控制页面的滚动:自定义下拉到刷新和溢出效果
虽互不曾谋面,但希望能和你成为笔尖下的朋友
以读书,技术,生活为主,偶尔撒点鸡汤
不作,不敷衍,意在真诚吐露,用心分享
点击右 上方 ,可关注本刊
前言
通过阅读本文,你可以通过css 中overcroll-behavior属性值的设置,处理浏览器溢出滚动,以及禁用移动设备上刷新,下拉滚动时的发光和橡皮圈回弹效果,当然也可以看到css中 Houndini(胡迪宁),也就是css中也可以写变量等知识,如果文有误导的地方,欢迎路过的老师拍砖指正
目录
背景,滚动边界与滚动链接
引入overscroll行为(对应的三个属性值,auto,contain,none)
防止滚动逃离固定位置元素通过overscroll-behavior:contain解决
禁用拉到刷新(overscroll-behavior-y: contain)
禁用超滚色条纹和橡皮筋效果要在滚动边界时禁用反弹效果(橡皮筋效果),使用overscroll-behavior-y: none:
完整Demo
总结
CSS overscroll-behavior 属性允许开发人员在达到内容的顶部/底部时覆盖浏览器的默认溢出滚动行为。使用该案例包括禁用移动设备上的“拉动到刷新”功能,消除过度滚动发光和橡皮筋效果,并防止页面内容在模态/叠加层下滚动
背景
滚动边界和滚动链接
滚动是与页面交互的最基本的方式之一,但是由于浏览器的诡异默认行为,某些UX模式可能很难处理。作为一个例子,带一个应用程序抽屉带有大量用户可能需要滚动的项目。当它们到达底部时,溢出容器将停止滚动,因为没有更多内容可供使用。换句话说,用户到达“滚动边界”。但是请注意,如果用户继续滚动会发生什么情况。抽屉后面的内容开始滚动!滚动由父容器占领;例子中的主页面本身
被证实这种行为称为滚动链接;滚动内容时浏览器的默认行为。通常情况下,默认设置非常好,但有时候这并不理想,甚至不可预料。当用户点击滚动边界时,某些应用可能希望提供不同的用户体验
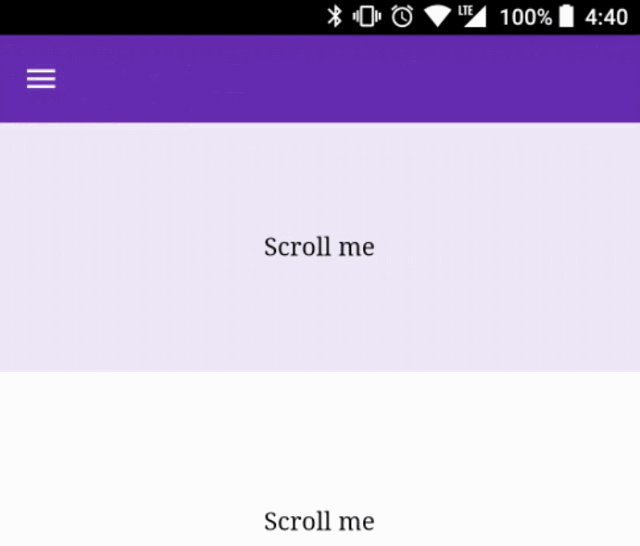
(在Chrome Android上滚动链接)
拉到刷新效果
拉到刷新是一种直观的手势,通过Facebook和Twitter等移动应用推广。拉下页面并释放,为更新近的帖子被加载。事实上,这种特殊用户体验非常流行,以至于Android这样的移动浏览器都采用了相同的效果。向下滑动页面顶部会刷新整个页面
(左边为原生拉到刷新操作, 自定义拉到刷新, 右边为原生拉到刷新操作刷新整个页面 )
对于像Twitter PWA这样的情况,禁用本地“拉动到刷新”操作可能是有意义的。为什么?在这个应用程序中,你可能不希望用户不小心刷新页面。还有可能看到双刷新动画!另外,定制浏览器的动作可能会更好,并将其与网站的品牌更紧密地对齐。不幸的是,这种类型的定制很难实现。开发人员最终编写不必要的JavaScript,添加非被动触摸监听器(阻止滚动),或者将整个页面粘贴到100vw / vh中(以防止页面溢出)。这些变通办法在滚动性能方面具有良好记录的负面影响
引入overscroll行为
overscroll-behavior 属性是一个新的CSS功能,用于控制当你过度滚动容器(包括页面本身)时发生的情况。你可以使用它来取消滚动链接,禁用/自定义拉动到刷新操作,禁用iOS上的橡皮圈效果(当Safari实现超滚动行为时)等等。最好的部分是,使用overscroll行为不会对页面性能产生负面影响
该属性有三个可能的值
auto - 默认,源于元素的滚动可能会传播给祖先(父级)元素
contain - 防止滚动链接。滚动不会传播给祖先,但会显示节点内的本地效果。例如,Android上的滚动滚动效果或iOS上的橡皮筋效果,它会在用户点击滚动边界时通知用户。注意:使用overscroll-behavior:包含html元素可防止超滚动导航操作
none - 与包含相同,但它也可以防止节点本身内的超滚动效果(例如,Android超量滚动发光或iOS橡皮圈) 注意:overscroll-behavior还支持overscroll-behavior-x和overscroll-behavior-y的简写,如果您只想定义特定轴的行为
让我们深入一些例子来看看如何使用overscroll-behavior
防止滚动逃离固定位置元素
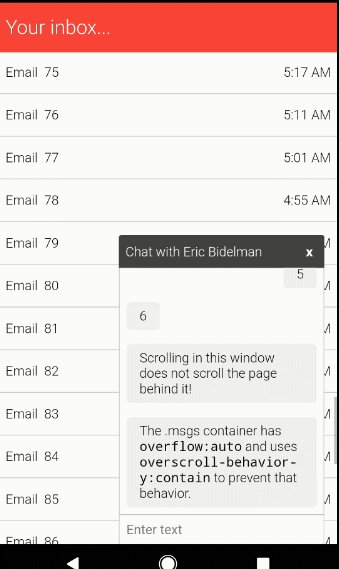
chatbox聊天场景
考虑位于页面底部的固定定位聊天室。其意图是聊天室是独立的组件,它与它后面的内容分开滚动。但是,由于滚动链接,只要用户点击聊天历史记录中的最后一条消息,文档就开始滚动
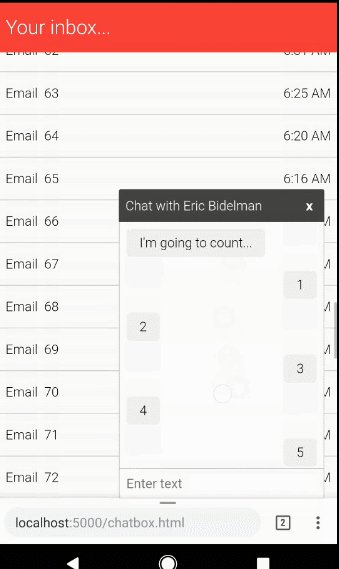
对于这个应用程序,让chatbox内的滚动内容始终处于聊天状态更为合适。我们可以通过添加超滚动 `overscroll-behavior:contain 行为来实现这一点:包含持有聊天消息的元素
#chat .msgs {
overflow: auto ;
overscroll-behavior: contain;
height: 300px ;
}
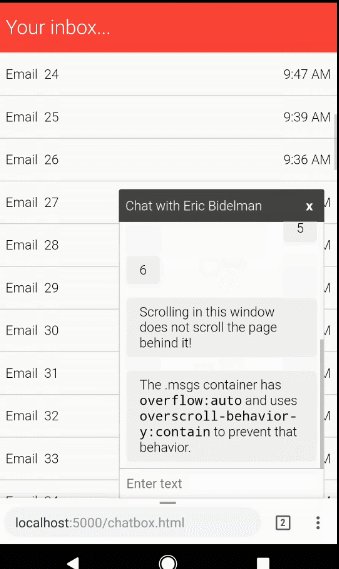
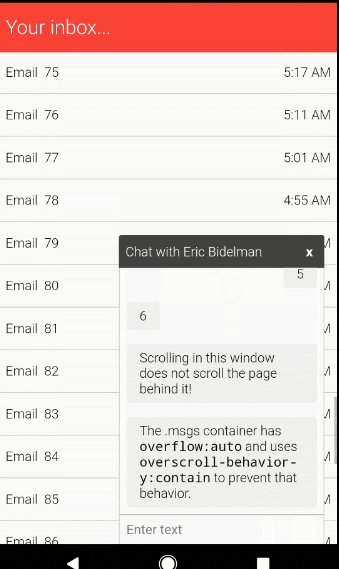
本质上,我们创建了聊天室的滚动上下文和主页面之间的逻辑分隔。最终的结果是当用户到达聊天记录的顶部/底部时,主页面保持放置状态。在聊天框中开始的滚动不会传播出去
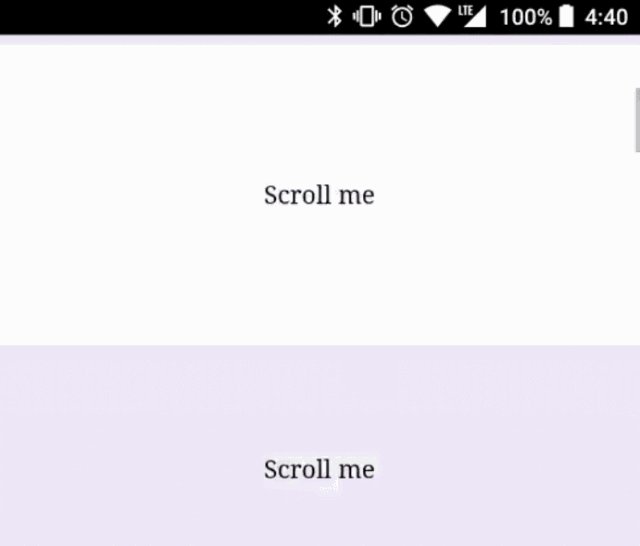
(聊天窗口下的内容也会滚动)
页面重叠场景
下面”方案的另一个变动就是是当你看到内容在固定位置叠加后滚动时。一个死的样品overscroll行为是为了!浏览器试图帮助,但它最终使网站看起来越来越多。
示例 - 带和不带过度滚动行为的模态:包含
(左边之前:页面内容在叠加层下滚动, 右边之后:页面内容不会在叠加层下滚动 )
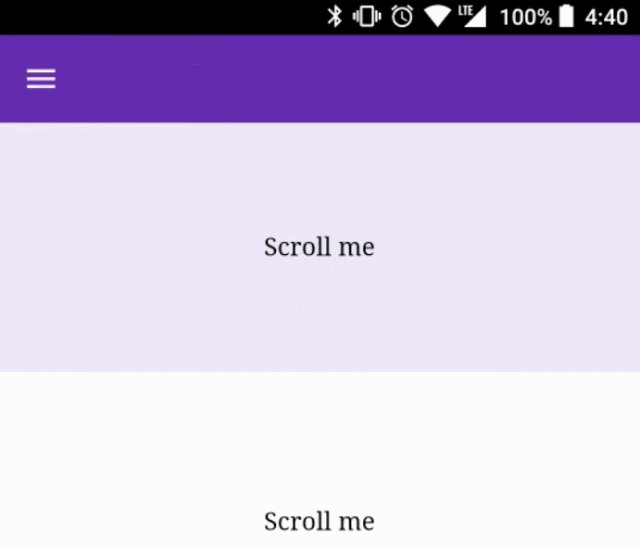
禁用拉到刷新
关闭pull-to-refresh操作是一行CSS。只要阻止整个视口定义元素的滚动链接。在大多数情况下,这是
body {
/* 禁用“拉到刷新”功能,但允许发生滚动发光效果 Disables pull-to-refresh but allows overscroll glow effects. */
overscroll-behavior-y: contain;
}
通过这个简单的添加,我们修复了聊天框演示中的双拉到更新动画,并且可以实现使用整洁加载动画的自定义效果。收件箱刷新时整个收件箱也会变模糊
( 左边为之前 , 右边为之后 )
以下是完整代码的一部分
class = "refresher" >
class = "loading-bar" >
class = "loading-bar" >
class = "loading-bar" >
class = "loading-bar" >
id = "inbox" >
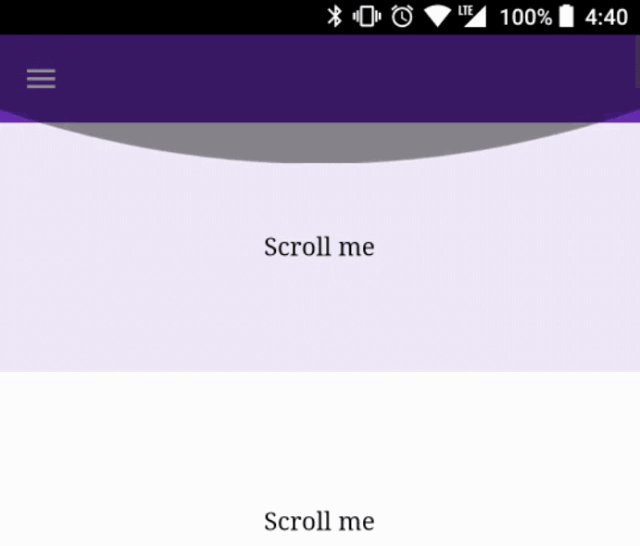
禁用超滚色条纹和橡皮条纹效果
要在滚动边界时禁用反弹效果(橡皮筋效果),请使用 overscroll-behavior-y:none:
body {
/* 禁用拉到刷新和过卷滚发光效果。 仍然保持滑动导航Disables pull-to-refresh and overscroll glow effect.
Still keeps swipe navigations. */
overscroll-behavior-y: none;
}
( 左边之前:下拉滚动边界显示辉光 , 右边之后:下拉时辉光禁用 )
注意:这仍然会保留左/右滑动导航。为了防止导航,你可以使用overscroll-behavior-x:none
完整Demo
把它放在一起,完整的聊天框演示,使用overscroll-behavior行为来创建一个自定义的拉动到刷新动画,并禁用滚动从转义聊天室小部件。这提供了一个最佳的用户体验,如果没有CSS过度滚动行为
这是示例中HTML结构代码:
class = "refresher" >
class = "loading-bar" >
class = "loading-bar" >
class = "loading-bar" >
class = "loading-bar" >
id = "inbox" >
title = "与itclancoder聊天" open >
class = "msg" > 我们聊聊吧
class = "msg" > 我是川川
class = "msg" > 你好啊
class = "msg" > 嗯
class = "msg" > 聊天止于嘻嘻,哈哈,哦哦,嗯
class = "msg" > 全宇宙第一帅
class = "msg" > 没有之一
class = "msg" > 在此窗口中滚动不会滚动页面后面的页面
class = "msg" > 这信息包含有 overflow:auto and uses overscroll-behavior-y:contain 去阻止这个默认行为.
id = "chat-window-template" >
type = "text/css" >
:host {
display: block;
max-width: 250px ;
background: #fff;
contain: content;
}
:host([open]) .msgs {
display: flex;
}
.toolbar {
padding: 8px ;
background: #404040;
color: #fff;
display: flex;
justify-content: space-between;
align-items: center;
border-top-left-radius: 3px ;
border-top-right-radius: 3px ;
cursor: pointer;
user- select : none;
}
.toolbar #title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.toolbar #close {
font-size: inherit;
background: none;
border: none;
color: inherit;
}
.msgs {
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
display: flex;
flex-direction: column;
align-items: start;
height: 300px ;
overflow: auto ;
overscroll-behavior-y: contain;
}
::slotted(.msg) {
padding: 8px 16px ;
margin: 8px ;
border-radius: 5px ;
background-color: #eee;
}
::slotted(.msg:nth-child(even)) {
align- self : flex- end ;
}
#input-container {
border: 1px solid #ccc;
border-top: 1px solid #aaa;
}
#input-container input {
padding: 8px ;
font-size: inherit;
width: 100 %;
height: 100 %;
border: none;
box-sizing: border-box;
}
.msgs-container {
display: none;
}
:host([open]) .msgs-container {
display: block;
}
class = "toolbar" >
id = "title" >
id = "close" > ????
class = "msgs-container" >
class = "msgs" >
id = "input-container" >
type = "text" placeholder = "Enter text" >
这是css代码
@charset "UTF-8" ;
/**
*
* @authors 随笔川迹 ([email protected] )
* @date 2018-04-05 01:53:00
* @version $Id$
* @link (https://juejin.im/post/5a005392518825295f5d53c8)
* @weChatPublicId (itclanCoder)
* @QQGroup (643468880)
* @PersonWeChatId (suibichuanji)
* @PersonQQ (1046678249)
* @describe 功能描述 禁用固定位置元素上的滚动链接Demo css样式
*
*
*/
* {
box-sizing: border-box;
}
html {
/*
--是css Houndini,是一套正在到来的css APi,css对变量的支持,允许在css中
声明如--height,--width的自定义属性,而后通过var()函数对变量求值,可以理解为简化版的less/sass,但是它不能通过DOM API存取
*/
--header-height: 60px ;
}
html,
body {
font-family: "Open Sans" , sans-serif;
font-weight: 300 ;
font-size: 16px ;
background: #fafafa;
margin: 0 ;
overscroll-behavior-y: contain;
/* 禁用下拉刷新,保持发光效果 disable pull to refresh, keeps glow effects */
}
h1,
h2,
h3 {
margin: 0 ;
font-weight: inherit;
}
header {
padding: 0 8px ;
background: #f44336;
color: #fff;
position: fixed ;
top: 0 ;
left: 0 ;
right: 0 ;
z-index: 2 ;
height: var (--header-height);
display: flex;
align-items: center;
justify-content: space-between;
}
#inbox {
padding-top: var (--header-height);
/* height of header */
}
chat-window {
position: fixed ;
bottom: 0 ;
right: 16px ;
}
p {
/*属性设置某个选择器出现次数的计数器的值。默认为 0,利用这个属性,计数器可以设置或重置为任何值,可以是正值或负值。如果没有提供 number,则默认为 0。*/
counter-reset: email;
}
p div {
margin: 0 ;
padding: 16px 8px ;
border-top: 1px solid #ccc;
display: flex;
justify-content: space-between;
}
p .label::after {
counter-increment: email;
content: counter(email);
margin-left: 8px ;
}
body.refreshing #inbox,
body.refreshing header {
filter: blur( 1px );
/*滤镜,1像素模糊*/
touch-action: none;
/* 防止滚动 prevent scrolling */
}
body.refreshing .refresher { /*下拉刷新小图标*/
transform: translate3d( 0 , 150 %, 0 ) scale( 1 );
z-index: 1 ;
visibility: visible;
}
.refresher {
/*
pointer-events即可让这个HTML元素(包括它的所有子孙元素)失去所有的事件响应。鼠标焦点会直接无视它,click、mouseover等所有事件会穿透它到达它的下一级元素
1. 阻止用户的点击动作产生任何效果
2. 阻止缺省鼠标指针的显示
3. 阻止CSS里的hover和active状态的变化触发事件
4. 阻止JavaScript点击动作触发的事件
在许多网站上过节的时候页面最上层会用canvas绘制的雨、雪花,避免这些悬浮物遮挡住页面从而影响鼠标点击,可以使用pointer-events=none属性,让这些上方的canvas不会遮挡鼠标事件,让鼠标事件可以穿透上方的canvas来点击页面
*/
pointer-events: none;
--refresh-width: 55px ;
background: #fff;
width: var (--refresh-width);
height: var (--refresh-width);
border-radius: 50 %;
position: absolute;
left: calc( 50 % - var (--refresh-width) / 2 );
padding: 8px ;
box-shadow: 0 2px 2px 0 rgba( 0 , 0 , 0 , 0.14 ),
0 1px 5px 0 rgba( 0 , 0 , 0 , 0.12 ),
0 3px 1px - 2px rgba( 0 , 0 , 0 , 0.2 );
transition: all 300ms cubic-bezier( 0 , 0 , 0.2 , 1 );
will-change: transform, opacity;
/*使用了CSS3 will-change加速创建新的渲染层*/
display: inline -flex;
justify-content: space-evenly;
align-items: center;
visibility: hidden;
}
body.refreshing .refresher.shrink {
transform: translate3d( 0 , 150 %, 0 ) scale( 0 );
opacity: 0 ;
}
.refresher. done {
transition: none;
}
.loading-bar {
width: 4px ;
height: 18px ;
border-radius: 4px ;
animation: loading 1s ease- in - out infinite;
}
.loading-bar:nth-child( 1 ) {
background-color: #3498db;
animation-delay: 0 ;
}
.loading-bar:nth-child( 2 ) {
background-color: #c0392b;
animation-delay: 0.09s ;
}
.loading-bar:nth-child( 3 ) {
background-color: #f1c40f;
animation-delay: . 18s ;
}
.loading-bar:nth-child( 4 ) {
background-color: #27ae60;
animation-delay: . 27s ;
}
@keyframes loading {
0 % {
transform: scale( 1 );
}
20 % {
transform: scale( 1 , 2.2 );
}
40 % {
transform: scale( 1 );
}
}
这是示例的js代码
/**
*
* @authors 随笔川迹 ([email protected] )
* @date 2018-04-05 01:56:33
* @version $Id$
* @weChatPublicId ((itclanCoder))
* @QQGroup ((643468880))
* @PersonWeChatId ((suibichuanji))
* @PersonQQ ((1046678249))
* @link ((https://juejin.im/post/5a005392518825295f5d53c8))
* @describe 禁用固定位置元素上的滚动链js
*/
(() => {
if (!CSS.supports( 'overscroll-behavior-y' , 'contain' )) {
alert( "Your browser doesn't support overscroll-behavior :(" );
}
// 定义自定义元素 Define custom element.
customElements.define( 'chat-window' , class extends HTMLElement {
constructor() {
super ();
const shadowRoot = this .attachShadow({ mode: 'open' });
const tmpl = document.querySelector( '#chat-window-template' );
shadowRoot.appendChild(tmpl.content.cloneNode( true ));
shadowRoot.querySelector( '#title' ).textContent = this .title;
const closeButton = shadowRoot.querySelector( '#close' );
closeButton.addEventListener( 'click' , e => {
this .remove();
});
this .msgs = shadowRoot.querySelector( '.msgs' );
this .input = shadowRoot.querySelector( 'input' );
this .input.addEventListener( 'keypress' , e => {
if (e.code === 'Enter' && this .input.value) {
const msg = document.createElement( 'div' );
msg.classList.add( 'msg' );
msg.textContent = this .input.value;
this .appendChild(msg);
e.target.value = null ;
this ._scrollToBottom();
}
});
const toolbar = shadowRoot.querySelector( '.toolbar' );
toolbar.addEventListener( 'click' , e => {
this .open = ! this .open;
if ( this .open) {
this .input.focus();
} else {
this .input.blur();
this .blur();
}
});
this .tabIndex = 0 ;
this .open = this .hasAttribute( 'open' );
}
get open() {
return this ._open;
}
set open(val) {
this ._open = val;
if ( this ._open) {
this .setAttribute( 'open' , '' );
this ._scrollToBottom();
} else {
this .removeAttribute( 'open' );
}
}
_scrollToBottom() {
this .msgs.scrollTop = this .msgs.scrollHeight;
}
});
async function simulateRefreshAction() {
const sleep = (timeout) => new Promise (resolve => setTimeout(resolve, timeout));
const transitionEnd = function (propertyName, node) {
return new Promise (resolve => {
function callback(e) {
e.stopPropagation();
if (e.propertyName === propertyName) {
node.removeEventListener( 'transitionend' , callback);
resolve(e);
}
}
node.addEventListener( 'transitionend' , callback);
});
}
const refresher = document.querySelector( '.refresher' );
document.body.classList.add( 'refreshing' );
await sleep( 2000 );
refresher.classList.add( 'shrink' );
await transitionEnd( 'transform' , refresher);
refresher.classList.add( 'done' );
refresher.classList.remove( 'shrink' );
document.body.classList.remove( 'refreshing' );
await sleep( 0 ); // let new styles settle.
refresher.classList.remove( 'done' );
}
function getRandomIntInclusive(min, max) {
min = Math .ceil(min);
max = Math .floor(max);
return Math .floor( Math .random() * (max - min + 1 )) + min;
}
function formatDateBasedOnToday(date) {
const today = new Date ();
const opts = {};
if (date.getDay() === today.getDay()) {
opts.minute = 'numeric' ;
opts.hour = 'numeric' ;
} else {
opts.month = 'short' ;
opts.day = 'numeric' ;
}
return new Intl . DateTimeFormat ( 'en-US' , opts).format(date);
}
function populatePage(inbox) {
const frag = new DocumentFragment ();
let date = new Date ();
for ( let i = 0 ; i < NUM_EMAILs; ++i) {
date.setMinutes(date.getMinutes() - getRandomIntInclusive( 1 , 10 ));
const div = document.createElement( 'div' );
div.innerHTML = `Email ${formatDateBasedOnToday(date)}`;
frag.appendChild(div);
}
inbox.appendChild(frag);
}
const NUM_EMAILs = 100 ;
let _startY = 0 ;
const inbox = document.querySelector( '#inbox' );
inbox.addEventListener( 'touchstart' , e => {
_startY = e.touches[ 0 ].pageY;
}, { passive: true });
inbox.addEventListener( 'touchmove' , e => {
const y = e.touches[ 0 ].pageY;
// Activate custom pull-to-refresh effects when at the top fo the container
// and user is scrolling up.
if (document.scrollingElement.scrollTop === 0 && y > _startY &&
!document.body.classList.contains( 'refreshing' )) {
simulateRefreshAction();
}
}, { passive: true });
populatePage(inbox);
})();
( function (i, s, o, g, r, a, m) {
i[ 'GoogleAnalyticsObject' ] = r;
i[r] = i[r] || function () {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date ();
a = s.createElement(o),
m = s.getElementsByTagName(o)[ 0 ];
a. async = 1 ;
a.src = g;
m.parentNode.insertBefore(a, m)
})(window, document, 'script' , '//www.google-analytics.com/analytics.js' , 'ga' );
ga( 'create' , 'UA-43475701-1' , 'ebidel.github.io' );
ga( 'send' , 'pageview' );
最终示例效果如下所示
(示例效果)
总结
本文主要是针对页面上的滚动,自定义下拉刷新与溢出效果,通过css中的overscroll-behavior:container阻止滚动链接,也就是在触发子元素的事件操作时,不会传递给父级元素,相当于是阻止事件的冒泡 ,当然阻止滚动链接在页面上有水平方向的,也有垂直方向的,垂直方向上设置overscroll-behavior-y:none:时可在下拉滚动时禁用反弹效果(橡皮筋效果)
当然文中的刷新动画效果是css3的@keyframes的,当然还有解决这种溢出,系统默认滚动条,橡皮筋回弹,以及禁止长按选中文字,选中图片,系统默认菜单,事件点透问题时可以使用document.addEventListener('touchstart',function(ev){ev.preventDefault();}) 解决
原文出处:httpsdevelopers.google.comwebupdates201711overscroll-behaviorutm_source=mobiledevweekly&utm_medium=email)
[](https://mobiledevweekly.com/issues/185
推荐阅读:
作者 :川川,一个靠前排的90后帅小伙,具有情怀的代码男,路上正追逐斜杠青年的践行者,愿做你耳朵旁边的枕男,眼睛笔尖下的窗户
随手点赞
手留余香
(个人微信:suibichuanji)
你可能感兴趣的:(控制页面的滚动:自定义下拉到刷新和溢出效果)
openlayers添加按钮_OpenLayers系列(4)——使用控制器 | 学步园
weixin_39689394
openlayers添加按钮
控制器可以使用在地图上,也可以使用在地图之外的元素如中。添加控制器有两种方式:1.在map对象初始化时以js数组的形式把OpenLayers控制器传入2.在map对象初始化后,调用addControl()来添加单个控制器或者addControls()传入一个控制器数组对象当一个map对象被初始化后,默认会有4种控制器:1.OpenLayers.Control.Navigation:用来控制地图与鼠
升级 python 2.6.6 到 2.7.14 版本(pip工具安装)
weixin_34354173
CentOS6系统默认Python版本是:2.6.6平时在使用中遇到很多的库要求是2.7.x版本的库,比如使用ConfigParser库,在2.6版本库就不支持没有value值的配置项,需要升级到2.7以上的库才行,这次就尝试升级一下Python到2.7.x版本,记录于此。Centos7升级原python2.7.5至Python3.7,请看此文:https://blog.51cto.com/103
double保留两位小数
IT-Lenjor
Java 基础 java
文章目录返回类型为double(四舍五入)返回类型是String【需要去除末尾多余0的,请看第4点】我们都知道double和float都是浮点型,在转型或者比较的时候可能出现问题,这里讲一下怎么针对double类型做精度处理返回类型为double(四舍五入)使用Math.round转成long再转回doubledoubledou=3.1487426;dou=(double)Math.round(d
stable diffusion webui电商基础模型
Kun Li
多模态大语言模型 stable diffusion
电商生成模型的产生主要有两个路子,1.训练微调;2.模型融合。下面这些是借鉴,帮助思考如何构建电商模型。电商必备的10款StablediffusionWebUI模型-知乎一、WFProduct电商场景这是一个专门为电商摄影场景训练的lora模型,可以生成各种极具设计感的场景图,效果逼真,无论是电商、海报、产品渲染还是空间布置上都能用得到,可以解决产品摄影空间布景困难、创意度不…https://zh
基于深度学习的鸟类识别系统详解(UI界面 + YOLOv10 + 数据集)
2025年数学建模美赛
深度学习 ui YOLO 人工智能 python 计算机视觉
引言鸟类识别是计算机视觉领域中一个独具挑战性的任务,尤其是在复杂的自然环境中,识别不同种类的鸟类需要非常强大的模型和丰富的数据集。随着深度学习技术的发展,基于YOLO(YouOnlyLookOnce)系列模型的目标检测系统展现了卓越的性能,特别是在速度和精度上的平衡方面。本博客将详细讲解如何利用YOLOv10模型来构建一个基于深度学习的鸟类识别系统。该系统会结合自定义鸟类数据集,设计一个简洁直观的
【橘子微服务】spring cloud function的编程模型
玄衣如雪
微服务 spring cloud 架构
简介在我们初探了saga的分布式事务之后,我们后面会基于springcloudfunction(简称:scf)和springcloudstream(scs)实现一下Choreography模式的saga。所以在此之前我们需要了解一下这两个组件的知识。首先我们来看scf的一些概念。一、简单使用在进入概念之前,我们先来看看这玩意咋用,然后我们再铺开讲设计和知识,不然上来一堆废话不知道说的是谁。简单来创
短视频去水印接口支持全网解析源码/自定义API接口
亿多多宝
源码网站 ajax php
|简介:短视频去水印接口支持全网解析源码,主要是可自定义API随时更换,一次二次解析均可,完全可以对接全网各大站点。后台UI美丽,功能强大~~特色功能:1.内置本地解析接口2.支持各大网站二次解析3.支持自己开放API权限4.支持网站用户开通VIP后可申请API权限5.强大的模块管理6.完整的VIP开发文档7.支持支付宝当面付8.新增广告位9.全站ajax数据提交<
Elastic Stack(filebeat/logstash/elasticserarch/kibana)性能分析应用
一缕晨光~
Elastic Stack elasticsearch kibana elk 大数据
目录概要:1.待分析日志的格式(1条日志):2.filebeat设置获取日志的路径:3.logstash匹配日志4.调试5.Elasticsearch插件(方便对es的查询与删除)6.对已有日志进行分析7、Kibana展示概要:使用kibana展示日志分析结果的初衷是性能分析,终于分析出了第一份日志。性能压测情况下,某个日志文件的分析出的响应时间分布。上篇文章请参看:logstashconfigf
STM32/GD32同类别芯片编号标识字段释义
Awen_y
单片机之路 stm32 单片机 嵌入式硬件
嵌入式_STM32/GD32同类别芯片编号标识字段释义`STM32或国产GD32的产品都有个16个字母或数字构成的编号标示,该标识各个字段表示什么意思,这里整理一下方便自己查阅选型和配置文章目录嵌入式_STM32/GD32同类别芯片编号标识字段释义前言一、型号说明二、下载器线序总结前言这里依意法半导体公司32位单片机GD32F103CBT6为例:其中32表示:单片机字长,决定了处理器一次可处理的的
MySQL数据库入门到大蛇尚硅谷宋红康老师笔记 基础篇 part 5
E___V___E
数据库 mysql 笔记
第05章_排序与分页排序#第05章_排序与分页#1.排序#如果没有使用排序操作,默认情况下查询返回的数据是按照添加数据的顺序显示的。SELECT*FROMemployees;#1.1基本使用#使用ORDERBY对查询到的数据进行排序操作。#升序:ASC(ascend)#降序:DESC(descend)#练习:按照salary从高到低的顺序显示员工信息#使用ORDERBY对查询到数据排序操作SELE
Nginx与API Gateway:服务路由
墨瑾轩
一起学学Nginx【一】 nginx gateway java
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣欢迎来到Nginx与APIGateway的世界!今天我们要一起探索的是如何使用Nginx作为APIGateway来实现服务路由。想象一下,Nginx就像是一位超级向导,它能够引导每一位游客(请求)去往他们想去的景点(服务)。引言:APIGateway的魅力在微
解锁.NET配置魔法:打造强大的配置体系结构
步、步、为营
.net oracle 数据库
一、引言在.NET开发的广袤领域中,构建一个强大的配置体系结构犹如为应用程序筑牢坚实的根基,其重要性不言而喻。它是确保应用程序稳定运行的关键所在,就如同房屋的地基,只有地基稳固,房屋才能经受住各种考验。在实际的开发场景中,我们常常面临着诸多复杂的需求。例如,在不同的环境下,如开发、测试和生产环境,应用程序需要连接到不同的数据库。这就要求我们能够灵活地配置数据库连接字符串,确保应用程序在各个环境中都
python消费kafka数据nginx日志实时_Openresty+Lua+Kafka实现日志实时采集
weixin_39997311
简介在很多数据采集场景下,Flume作为一个高性能采集日志的工具,相信大家都知道它。许多人想起Flume这个组件能联想到的大多数都是Flume跟Kafka相结合进行日志的采集,这种方案有很多他的优点,比如高性能、高吞吐、数据可靠性等。但是我们如果要求对日志进行实时的采集,这显然不是一个好的解决方案。原因如下:就目前来说,Flume能支持实时监控一个目录的数据文件,一旦对某个目录的文件采集完成,就会
elementPlus-button组件二次封装
Mebius1916
前端开发 前端 前端框架 javascript vue.js
elementPlus-button组件二次封装目录传递参数说明1.time2.type3.icon二次封装了什么属性透传预设类型预设映射节流约束loading联动源代码传递参数说明只有两个值是外部传入,其余绑定的值由内部控制1.time类型:Number默认值:1000(毫秒)用途:控制按钮点击的节流时间间隔使用示例:2.type类型:ButtonType(字符串联合类型)可选值:预设业务类型:
软件架构师的秘密武器:23个经典案例助你轻松驾驭复杂系统
码农技术栈
设计模式
设计模式的重要性设计模式,听起来挺高大上的,但其实它就是一些解决常见编程问题的“套路”或“模板”。想象一下你在做饭,有时候你会按照某个固定的步骤来做一道菜,这样既能保证味道好,又省时省力。设计模式在编程中也是这样的作用。设计模式提供了一套经过验证的解决方案,可以在不同的项目中复用,减少重复劳动。通过设计模式,软件可以更容易地适应未来的变化,比如添加新功能或修改现有功能。遵循设计模式的代码通常结构更
openresty+lua实现实时写kafka
sky@梦幻未来
大数据 openresty nginx openresty lua
一.背景在使用openresty+lua+nginx+flume,通过定时切分日志发送kafka的方式无法满足实时性的情况下,小编开始研究openresty+lua+nginx+kafka实时写kafka,从而达到数据实时性,和高性能保证。二.实现1.openresty安装nginx,以及lua的使用请看博主上一篇博客https://blog.csdn.net/qq_29497387/articl
Pygubu:Tkinter界面设计的得力助手
牧怡泳
Pygubu:Tkinter界面设计的得力助手pygubuAsimpleGUIbuilderforthepythontkintermodule项目地址:https://gitcode.com/gh_mirrors/py/pygubuPygubu,一个专为Python开发者打造的轻量级GUI构建器,采用Python编程语言实现。它简化了基于Tkinter模块的图形用户界面的创建过程,让快速原型设计和
数据结构基础之《(16)—链表题目》
csj50
数据结构 数据结构
一、链表问题1、对于笔试,不用太在乎空间复杂度,一切为了时间复杂度2、对于面试,时间复杂度依然放在第一位,但是一定要找到空间最省的方法二、快慢指针逻辑:慢指针一次走1步快指针一次走2步当快指针走完的时候,慢指针应该来到中点的位置1、输入链表头节点,奇数长度返回中点,偶数长度返回上中点2、输入链表头节点,奇数长度返回中点,偶数长度返回下中点3、输入链表头节点,奇数长度返回中点前一个,偶数长度返回上中
Openresty+Lua+Kafka实现日志实时采集(已测试)
野兽先辈
nginx kafka lua linux
概况最近实习领导要我了解一下nginx+lua实现日志采集,我们这边日志的采集好像就是用的这个。然后就在网上找了一下教程,说老实话,因为以前没接触过过这两个东西所以一开始比较懵。最终决定参考一位大哥的教程。不得不说他的教程应该是救了很多人,因为我看到的Openresty+Lua+Kafka的教程八成都是原封不动搬他的,连图都没改就离谱。甚至到google上还有英文版的,截图用的也是一模一样。(当然
【Java】已解决:java.util.concurrent.ExecutionException
HoRain云小助手
java 开发语言
HoRain云小助手:个人主页个人专栏:《Linux系列教程》《c语言教程》⛺️生活的理想,就是为了理想的生活!⛳️推荐前些天发现了一个超棒的服务器购买网站,性价比超高,大内存超划算!忍不住分享一下给大家。点击跳转到网站。专栏介绍专栏名称专栏介绍《C语言》本专栏主要撰写C干货内容和编程技巧,让大家从底层了解C,把更多的知识由抽象到简单通俗易懂。《网络协议》本专栏主要是注重从底层来给大家一步步剖析网
【Java】已解决:jorg.springframework.beans.factory.BeanDefinitionStoreException
HoRain云小助手
java 开发语言
HoRain云小助手:个人主页个人专栏:《Linux系列教程》《c语言教程》⛺️生活的理想,就是为了理想的生活!⛳️推荐前些天发现了一个超棒的服务器购买网站,性价比超高,大内存超划算!忍不住分享一下给大家。点击跳转到网站。专栏介绍专栏名称专栏介绍《C语言》本专栏主要撰写C干货内容和编程技巧,让大家从底层了解C,把更多的知识由抽象到简单通俗易懂。《网络协议》本专栏主要是注重从底层来给大家一步步剖析网
解析MPU与MCU的核心差异:定义、架构、功能、性能、应用及厂家全方面对比
东辰芯力
单片机 risc-v 嵌入式硬件 人工智能 单片机
MPU(MicroProcessorUnit,微处理器单元)和MCU(MicroControllerUnit,微控制器单元)是两种不同的嵌入式处理芯片类型,它们在定义、架构、功能、性能、应用以及厂家方面都有所不同。以下是对这些方面的详细分析:定义MCU:是一种高度集成的单片机,它将CPU、内存(RAM/ROM)、定时器/计数器和其他外设接口集成为一个芯片,用于执行特定控制任务。MPU:通常指的是一
.NET 9.0 的 Blazor Web App 项目、Bootstrap Blazor 组件库、自定义日志 TLog 使用备忘
cqths
EF Core # Blazor Web App .net web app c# 数据库
一、设计目标:通用、容易修改、使用简单,所有代码保存在一个文件中,方便移植到其他项目使用。注:示例使用BootstrapBlazor组件库和EFCore、Sqlite,需要先使用Nuget包管理器添加对应的包。namespaceBlazorWebAppNet9Shared.Services;usingMicrosoft.EntityFrameworkCore;usingMicrosoft.Exte
vim在命令模式下的查找功能
千航@abc
vim 编辑器 linux
/ab从上往下n下一个N上一个示例:在命令模式下直接点击键盘上的/就可以进行查找,比如我要查找a,输入a后再回车,就可以检索出文件中所有和a有关的内容。?ab从下往上N下一个n上一个示例:和上图相同,这里就不再做示范,唯一的区别就是一个是?一个是/,其他的没有什么区别,功能完全一致,使用哪个就看个人的喜好了。(vim查找如何不区分大小写:vim查找如何忽略字母的大小写-CSDN博客)
vue使用pdf.js实现移动端在线PDF文件预览
yujin0213
vue javascript vue.js 开发语言
背景产品需求涉及到动态的PDF展示,PDF是由后端去生成的,然后下发给前端在线的cdn地址,H5需要实现在线PDF预览的能力方案H5展示合同PDF,有很多实现方式。但是通过尝试后发现在不同操作系统会存在兼容性问题方案表现iframe的形式iOS:只能展示第一页,多页不能展示Android:弹出下载弹窗PC:正常展示embed标签iOS:只能展示第一页Android:弹出下载弹窗PC:显示不出来vu
C#:二级联动菜单的实现
xiaoxinzi040688
c# c asp 生物 教育 体育
二级联动菜单,顾名思义,即一个菜单的变化会自动触发另一个相关联菜单的变化。举个简单的例子,第一个菜单显示“北京”,第二菜单会相应绑定列表“海淀区”,“宣武区”,“东城区”,“朝阳区”等;而当第一个菜单显示“山东”时,第二个菜单会绑定列表“济南”、“青岛”、“淄博”、“泰安”、“威海”等。二级联动菜单的特色就在于“联动”二字上,联动联动即自动触发,这便是我自己理解的联动菜单的本质。下面讲一下我做的这
Corki:具身 AI 机器人的软硬件协同设计
硅谷秋水
大模型 智能体 计算机视觉 人工智能 机器人 机器学习 计算机视觉
24年11月来自中科院大学、美团、深圳AI机器人研究院、天津大学和中科院计算所的论文“Software-HardwareCo-DesignForEmbodiedAIRobots”。具身AI机器人有可能从根本上改善人类的生活和生产方式。使用大语言模型控制机器人这一新兴领域的持续进步关键取决于高效的计算基础。特别是,当今具身AI机器人的计算系统纯粹基于算法开发人员的兴趣而设计,其中机器人动作被划分为一
CPU 基础 冯诺依曼架构 Intel AMD 80586 奔腾 算术逻辑单元ALU、存储单元Memory Unit和Control Unit控制单元 Cache缓存 SIMD
EwenWanW
架构 缓存 java
CPU基础CPU是CentralProcessingUnit(中央处理器)的简称,它负责执行指令和计算,控制着计算机的所有组件。CPU从无到有,从弱小到强大,经历了漫长发展过程,其间发生了无数的故事。在本节将着重介绍CPU基础内容,从CPU的发展历史入手,看看世界上第一块CPU是怎么诞生的,再到当代CPU的组成,为什么CPU能为我们的电脑处理那么多的事情?带着这些疑问我们开始今天的内容。CPU,即
基于Simulink的无人驾驶车辆路径跟踪控制的滑模控制
xiaoheshang_123
手把手教你学 MATLAB 专栏 MATLAB 开发项目实例 1000 例专栏 simulink
目录项目背景系统描述步骤1:设计滑模控制器1.1定义系统参数1.2设计滑模控制器步骤2:在Simulink中实现滑模控制器2.1创建新的Simulink模型2.2添加被控对象模型2.3实现滑模控制器2.4添加参考路径生成器2.5添加滑模面参数和控制增益2.6连接反馈回路2.7添加输出显示步骤3:运行仿真并分析结果3.1设置仿真参数3.2运行仿真3.3分析仿真结果示例代码汇总结论基于Simulink
Qt开发之路27---UDP (Socket通信)
木木木.
Qt socket qt
一:UDP使用Qt提供的QUdpSocket进行UDP通信。在UDP方式下,客户端并不与服务器建立连接,它只负责调用发送函数向服务器发送数据。类似的服务器也不从客户端接收连接,只负责调用接收函数,等待来自客户端的数据的到达。在UDP通信中,服务器端和客户端的概念已经显得有些淡化,两部分做的工作都大致相同:创建套接字绑定套接字在UDP中如果需要接收数据则需要对套接字进行绑定,只发送数据则不需要对套接
Nginx负载均衡
510888780
nginx 应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
RedHat 6.4 安装 rabbitmq
bylijinnan
erlang rabbitmq redhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
FilenameUtils工具类
eksliang
FilenameUtils common-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
浅谈java转成json编码格式技术
百合不是茶
json编码 java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
java web.xml SSI spring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
Installing SonarQube(Fail to download libraries from server)
sunjing
Install Sonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
lunce创建索引及简单查询
chengxuyuancsdn
查询 创建索引 lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
[IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
flashback transaction闪回事务查询
daizj
oracle sql 闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
公司项目NODEJS实践0.1
逐行分析JS源代码
mongodb nginx ubuntu nodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
java.lang.Math
liuhaibo_ljf
java Math lang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
ZooKeeper3.4.6的集群部署
roadrunners
zookeeper 集群 部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
微信支付api返回的xml转换为Map的方法
xu3508620
xml map 微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><
![]()