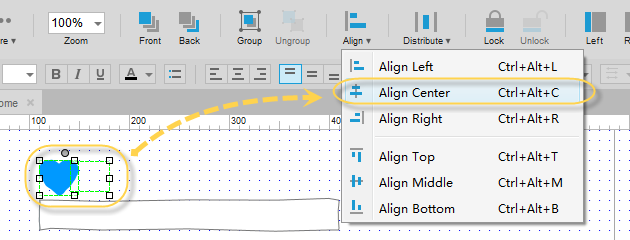
3、隐藏“进度数字”边框,将“进度数字”与“心形背景”中心对齐,组合为Group。
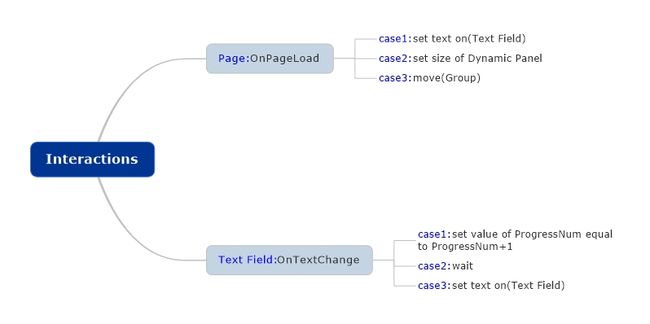
选择不同的部件、属性修改完成进度框、进度条、动态条、进度数字的设置,这些事情都属于界面布局的范畴。接下来是交互设置,它将完成两个动态效果:进度数字的变化、动态条填充变化。
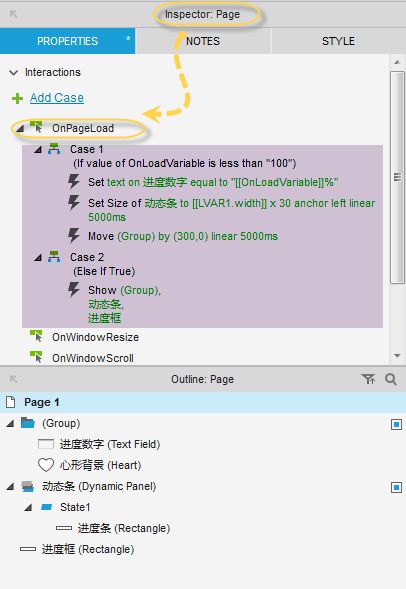
——Page : OnPageLoad——
——Text Field : OnTextChange——
关于全局变量
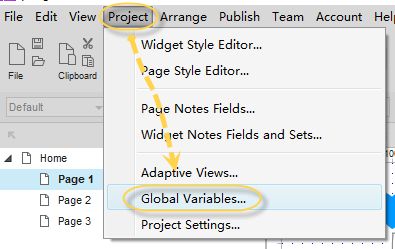
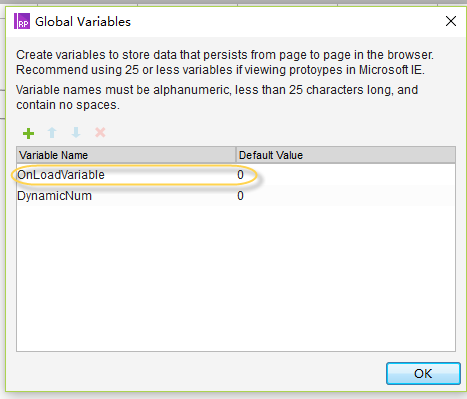
这个案例中用的是OnLoadVariable,Axure自带的全局变量,全局变量的设置是在主菜单的Project,在使用全局变量之前,需要为其设置初始值。另外,也可以case设置的时候,再进行全局变量设置。
关于局部变量
Page : OnPageLoad 的动态条动画用到了局部变量,这里用动态变量只是避免了由于进度条宽度的改变出现的修改工作。
关于函数表达
在设置Text field :OnTextChange用例的时候,每次触发事件,全局变量会被重新赋值,值为[[OnLoadVariable+1]]。在Axure RP中有字符串函数、数学函数、日期函数、数字函数、部件函数、窗口函数、鼠标函数、中继器、条件操作符,好吧,很多,我也在学习......
上面用到变量、函数都非常简单,条件判断也只是基于变量值。
再分享一个Axure中文教程的网址:Axure基础教程 、 Axure高级教程、Axure案例 这些教程的内容基本摘自《Axure RP 8 实战手册-网站和APP原型制作案例精粹》,这本书的作者是小楼一夜听春语,小楼老师也是经常在北京、上海等地开展Axure线下培训活动。很早之前,我还用过金乌老师编著的《Axure RP 7 网站和APP原型制作从入门到精通》这本书,现在金乌老师已经出版了《Axure RP 8 网站和APP原型制作 从入门到精通》。金乌、小楼两位老师之间好像一直指责对方抄袭什么的,对于我们来说,这些只是软件工具的说明书,看个人阅读习惯和喜好。