OpenFrameWorks 第一章_1
接上次继续写,耽误了好久
testApp.h这个头文件中,包含了一些函数声明,setup()、update()、draw()、还有一些变量的声明。这些是保证你工程运行的最基础的函数。他们是在ofBaseApp类中定义,并被OF系统来调用的。main()主函数来连接testApp类和其他的OF类并在这里面进行程序的运行。
做一下总结:当你新建一个工程的时候,你应该保留setup()、update()、draw()函数以及一些涉及到屏幕触屏这些基础函数和你自己要用到的函数的声明。
testApp.cpp
testApp.cpp包含所有在testApp.h里面声明的函数,我们通过基础函数的来解释一下OF的运行机制。
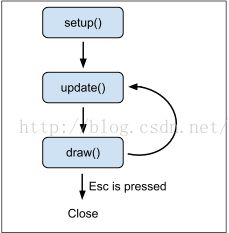
OF中,setup()函数是最先被调用的,里面包含数据的初始化,其次就是update()和draw()函数的循环调用。
下面我们详细的看看这些函数:
setup()
setup()函数只会在程序开始运行的时候,被调用一次。在这里做一些初始化是最合适不过的了,比如设置刷新频率、加载图片、视频开启一些进程比如打开摄像头等。
下面是一些最常用的控制屏幕参数的函数:
ofSetFrameRate(rate):这个函数设置屏幕的刷新频率,int型,同时他控制调用update()和draw()函数的调用频率,毕竟这两个函数是在每帧中调用的。最常用的刷新频率是60,这是大多数电视以及项目中使用的。如果你没有设置这个函数,那么默认值是0,不是意味着不刷新,而是说帧率是无限制的,在你电脑的承受范围内最大的刷新频率。
ofSetVerticalSync(v):这个函数通过v即bool变量(true,false)用来控制是否同步屏幕的刷新频率和硬件显示器的物理刷新频率。开启这个函数会提高快速移动物体的渲染速度,当然同时会降低图像的渲染质量。
ofSetFullscreen(v):这个函数通过b即bool变量来控制是否全屏显示。
ofSetWindowShape(w,h):这个函数用来控制输出窗口的大小,即控制程序的绘制区域在宽w和高h内。
update()
这个函数沪在setup()函数之后被立马调用,并且之后每一帧都会被调用。这个函数里面将会用来执行所有的计算,比如物体的移动、分析数据、网络交互等等。
【当然,屏幕缓冲(FBOs)也可以在这里来完成】
draw()
这个函数在update()函数之后调用,所有需要绘制的函数应该放到这里面。当调用完这个函数之后,OF会再次调用update()函数,因而形成update()和draw()的循环调用。
典型的绘制功能如下所示:
ofSetBackground(r,g,b):r,g,b,是int类型变量,从0~255用来指定背景颜色的RGB数值。
ofSetColor(r,g,b):设置将要绘制的颜色。
ofLine(x1,y1,x2,y2):画一条线,从(x1,y1)点到(x2,y2)点。
other functions
testApp.cpp里面也可以包含其他的一些在testApp.h 定义的函数,这些函数是内置的事件驱动函数,直接继承自baseApp。OF会调用他们,当我们声明了这些函数,并且有相应事件发生的时候,一些重要的函数如下:
keyPressed(key)和keyReleased(key)当有键盘事件的时候,OF会自动会调用这些函数,在这里,参数key是int类型,可以字符值比如‘a',或者一些OF中定义的特殊变量比如键盘中的Return键(Enter)为OF_KEY_RETURN,鼠标左键为OF_KEY_LEFT等等,如果你想看完整的常量定义,可以到 libs/openFrameworks/utils/ofConstants.h 文件中进行查看。
mouseMoved(x,y)函数在鼠标滑过工程窗口但是没有任何触发按键或者鼠标左右键的时候被调用,参数x,y是以屏幕左上角为坐标原点的像素坐标。
mouseReleased(x,y,button)、mouseDragged(x,y,button)、mousePressed(x,y,button),当鼠标释放、移动、按下的时候被调用。这里的参数button可以为0/1/2分别代表左键、中间、右键。
windowResize(w,h)函数是在用户调用ofSetWindowShape()函数的时候被调用的。参数w和h等于当前窗口的宽和高。
下面我们来看看如何创建新的OF工程