uniapp答题考试框架总结
我是独自开发的微信公众号一个考试系统,用的是uniapp框架,这里我对框架进行了一个接口的封装,我们这里后端把appId 以及uid 相关微信授权的信息都是后端处理的,到我这里我只拿到一个token, 后台校验。
在这里我做的是验证是,是否为微信打开的,便于开发,我就用到了natapp来测试开发
判断是不是微信客户端打开 这里是后端给我的授权信息地址,他们会重定向到我的页面把token值扔在地址栏上面
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
//由于是启动页面,所以设置个延迟 1.5s后再进入授权页面
setTimeout(function() {
// 在进入主页之前获取权限调用接口存一下token
// var url = "";
// window.location.href = url;
}, 1500)
} else {
alert("请在微信客户端打开链接")
}
我从地址栏上拿token,很简单,他们给的格式是这种:https://xxxx.com?token=xxxx,uniapp自带方法
onLoad(option){
this.token=option.token
}
关于权限 是否登陆 我是我自己封装的接口(文章最下面我会放我的模板地址的),而且我们这里后台是用header接收token的,这个需要你跟后台一块商议。看愿不愿意浪费两分钟时间给你返回一个报错,如果token 错的时候 或者是token过期的时候返回一个状态码 以这个状态码判断 错或者过期的时候直接给他返回到启动页面,让他重新授权获取token,获取完token以防丢失,我这边是存在了localStorage用的时候uni.getStorageSync(‘token’)获取,然后在封装的接口里直接把token封装进去 每次调用都会去localStorage拿token 给后台不用你自己每次都往header传
ps:封装的接口在plugins目录下/读取的baseUrl是从commponents里的config.js里动态获取的
可以在框架的基础上进行删除或修改,接口你直接用就OK,切记!在Vue上挂载一下方法,使用方法如下;
main.js下
import Request from './plugins/request/index'
Vue.prototype.$http = Request();
使用方法如下
this.$http.request({
url: '/time', //请求地址
method: '', //请求类型 我接口请求方法默认设置的是post因为后台都是post 我就不用写menthod了
// params: {},//设置QueryString [Object] 如果需要以QueryString格式就用这个传参
// data:{}, //请求的参数 [Object]
// header:{} //请求的header token我已经在方法里弄了 我一般只写一个url 和传参的data
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err);
})
},
另外uniapp点击某个数据复制标签内容的数据 下载ican-H5Api(我下面带的模板地址里都有)
getWeChatId(val) {
uni.setClipboardData({
data: val,
success: function(data) {
console.log(data);
},
fail: function(err) {},
complete: function(res) {}
})
uni.getClipboardData({
success: function(data) {
uni.showToast({
title: '复制成功',
duration: 1000
});
},
fail: function(err) {},
complete: function(res) {}
})
}

我在这里也封装了一个格式化时间的组件(我之前文章有写过 去翻一下)里面都有写方法上面也有使用方法
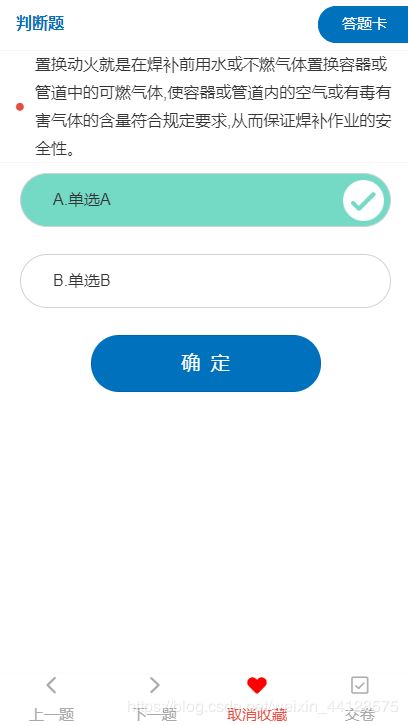
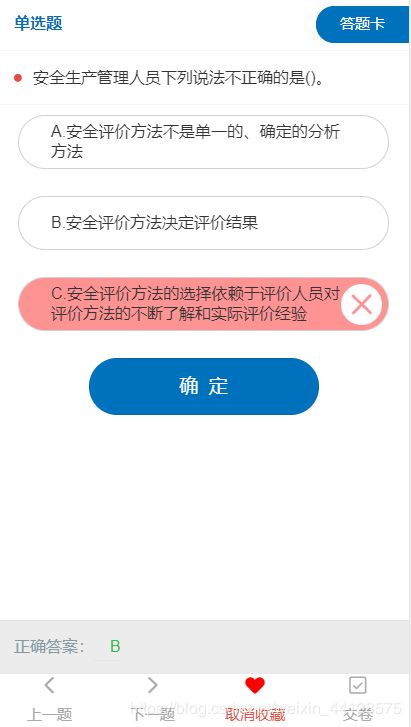
我这里是做的答题 (以及对答题 选择完之后进行选择答案的判断 错误是红色背景 对的话是绿色的)
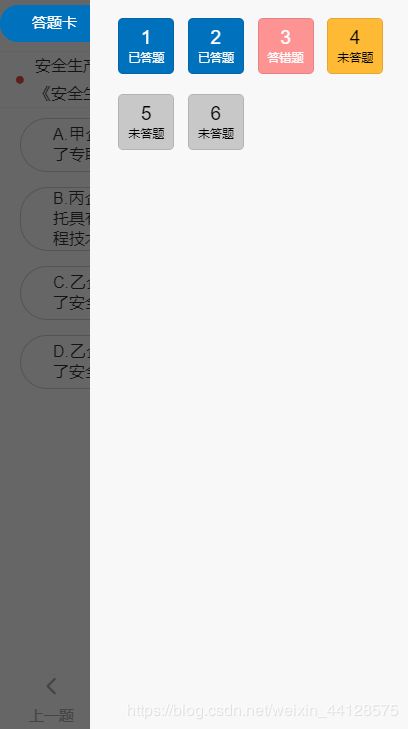
以及收藏的颜色和答题卡答题的状态转换判断 选中的当前题目是浅蓝色
已答题答对的时候是蓝色,答错是粉红色,当前题目是黄色
当然也有没进行判断的页面(/pages/practice/simulationExam/answer)这个页面内有倒计时、方法之类的都有备注的
作者开发不易 给个关注给个赞吧 我会继续努力分享资源的。我也只是一个小白 大神勿喷
模板有bug及时私信我 样式问题你就自己解决吧。
1、多选题判断错误优化(字段需要自己自行修改)
<checkbox-group class="block" @change="RadioboxChange" v-else-if="subject.testType===2" style="line-height: 1;">
<label class="" v-for="option in subject.optionList" :key="option.value">
<view class="cu-form-group" style="border-radius:52rpx;margin: 0rpx 38rpx;border:1px solid #D1D1D1" :class="[subject.userAnswer.indexOf(option.id)>-1&&subject.selectVal.indexOf(option.id)>-1&&subject.testAnswer.indexOf(option.id)>-1?'judgeBgcTrue':'',subject.testAnswer.indexOf(subject.userAnswer)==-1&&subject.userAnswer!=''&&subject.testAnswer.indexOf(option.id)==-1&&subject.userAnswer.indexOf(subject.selectVal)>-1&&subject.userAnswer.indexOf(option.id)>-1?'judgeBgcFalse':'',subject.selectVal.indexOf(option.id)>-1?'selectStyle':'']"
id="selectNone">
<checkbox :value="option.id" :class="subject.userAnswer.indexOf(option.id) > -1?'checked':''" :checked="subject.userAnswer.indexOf(option.id) > -1?true:false"></checkbox>
<view class="title text-black">{{option.id}}.{{option.content}}</view>
<view class="judgeStyle" v-if="subject.userAnswer.indexOf(option.id)>-1&&subject.selectVal.indexOf(option.id)>-1&&subject.userAnswer.indexOf(option.id) > -1">
<image src="../../static/images/true.png" mode=""></image>
</view>
<view class="judgeStyle" v-if="subject.testAnswer.indexOf(subject.userAnswer)==-1&&subject.userAnswer!=''&&subject.testAnswer.indexOf(option.id)==-1&&subject.userAnswer.indexOf(subject.selectVal)>-1&&subject.userAnswer.indexOf(option.id)>-1">
<image src="../../static/images/false.png" mode=""></image>
</view>
</view>
</label>
<button class="grace-button" @tap="goNextAnswer(subject,index)" style="width:420rpx;height: 105rpx;line-height: 105rpx;border-radius:52rpx;background-color: #0071BC;color:#fff;font-size: 35rpx;">确 定</button>
</checkbox-group>