Android - 十分钟理解手机适配 与 lib工程生成包
1. 手机适配方式
1.1 适配方式之 dp
名词解释 : 分辨率:eg:480*800,1280*720。表示物理屏幕区域内像素点的总和。(切记:跟屏幕适配没有任何关系)
因为我们既可以把 1280*720 的分辨率做到 4.0 的手机上面。我也可以把 1280*720 的分辨率做到 5.0 英寸的手机
上面,如果分辨率相同,屏幕越小越清晰
px(pix) : 像素, 就是屏幕中最小的一个显示单元
dip(像素密度) : 即每英寸屏幕所拥有的像素数,像素密度越大,显示画面细节就越加丰富
计算公式 : 像素密度 = {长度像素 ^ 2 + 宽度 ^ 2 } / 屏幕尺寸
注:屏幕尺寸单位为英寸 例:分辨率为 1280*720 屏幕宽度为 6 英寸 计算所得像素密度约等于 245,屏幕尺寸
指屏幕对角线的长度。
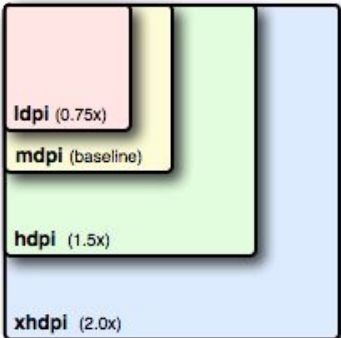
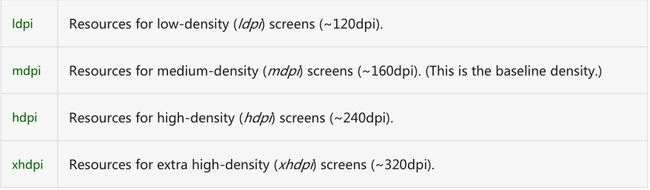
在 Android 手机中 dpi 分类:

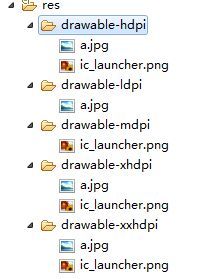
在我们的 Android 工程目录中有如下 drawable-*dpi 目录,这些目录是用来适配不同分辨率手机的。
Android 应用在查找图片资源时会根据其分辨率自动从不同的文件目录下查找(这本身就是 Android 系统的适配
策略),如果在低分辨的文件目录中比如 drawable-mdpi 中没有图片资源,其他目录中都有,当我们将该应用部署
到 mdpi 分辨率的手机上时,那么该应用会查找分辨率较高目录下的资源文件,如果较高分辨率目录下也没有资源则
只好找较低目录中的资源了。
常见手机屏幕像素及对应分别率级别:
ldpi 320*240
mdpi 480*320
hdpi 800*480
xhdpi 1280*720
xxhdpi 1920*1080
dp 和 px 之间的简单换算关系:
ldpi 的手机 1dp=0.75px
mdpi 的手机 1dp=1.0px
hdpi 的手机 1dp=1.5px
xhdpi 的手机 1dp=2.0px
xxhdpi 的手机 1dp=3.0px
根据上面的描述我们得出如下结论,对于 mdpi 的手机,我们的布局通过 dp 单位可以达到适配效果。
1.2 适配方式之 dimens
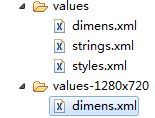
跟 drawable 目录类似的,在 Android 工程的 res 目录下有 values 目录,这个是默认的目录,同时为了适配不同尺寸
手机我们可以创建一个 values-1280x720 的文件夹,同时将 dimens.xml 文件拷贝到该目录下。
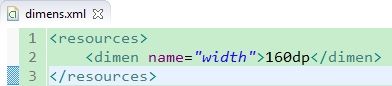
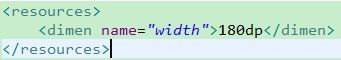
在 values-1280x720 目录中的 dimens.xml 中定义同样的尺寸名称,但是使用不同的尺寸,如下图所示。
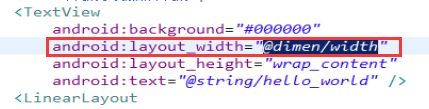
当我们在布局文件中使用长或者宽度单位时,比如下图所示,应该使用@dimen/width 来灵活的定义宽度。
在 values-1280x720 中,中间的是大写字母 X 的小写形式 x,而不是加减乘除的乘号。如果我们在
values-1280x720 中放置了 dimens 常量,一定记得也将该常量的对应值在 values 目录下的 dimens.xml 中放一份,
因为该文件是默认配置, 当用户的手机不是 1280*720 的情况下系统应用使用的是默认 values 目录中的 dimens.xml。
1.3 适配方式之 layout
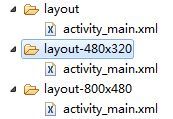
跟 values 一样,在 Android 工程目录中 layout 目录也支持类似 values 目录一样的适配,在 layout 中我们可以
针对不同手机的分辨率制定不同的布局,如下图所示。
1.4 适配方式之 java 代码适配
为了演示用 java 代码控制适配的效果,因此假设有这样的需求,让一个 TextView 控件的宽和高分别为屏幕的宽和高的一半。
我们新创建一个 Android 工程,修改 main_activity.xml,布局文件清单如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:id="@+id/tv"
android:background="#000000"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
RelativeLayout>在 MainActivity.java 类中完成用 java 代码控制 TextView 的布局效果,其代码清单如下:
public class MainActivity extends Activity {
private static final String tag = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉title
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
//获取 TextView 控件
TextView tv = (TextView) findViewById(R.id.tv);
//找到当前控件的父控件(父控件上给当前的子控件去设定一个规则)
DisplayMetrics metrics = new DisplayMetrics();
//给当前 metrics 去设置当前屏幕信息(宽(像素)高(像素))
getWindowManager().getDefaultDisplay().getMetrics(metrics);
Constant.srceenHeight = metrics.heightPixels;
Constant.srceenWidth = metrics.widthPixels;
//日志输出屏幕的高度和宽度
Log.i(tag , "Constant.srceenHeight = "+Constant.srceenHeight);
Log.i(tag, "Constant.srceenWidth = "+Constant.srceenWidth);
//宽高各 50%
RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(
//数学角度上 四舍五入
(int)(Constant.srceenWidth*0.5+0.5),
(int)(Constant.srceenHeight*0.5+0.5));
//给 tv 控件设置布局参数
tv.setLayoutParams(layoutParams);
}
}其中 Constant 类是一个常量类,很简单,只有两个常量用来记录屏幕的宽和高,其代码清单如下:
class Constant {
public static int srceenHeight;
public static int srceenWidth;
}1.5 适配方式之 weight 权重适配
在控件中使用属性 android:layout_weight=”1” 可 以起到适配效果,但是该属性的使用有如下规则:
1、只能用在线性控件中,比如 LinearLayout。
2、竖直方向上使用权重的控件高度必须为 0dp(Google 官方的推荐用法)
3、水平方向上使用权重的控件宽度必须为 0dp(Google 官方的推荐用法)
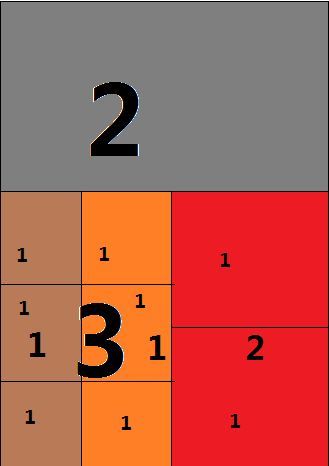
为了演示权重的使用,我们完成如下布局。
布局清单如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_weight="1"
android:background="#EA521A"
android:height="0dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="horizontal" >
<TextView
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#D3F31B" />
<TextView
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#76EC0F" />
LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#11f70c" />
<TextView
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#000000" />
LinearLayout>
LinearLayout>
LinearLayout>
LinearLayout>2. 类库的创建和引用
我们创建一个 Android 工程,LogUtil,并把该工程作为库工程,库工程只能被其他应用使用,而不能单独作为
Android 应用使用。
创建库文件
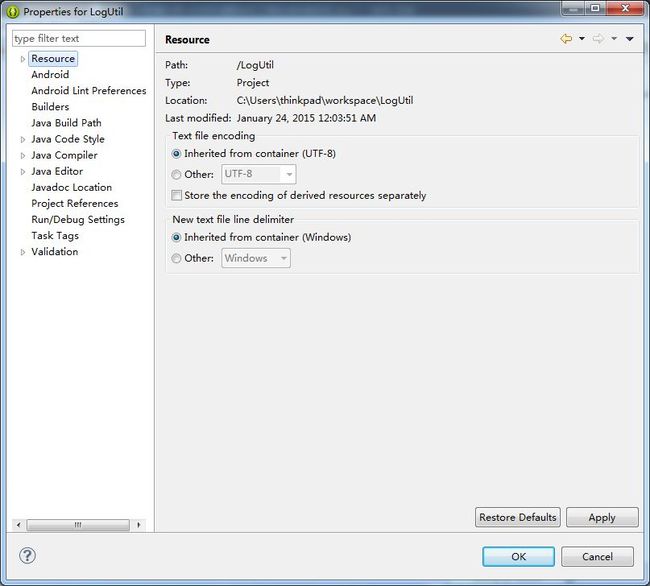
右击 LogUtil->properties,弹出如下界面:
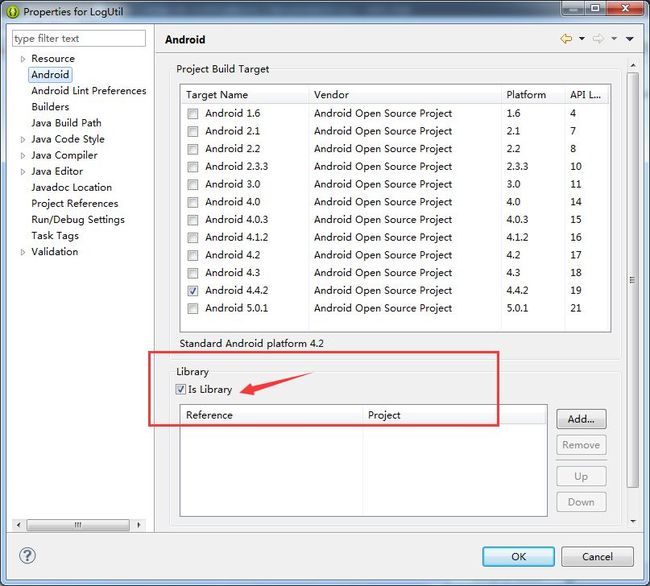
选中 Android,进入如下界面:
引用库文件:
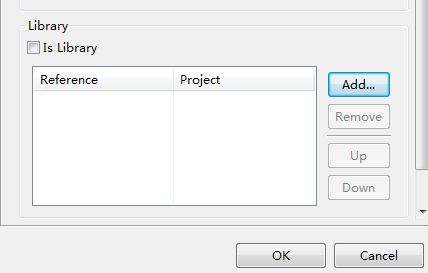
引用库文件也很简单,在一个右击一个 Android 工程,选择 properties,然后在弹出的对话框中选中 Android,
然后选择右下角的 Add 按钮,进行添加。
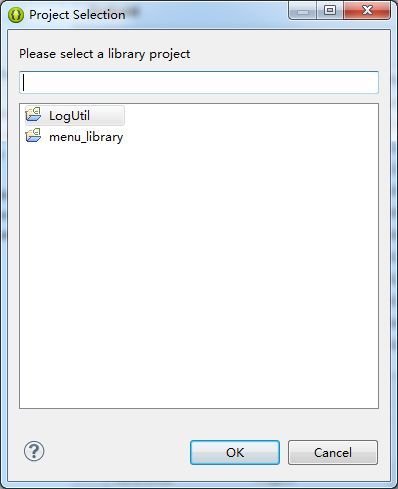
点击 Add 弹出如下对话框, 该对话框列出了当前工作空间中所有可用的库工程, 我们选择 LogUtil, 然后点击 OK。
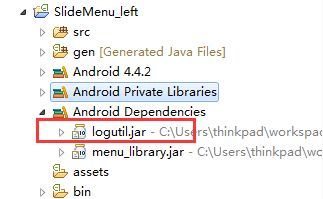
然后观察我们的工程,发现引用库文件后多了如下目录,发现其将我们引入的库工程打包为了 logutil.jar 文件。
引入库文件后,我们就可以在代码中使用库文件中的类。
:引入库文件的好处是如果库文件提供的功能不能满足我们的使用,那么我们可以直接将库文件源码进行修
改和加强。