web前端基础-javascript
目录
使用js完成页面简单的数据校验
使用js完成页面图片轮播效果
暂停计时器
完成页面定时弹出广告
表单校验
表格的隔行换色案例
复选框的全选全不选案例
DOM树
省市联动案例
商品的左右移动
前言------ 新的一天,继续我的编程之路,加油!
javascript的简介
HTML 对页面进行了一个整体骨架的搭建
CSS 对页面进行修饰,和美化
javascript 对页面与用户进行交互
javascript是一种直译的脚本语言,由浏览器解释执行,不需要进行编译。
什么是脚本语言?
java源代码--->.class文件-----》由虚拟机执行
脚本语言:源码------》解释执行
javascript是由浏览器解释执行。
javascript的组成
ECMAScript :核心组成部分,定义js的语法规范
DOM:document object model 文档对象模型, 主要是用来管理页面
BOM:browser object model 浏览器对象模型,浏览器的一些前进、后退、刷新、历史记录、地址栏等
javascript的引入
在HTML中,js是写在标签中
内部引入和外部引入
javascript的变量
js变量统一用 var 来定义。
语句结束时的 分号 可以有,可以没有。
区分大小写
单行注释:// 多行注释:/* */
基本类型:string、number、boolean、undefine(表示变量不含有值)、null
引用类型:对象、内置对象
类型转换:js内部自动转换
javascript的运算符
算术运算符:+ - * / % 自加++ 自减 --
赋值运算符:= += -= *= /= %=
比较运算符:> < != ==(只要值相等就可以) ===(值和数据类型都必须相等)
逻辑运算符:&& || !
三目运算符:条件1 ? true : folse;
+ 号,var a = 10; var b='4'; ---------->>>>>>>>>a+b=104
javascript的语句
if-else; while; do while; for; switch;
在循环语句中有结束循环break,结束本次循环continue;
javascript声明函数和变量
声明函数: 1、 function 函数名(){ }
2、var 函数名 = function(){ }
声明基础类型变量:var 变量名 = 变量的值;
声明引用类型的变量:var 变量名 = new 构造方法名();
javascript的输出
window.alert("弹框输出"); window 可以省略
document.write(); 向页面输出
console.log(); 向控制台输出
javascript对象
创建对象:1. var p = new 构造方法名();
2. var p = new Object(); //这是new的js的内部对象
3. var p = { //dui对象初始化方式
name : "Jack",
speak : function(){ alert("会吃"); }
}
给对象动态的添加属性和方法:
p.name="Jack";
p.func=function speak(){ alert("说话"); }
给对象删除属性和方法:
delect p.name;
delect p.func;
对象的封装性:
对象的继承性:
对象的多态性:
javascript作用域
全局变量、局部变量
类变量、对象变量,私有变量(其实也就是局部变量)
javascript中的window对象
全局函数不属于任何内置对象:eval(); escape(); isNan(); isFinite(); parseFloat(); parseInt(); unescape();
常用方法:
window.alert();
window.setTimeout("方法名()" , 5000); //限定时间内执行一次
window.setInterval("方法名()" , 1000); //限定时间内执行多次(1000就是1秒)
window.open("url"); //打开新的窗口
javascript字符串对象
创建字符串:1. var str = "字符串实例化方式1";
2. var str = new String("字符串实例化方式2");
常用方法:str.length(); //字符创长度
str.indexOf("abc",0); //从当前位置查找字符串abc
str.replace("abc","java");//把abc替换成java
javascript数组
创建数组:1. var arr = new Array();
2. var arr2 = new Array(3); //只能存3个元素
常用方法:arr.sort(); //正向排序
arr.join(); //数组元素组合成字符串
arr.concat(arr2); //合并素组元素
javascript日期
日期使用js的内置对象
创建日期对象: var date = new Date();
常用方法:date.getFullYear() 年(返回一个四位数字) date.getMonth() 月(返回0-11) date.getDate() 日(返回1-31)
date.getHours() 时 date.getMinutes() 分 date.getSeconds() 秒
date.getDay() 返回一周的第几天
使用js完成页面简单的数据校验
js开发步骤
1.确定事件
2.当事件确定会触发一个函数
3.函数里对页面元素进行操作,进行一些交互动作
代码实现
test(String)方法:把与正则表达式相匹配的字符串匹配,正确返回true,失败返回false
提交事件:onsubmit="return checkForst()" 必须加return,比较特殊。正则表达式要写在 / / 之间
使用js完成页面图片轮播效果
需求分析:
当页面加载完毕时进行图片的轮转效果
js开发步骤
1、确定事件
2、当点击事件会触发函数(当文档加载完毕时触发函数)
3、在函数中对页面进行一些处理
代码实现
轮播图

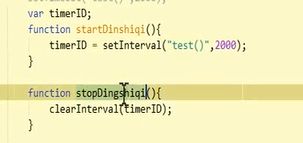
 暂停计时器
暂停计时器
完成页面定时弹出广告
需求分析:
当打开一个页面的时候,过5秒钟会自动弹出一个广告,让你看5秒然后自动消失
js开发步骤:
1.确定事件:页面加载完成的事件 onload
2.当点击事件要触发的函数:init()
3.在函数中进行页面处理
定时函数:setTimeOut() 隔多少毫秒执行一次函数
setInterval() 每隔多少好眠执行一次函数
cleatTimeout() 结束定时器
clearInterval() 结束定时器
显示广告:imga.style.display = "block"; display是一个属性
隐藏广告:imga.style.display = "none";
js文档加载顺序:
当加载网页时,是从上而下加载的,遇到函数不会执行,只会加载进来
代码实现:
定时弹出广告
表单校验
需求分析:
当输入用户名密码时候,在js简单校验中,输错的时候,直接弹出框来提示,用户体验不好,这次采用在用户名后面 提示
js代码步骤:
1.确定事件 2.事件调用函数 3.在函数中进行处理
常用事件: onfocus:元素获得焦点事件
onblur:元素失去焦点事件
onkeyup:当键盘被松开事件
函数checkTim()
代码实现:
表单校验
表格的隔行换色案例
需求分析:
我们商品分类的信息太多,如果每一行都显示同一个颜色的话会让人看的眼花,为了提高用户体验,减少用户看错的 情况,需要对表格进行隔行换色
3.2 技术分析
js代码步骤:
1.确定事件:文档加载完成 onload事件 2.事件调用函数:init()
3.在函数中进行处理:操作表格每一行,动态改变背景色
代码实现:
复选框的全选全不选案例
需求分析:
商品分类界面中,当我们点击全选框的时候,我们希望选中所有的商品,当我们取消掉的时候,我们希望不选中所有 的商品
js代码步骤:
1.确定事件:当用户点击时onclick事件 2.事件调用函数:checkAll();
3.在函数中进行处理:
getElementByName() 返回name值相同的元素对象的集合
getElementByTagName() 返回标签名字相同的元素对象的集合
getElementById() 返回指定id名称的第一个元素对象
复选框checked属性:checked="checked" 时,默认被选中
代码实现:
function checkAll() {
//获取第一个复选框
var check = document.getElementById("checks");
//得到第一个复选框的状态,使其他复选框的状态和他相同
var checkedstatus = check.checked;
//获取其他复选框的集合
var checks = document.getElementsByName("checkone");
for (var i=0; iDOM树
Dom对象:
document对象:每个载入浏览器的html都成为一个document对象。
element对象:元素(节点)对象
attribute对象:属性对象
event对象:事件对象
每一个对象都有自己的属性,和行为(也就是方法)
input元素对象,可以访问value属性、name属性。
一些常用的 HTML DOM 方法:
getElementById(id) - 获取带有指定 id 的节点(元素)
appendChild(node) - 插入新的子节点(元素)
removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
innerHTML - 节点(元素)的文本值
parentNode - 节点(元素)的父节点
childNodes - 节点(元素)的子节点
attributes - 节点(元素)的属性节点
查找节点:
getElementById() 返回带有指定 ID 的元素。
getElementsByTagName() 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
getElementsByClassName() 返回包含带有指定类名的所有元素的节点列表。
增加节点:
createAttribute() 创建属性节点。
createElement() 创建元素节点。
createTextNode() 创建文本节点。
insertBefore() 在指定的子节点前面插入新的子节点。
appendChild() 把新的子节点添加到指定节点。
删除节点:
removeChild() 删除子节点。
replaceChild() 替换子节点。
修改节点:
setAttribute() 修改属性
setAttributeNode() 修改属性节点
省市联动案例
代码步骤:
1、确定事件:onchange事件:当下拉列表内容改变时候发生
2、事件触发函数:onCase()函数
3、在函数中处理一些事情
创建元素节点:document.appendElement("optiona")
创建文本节点:document.appendTextNode()
添加节点:haha.appentChild(lalala)
标签获取每一项options用 select元素对象.options
js代码:
商品的左右移动
需求分析:
在我们的分类管理中, 我们能够分类管理我们的信息,当点击修改时,进入一个可以编辑的页面,进行我们商品的 分类的修改。
代码步骤:
1、确定事件,点击事件onclick 双击事件ondblclick
2、事件触发函数moveSelect()
3、在函数中进行操作
将左边select选中的商品移动到右边的select
var a = document.getElementById("leftSelect").options; //获得所有option项
a[i].selected //属性selected表示选中返回true,没选中返回folse
HTML 中 标签multiple="multiple"属性表示显示多项
applentChild()方法将元素节点添加到父节点中是移动而不是复制。
js代码:
商品的左右选择
分类名称
分类描述
分类商品
